Responsive Coffee Website Template Using HTML CSS and JavaScript
Hey Dribbblers! ☕️
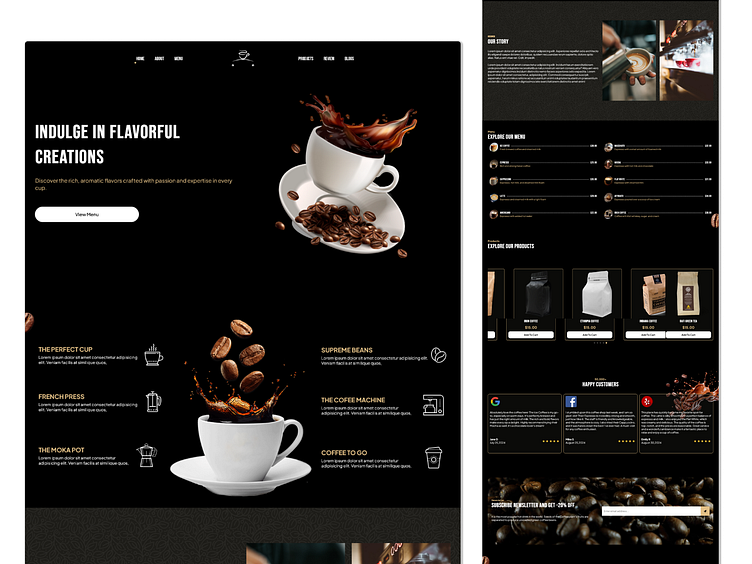
I'm thrilled to present Coffee Bliss, a responsive website template designed specifically for showcasing coffee products! This template combines elegance and functionality, crafted meticulously with HTML, CSS, and JavaScript to deliver an engaging user experience.
Source Code : Download Template
Key Features:
Header Section: A sleek and intuitive navigation bar that ensures easy access to all sections.
Hero Section: A stunning hero section with a high-quality background image and a compelling call-to-action.
Coffee Details [Features] Section: Highlighting the unique features and details of various coffee products.
About Us Section: A well-designed section that shares the story behind the coffee brand, its mission, and its values.
Menu Section: Showcasing the diverse range of coffee products in an appealing layout.
Testimonial Section: Featuring customer testimonials to build trust and credibility.
Newsletter Section: A subscription form inviting visitors to stay updated with the latest news and promotions.
Products Section: Detailed showcase of coffee products with high-quality images and descriptions.
Footer Section: A comprehensive footer with contact information, social media links, and additional resources.
Design Highlights:
Clean and modern design
Fully responsive layout for optimal viewing on all devices
Interactive elements to enhance user engagement
High-quality visuals and attention to detail
Tools Used:
HTML
CSS
JavaScript
I'm excited to hear your thoughts and feedback on this design! If you’re a coffee brand looking for a fresh and modern template to showcase your products, this might be the perfect fit.
Don’t forget to hit the like button if you enjoy this design, and feel free to share your comments below.
Cheers! ☕️✨