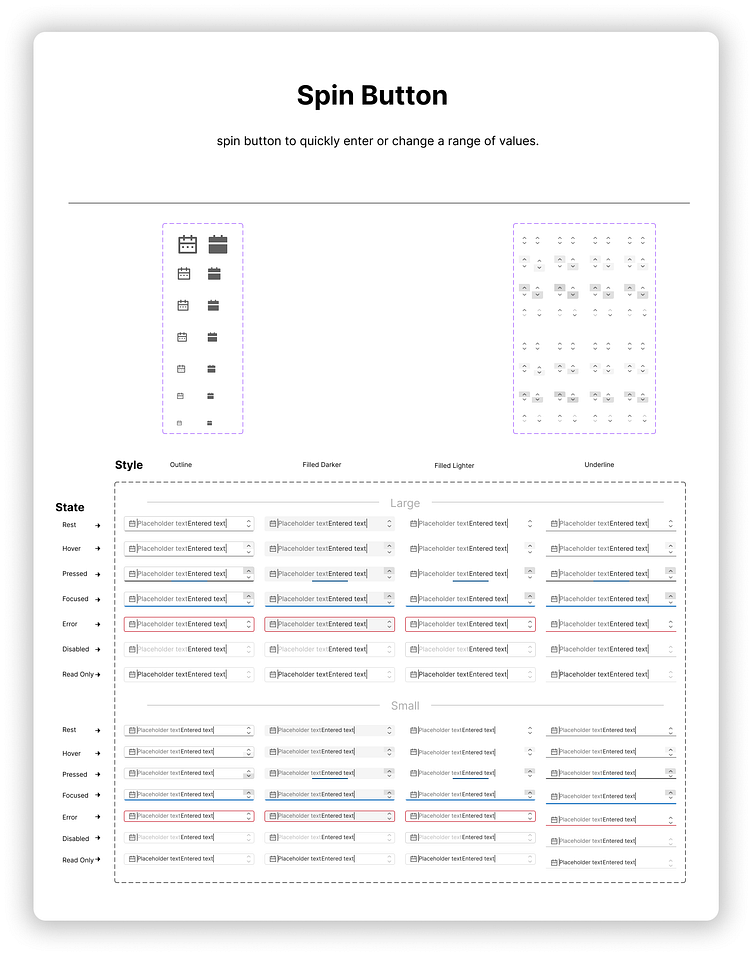
Spin Button UI Component Design
I'm excited to share the design for a Spin Button component, developed to quickly enter or change a range of values. This design includes various styles (Outline, Filled Darker, Filled Lighter, Underline) and states (Rest, Hover, Pressed, Focused, Error, Disabled, Read Only) for both large and small sizes. The component is crafted for seamless user interaction and visual consistency across applications.
More by DesignWithNaman View profile
Like