Guide Web App Design Template
Wanna know the project budget and timeline?
😉 Contact Us at purrweb.com
📧 Email - hello@purrweb.com
💬 Telegram: t.me/purrweb_agency
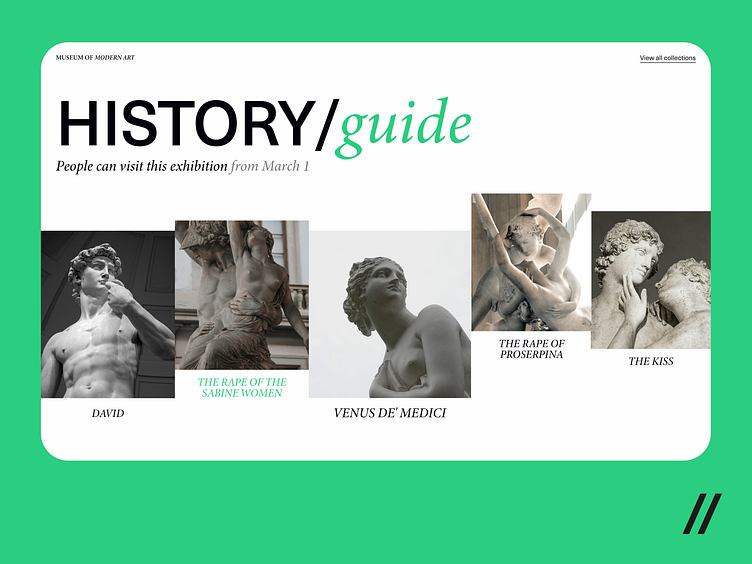
Heyooo! Have a look at our Guide App design ✨
🏛️ This is a museum guide. It helps recognize various exhibits and provides interesting facts.
👉 This project displays one web screen with the service description and examples of exhibits.
🎨 We created a light 👓 color palette with green accents.
The light colors make the design airy and weightless. Thus, it creates a comfortable atmosphere for learning and cognition. Green 🍏, in turn, is associated with learning, so it emphasizes the educational nature of the app.
This app helps users recognize exhibits. Users can take a picture of some artwork, and the app will provide fun facts and information from art or architecture history. This feature makes the app stand out among other museum guides by making museum tours even more captivating and educational 🔥
The Neue Haas Unica typeface, taken from https://fonts.adobe.com/fonts/neue-haas-unica.
The Minion 3 typeface, taken from https://fonts.adobe.com/fonts/minion-3.
Images by Jianxiang Wu, Giusi Borrasi, Vlad Kutepov, Sara Darcaj, and Wilhelm Gunkel. Taken from Unsplash.
Press 💜 if you like our design and share feedback!
Check out our article and learn how much it costs to design an app.
Interface by Dinara Malysheva