Day 3 of the #DailyUI challenge: Landing Page
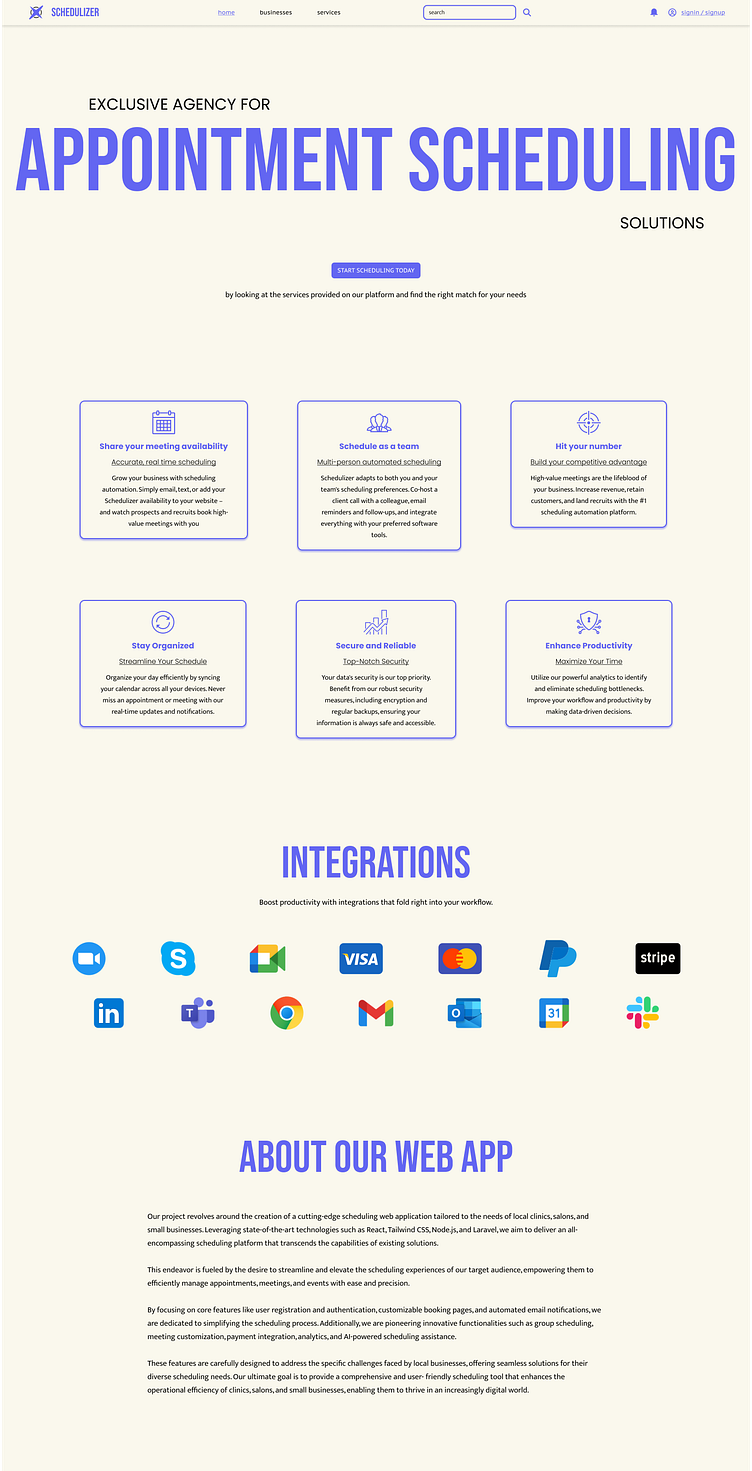
For my third challenge, I designed a landing page for "Schedulizer," an exclusive agency for appointment scheduling solutions. The goal was to create a clean, engaging user experience with clear information and smooth navigation.
Key Features:
Hero Section: A bold, eye-catching header emphasizing appointment scheduling.
Feature Breakdown: Detailed explanations of key features like real-time scheduling, team coordination, competitive advantage, organization, and security.
Integrations: Icons showcasing compatibility with popular tools like Zoom, Slack, Google Calendar, PayPal, and Stripe.
About Section: A detailed overview of our web app, built with React, Tailwind CSS, Node.js, and Laravel.
More by Ahmed Rameez View profile
Like