SaaS Modern Website Design & Layout
Project Overview
Jettwave approached us with a vision to revolutionize the web development landscape. With no foundational website or brand identity, the challenge was immense: build a brand and a product that meets the high standards of the developer community.
The Solution: From Concept to Code
Our team swiftly got to work, designing over 200 web components and building an intuitive page builder tool. This transformed Jettwave's vision into a practical software product that enhances the efficiency of web developers.
Key Technologies Used
PostgreSQL 13.4 for a custom API
React 18.2.0 for a modern web development framework
TailwindCSS 3.3.5 for utility-first CSS
Prisma 5.4.1 for a next-gen Node.js and TypeScript ORM
Next.js 13.4 for the latest web development capabilities
TypeScript 5.1.6 for type safety and code readability
Component Library:
We crafted over 200 fully-responsive web components, including Blog sections, CTAs, FAQs, and more. These components integrate seamlessly into any Tailwind project, ensuring versatility, responsiveness, accessibility, and consistency.
Page Builder Tool:
The Jettwave Page Builder allows for real-time visualization of design changes across devices, enhancing the design process. Users can download their code with one click and save their favorite designs.
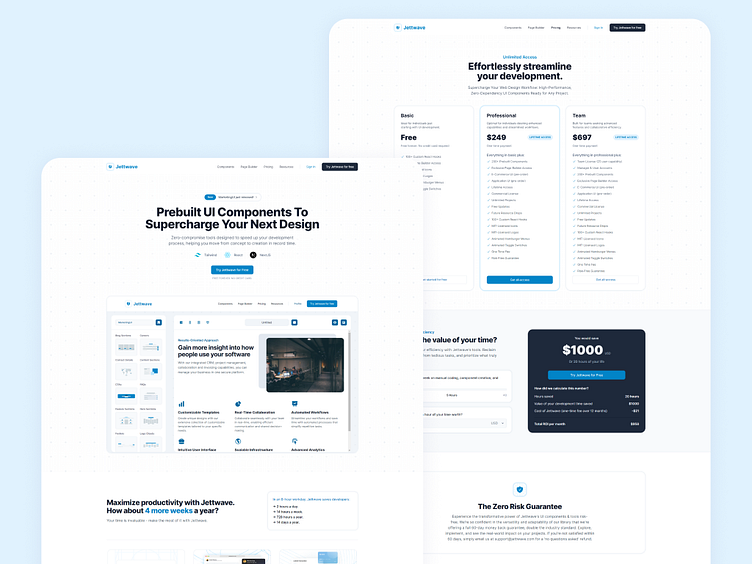
Branding and Strategy: Optimizing for User Signups
Strategic CTAs: We designed visually striking and compelling CTAs to guide users through a seamless conversion funnel.
Unified Branding: The website design echoed Jettwave's brand ethos, creating a cohesive visual identity that instilled trust and communicated efficiency and innovation.
User-Centric Design: The site was optimized for user experience with an intuitive layout, clear navigation, and persuasive copy to boost signups.
Results: A Fully Functional Platform & Software Product
Web Development: Custom-coded tools and user experience (UX) design.
Product Design: Comprehensive and versatile component library.
Brand & Strategy: Optimized for conversions and crafted for functionality.
Mobile Optimization: Enhancing User Experience on All Devices
For Jettwave, we prioritized mobile responsiveness in every aspect of the design and development process. Our components are fully responsive, ensuring that they maintain functionality and visual appeal across varying screen sizes. The intuitive page builder tool allows users to preview design changes in real-time on different devices, guaranteeing a consistent and engaging experience for mobile users. This mobile-first approach not only enhances user satisfaction but also improves overall engagement and conversion rates.