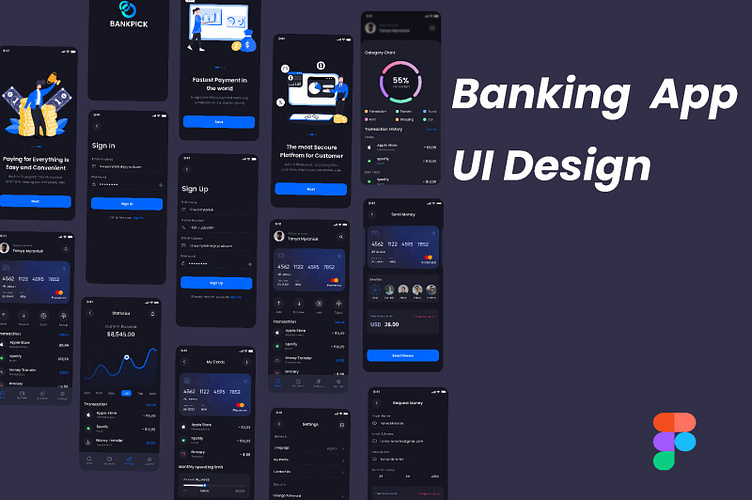
Banking app ui design
The banking app UI design aims to provide users with a seamless, intuitive, and secure banking experience. It combines modern aesthetics with functional simplicity, ensuring that users can easily navigate and perform their banking tasks with confidence.
Key Features:
User-Friendly Interface:
Home Screen: The home screen features a clean and organized layout, displaying essential information such as account balances, recent transactions, and quick access to frequently used functions.
Navigation: A bottom navigation bar allows easy access to primary sections: Accounts, Transfers, Payments, and Settings.
Quick Actions: Prominent buttons for key actions like 'Transfer Money', 'Pay Bills', and 'Deposit Checks' are available on the home screen.
Personalization:
Customizable Dashboard: Users can personalize their dashboard by adding widgets for features they use most frequently.
Themes: Light and dark themes are available to suit user preferences and enhance readability.
Security:
Biometric Authentication: Integration of fingerprint and facial recognition for secure login.
Two-Factor Authentication (2FA): Additional layer of security during critical transactions.
Account Management:
Detailed Account Information: Users can view detailed account statements, transaction history, and manage multiple accounts with ease.
Alerts and Notifications: Real-time alerts for transactions, low balance, and payment due dates.
Transaction Features:
Seamless Transfers: Users can quickly transfer money between their accounts or to other bank accounts with just a few taps.
Bill Payments: Integrated bill payment system with reminders and scheduling options.
Budgeting Tools: Built-in budgeting