Daily UI Challenge #4 - Login and Sign Up Page
To enhance my UI skills, I've embarked on a journey to design small components daily. Inspired by Michał Malewicz's "Daily UI Challenge" from Hype4Academy, this project marks another step in my quest for continuous improvement.
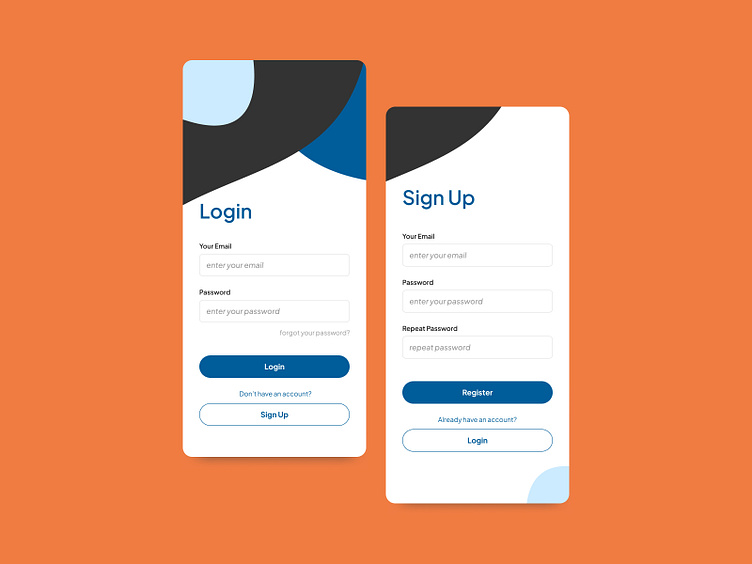
Project Overview: For this project, I've focused on designing sign up and login pages for a mobile application. These pages are fundamental to most applications, serving as the gateway for user access and account creation. I drew inspiration from various online designs and incorporated feedback from other designers on Hype4Academy to create a polished final result.
Sign Up and Login Pages Description: My sign up and login pages are designed to provide intuitive user experience. Key features include:
Sign Up Page:
Input Fields: Clear and well-spaced fields for entering user information such as name, email, and password.
Call-to-Action Button: A prominent button to submit the sign-up form, encouraging user interaction.
Alternative Sign-Up Options: Integration with social media accounts for quick and easy registration.
Login Page:
Input Fields: Simple and clean fields for entering email and password.
Forgot Password Link: An easily accessible link for users who need to reset their password.
Login Button: A visually distinct button to initiate the login process.
Sign Up Link: A clear link to redirect users to the sign-up page if they don’t have an account yet.
These pages aim to create a welcoming and efficient entry point for users, ensuring a smooth start to their journey within the application. By focusing on usability and aesthetics, I hope to make a positive impact on user engagement and satisfaction.