#DailyUi - 027
Day 27 of the #DailyUI Challenge conquered!
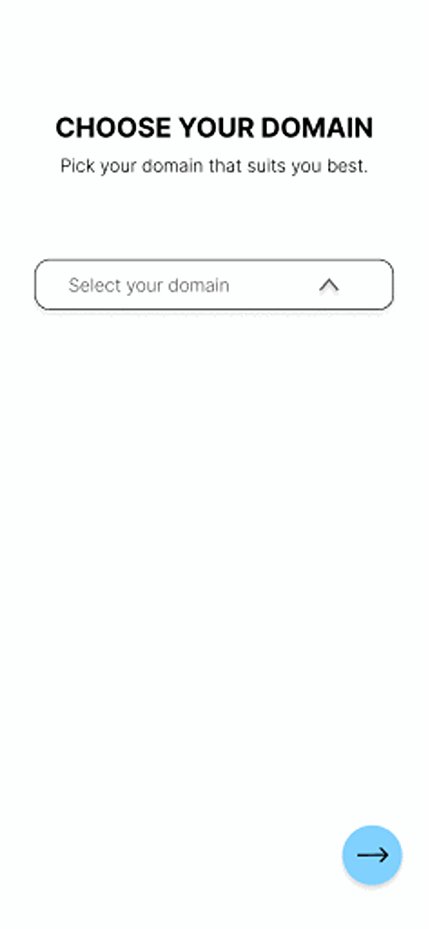
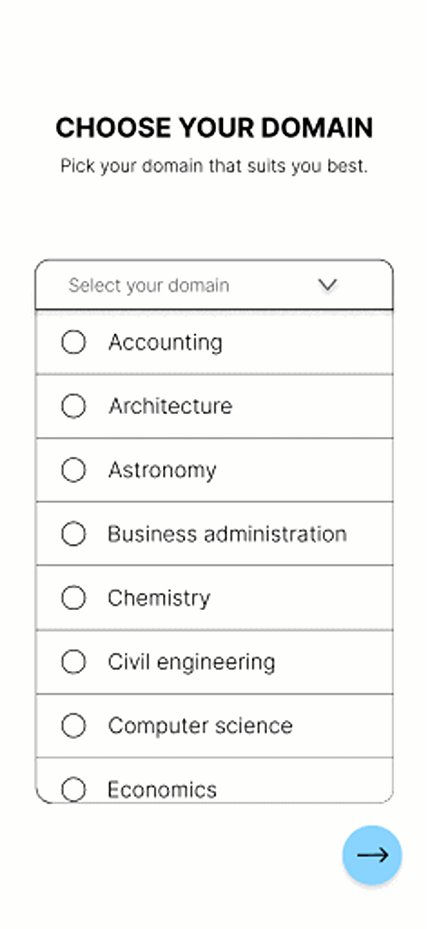
This time, I tackled a user-friendly dropdown menu for a seamless user experience.
Key features:
Clear hierarchy: A well-organized structure ensures users can easily find the information they need ️.
Intuitive interaction: The dropdown menu is designed for effortless navigation with hover or click interactions ➡️.
Accessibility: The design prioritizes accessibility with clear labels and visual cues ✨.
This design prioritizes clear organization, intuitive interaction, and accessibility for all users. What are your thoughts on dropdown menus in UI design? Share your experiences in the comments!
My social handles -
#100DaysChallenge #DropdownMenu #UXDesign #InformationArchitecture #Usability #DailyUInspiration