Future Art - Application Showcase
Case Study - Detailed Analysis
★ ★ ★ ★ ★
Project scope
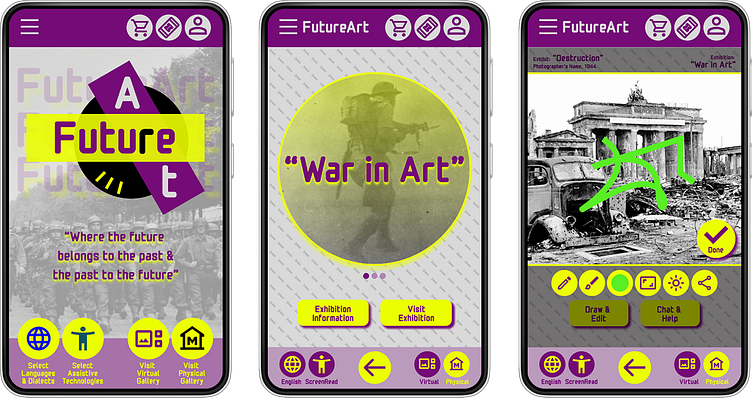
Future Art: Virtual Art interactive application
★ Designer's personal challenge:
Apart from the main user flow (critical path) (in Burgundy), to integrate the following flows:
✦ Accessibility flow - Languages
✦ Accessibility flow - Assistive Technologies
✦ Real-life (on-site building Gallery) QR code scanning feature, to enable virtual interactive flow (similar to virtual visit flow)
✦Hamburger Menu/ Profile flow
★ ★ ★ ★ ★
The product:
Future Art is a fictional international organisation for the promotion of arts and visual/ virtual arts. It is based in London but it has a worldwide popularity and visitors from all over the world. Future Art’s goal is to reach and teach history of art, and to become a platform for enabling virtual workshops and interactive activities. At the same time, to create virtual and real-life communities with emphasis on Accessibility, and to focus on promoting and democratising art.
The problem:
★ Art is a very dry and elitist subject and most people, especially from underprivileged and marginalised demographic groups, don’t have the opportunity to get involved.
★ People don’t have the time to visit the real-life (building) Gallery (Future Art and other local galleries), and this physical boundary has to be resolved to democratise art even more.
The goal:
★ To create a platform (application) for providing a more direct and instant access to people that want to learn more about art, art history and to attract new users.
★ To educate people using the application about history of art, through fun facts, interactive activities and workshops.
★ To create a platform where people from all over the world can access, by encompassing and promoting Accessibility (Languages and Assistive Technologies) features.
My role:
★ UX designer
★ UX researcher
★ UX writer, and
★ UI designer
[For all Phases - “Product Development Life Cycle”: Conception (Phase 1) to Delivery (Phase 5)]
My responsibilities:
★ Defined strategic project scope
★ Conducted strategic research
★ Conducted design research
★ Prepared empathy maps
★ Prepared personas
★ Prepared user journey maps
★ Prepare problem statements
★ Accessibility considerations
✦ Languages
✦ Assistive Technologies (AT)
✦ Building and incorporating visual Accessibility Features in accordance with WCAG requirements.
★ Prepared sitemap diagrams
★ Conducted interviews
★ Conducted usability studies
★ Designed paper wireframes
★ Designed digital wireframes
★ Designed low-fidelity prototype
★ Designed medium-fidelity prototype
★ Designed components to enable compliance with sticker sheet (design system)
★ Designed sticker sheet (design system)
★ Designed mockups
★ Designed high-fidelity prototype
★ Designed connections
★ Designed triggers and interactions (component graphics, motion and animation)
★ Incorporated findings from usability studies
★ Incorporated and coordinated design iterations
★ Graphic design
★ Logo and branding design