#FSC - Refonte d'une appli évènementielle
En 2019, je suis retournée sur les bancs de l'école, pour me lancer dans la Certification UX et Ergonomie proposée par Usabilis. Après 70h de cours et ateliers, 6 mois de travail sur un projet, la rédaction d'un mémoire et la soutenance de celui-ci devant un jury, j'ai pu valider celle-ci.
Le projet que j'ai choisi : la FrenchStartupCup, un évènement organisé par Sellsy, donc le concept était de proposer un week-end de teambuilding & networking, autour d'une régate dans les eaux rochelaises. Nous proposions à une cinquantaine de startups de toute la France de venir à La Rochelle sur un week-end, et ainsi découvrir la voile, fédérer leurs équipes, et rencontrer d’autres startups et éventuels partenaires d’affaires.
Une application mobile avait été développée pour la dernière édition de l'évènement, afin de permettre aux participants d'avoir un accès facile à toutes les informations pratiques, et faciliter tous ces échanges entre participants.
Or, cette application eu un très faible taux d’utilisation pendant l’événement, malgré notre communication en amont, et les rares personnes à l'avoir utilisée ont eu des retours plus que mitigés. Pour l'avoir moi-même testée, je savais qu'il y avait beaucoup à faire sur ce projet : l'idéal donc pour mettre en application toutes les connaissances et méthodologies découvertes en formation.
Missions : UX Research - UX Design - UI Design
Outils : Figma - Miro - Typeform - Illustrator
Le projet
Étape 1 - Analyse de l’existant
Pour comprendre les faiblesses de l'application, j'ai mené une analyse qualitative et comparative. Cette étape a impliqué l’examen des retours utilisateurs existants, des captures d'écran disponibles et l’audit d’une application concurrente reconnue pour sa richesse fonctionnelle. J’ai utilisé la grille d’évaluation de Bastien et Scapin pour identifier précisément les points bloquants, qu’ils soient liés à l’ergonomie, la cohérence visuelle ou l’intuitivité. Résultat ? Un diagnostic clair et un plan d’attaque pour tout remettre sur les rails.
Problèmes identifiés : Interface complexe, navigation peu intuitive, bugs récurrents, absence d'informations pratiques. Le faible taux d’utilisation (6,5 % des participants de l'édition précédente) a confirmé ces lacunes.
Solutions envisagées : Refonte complète de l’ergonomie, rationalisation des fonctionnalités et amélioration de la structure d’information.
Étape 2 - Recueil des besoins utilisateurs
Le recueil des besoins a commencé par une définition précise de la cible : des participants réguliers d’événements professionnels et startups. J’ai structuré le questionnaire pour explorer trois dimensions principales : leurs attentes, leurs frustrations et leur manière actuelle d’interagir avec ce type d’application. Les entretiens utilisateurs, menés de manière semi-directive, ont permis de compléter ces données et d’obtenir des exemples concrets de cas d’usage.
Méthodes : Questionnaire (40 réponses) et entretiens utilisateurs (5 participants cibles).
Insights clés : Besoin d'accès rapide aux informations essentielles : programme, participants, lieux. Intérêt pour des outils de networking efficaces (prise de rendez-vous, messagerie). Importance d'une navigation simple et fluide.
Étape 3 - Personas et Scénarios d’usage
Chaque persona a été élaboré à partir des données collectées lors de la phase de recueil. Tom et Louise illustrent deux profils représentatifs aux besoins distincts : l’un axé sur la convivialité, l’autre sur l’efficacité. Ces scénarios ont servi de base pour structurer les fonctionnalités essentielles. En clair, on a couvert toutes les bases pour que chaque utilisateur trouve chaussure à son pied.
Personas principaux :
- Tom : Salarié jeune et curieux, venu pour une expérience humaine et découverte.
- Louise : Fondatrice, orientée business et développement de partenariats.
Scénarios d’usage : Création de profil - Consultation des informations pratiques - Prise de rendez-vous via l’application - Suivi des résultats des compétitions.
Étape 4 - Architecture et Navigation
L’architecture a été définie à l’aide d’un atelier de tri par cartes impliquant quatre participants cibles. Cette méthode collaborative a permis d’organiser les contenus de manière intuitive et logique. J’ai ensuite modélisé la navigation sous forme de mindmap pour visualiser les flux entre les différentes sections. Le menu principal regroupe les catégories majeures, tandis que des raccourcis contextuels assurent une navigation rapide entre les fonctionnalités fréquemment utilisées.
Structure : Organisation en six catégories principales : Participants - Mon profil - L’événement - Les partenaires - Paramètres - Outils
Navigation : Menu principal en bas de l’écran pour une accessibilité optimale. Accès rapide aux fonctionnalités clés depuis l’écran d’accueil.
Étape 5 - Prototypes et Tests
Les wireframes papier ont permis une itération rapide sur les concepts de base. Une fois validées, ces esquisses ont été transformées en maquettes interactives sur Figma, où chaque écran et chaque interaction ont été simulés. Les tests utilisateurs se sont concentrés sur des tâches clés, comme la prise de rendez-vous ou la recherche de participants. Les retours ont conduit à des ajustements significatifs, notamment une simplification de l’écran d’accueil et une amélioration des filtres dans la section participants.
Wireframes : Conception initiale sur papier pour valider les idées avant la numérisation.
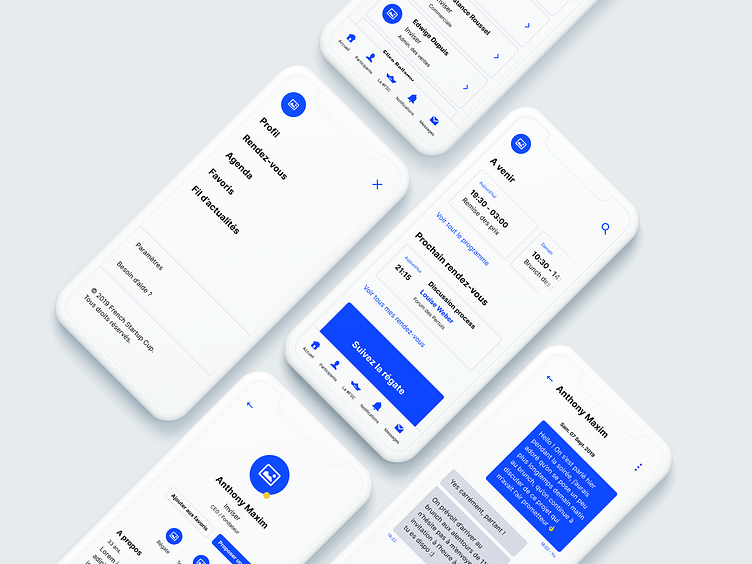
Maquettes dynamiques : Réalisées sous Figma avec des transitions fluides pour tester la navigation.
Tests utilisateurs : Test d'un prototype Figma animé. Ajustements basés sur les retours pour optimiser l’expérience.
Étape 6 - Charte graphique
La charte graphique a été conçue pour refléter le dynamisme de l’événement tout en assurant une parfaite lisibilité sur mobile. Les couleurs principales, inspirées des paysages marins, sont utilisées pour hiérarchiser l’information et guider l’utilisateur. Une attention particulière a été portée aux icônes et aux éléments interactifs, avec des marges et espacements généreux pour éviter toute confusion. En clair, c’est visuellement agréable, et ça fait le job.
Direction visuelle : Couleurs vives et contrastées pour une bonne lisibilité - Icônes minimalistes et typographie moderne.
Objectif : Créer une identité cohérente, réfléchie pour renforcer l’image de la French Startup Cup.
Étape 7 - Adaptations responsive
Pour garantir une expérience homogène, des maquettes spécifiques ont été développées pour chaque type d’appareil. Des tests sur différentes résolutions ont permis d’optimiser les affichages, avec une priorisation des fonctionnalités en fonction des contraintes d’espace. Le mode hors ligne a été intégré pour permettre aux participants d’accéder aux informations essentielles même sans connexion stable. Parce qu’entre nous, un événement nautique sans Wi-Fi, c’est quand même le minimum vital, non ?
Formats pris en charge : Mobile, tablette, desktop.
Points clés : Ajustements des proportions, marges et tailles pour garantir une expérience fluide sur tous les appareils.
Mode hors ligne : Fonctionnalités accessibles même en mer pour les participants en croisière.
Conclusion
Bon, si je dois être totalement honnête, cette version de l'application n'a jamais vu le jour, tout simplement parce que cet événement n'a jamais connu d'édition suivante, au grand regret de beaucoup de monde, organisateurs comme participants. Mais c'était au moins un projet ultra-formateur, qui m'a permis de mettre en application toutes les méthodes apprises, et de mener un projet UX de A à Z, dans des conditions réelles et avec de vrais utilisateurs.