Same-page browse
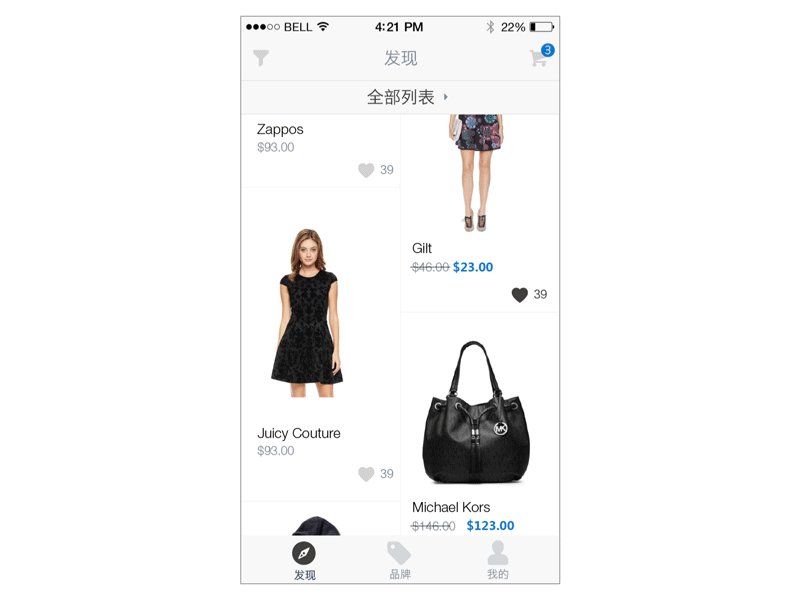
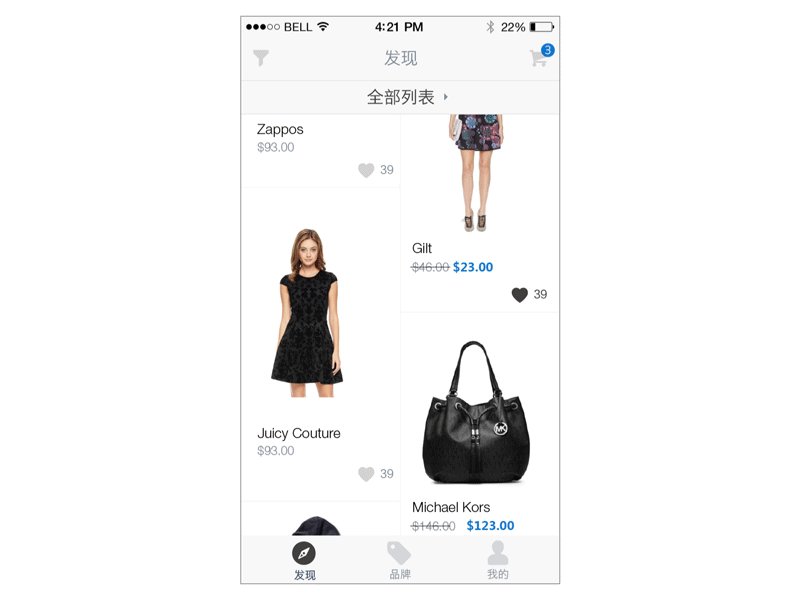
Users tend to switch back and forth frequently between category and items’ detail pages while doing window shopping on mobile platform. However, in most Apps, the ‘back’ button in the detail page is located on the top left corner, which makes it very difficult to reach. Also switching between different pages is not a very smooth user experience.
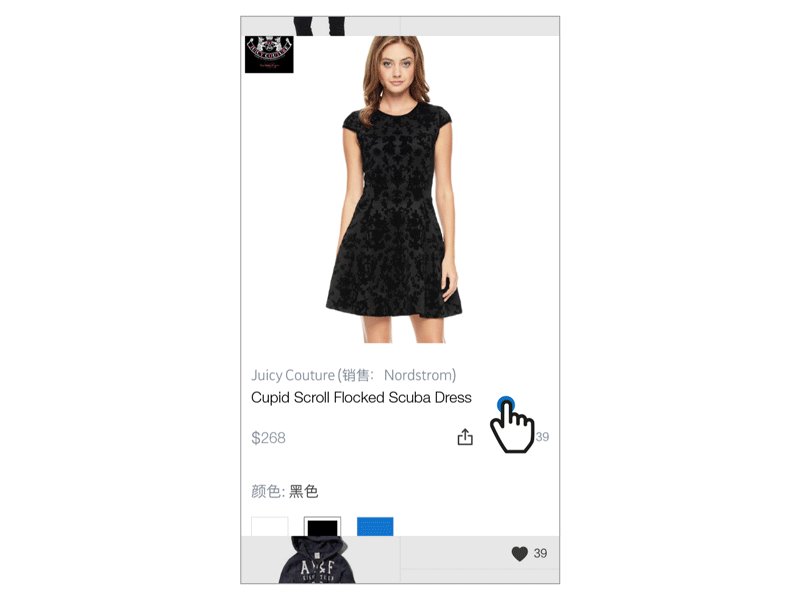
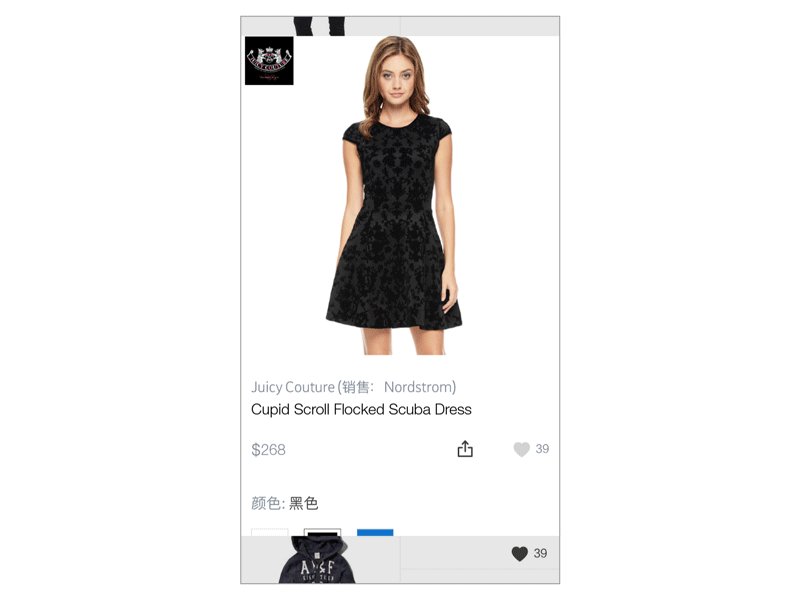
To solve those two problems, I came up with the ‘Same-page browse’ UI. Once user clicks any item, the picture will be enlarged to take the same space as a typical detail page. The tab bar and navigation bar will move away, but the top and bottom of the category page is still visible but become darker as the background. To close the detail page, users can simply tap anywhere on the bottom part. The animation and layout make the user feel he/she can navigate without leaving the category page. The intuitive interaction makes the switching much easier and faster.