SL-Projects Dashboard
I wanted to create a dashboard in order manage my website. So, I started creating some mockup. Here is the first one. It never was created, it only served as a concept.
With this version, I tried to create a ps5 home buttons like design, but it was not very good.
This version added the almost final version of the sidebar. It is also the last one where I worked on the home page. It has abandoned later because of it lack of utility.
Starting this version, the design will not change a lot. I wanted to work on interfaces and components that I will use on pages, so the mockup doesn't really represent a page, but more something like a design system.
The sidebar is also in its final form.
With this three mockups, I was searching a good combination of colors and styles for the heading part of the pages. I was really difficult for me to find the good style because it was the first time that I was creating a true design system/graphic design recommandations, that I would use on a whole project.
Oh, also, this was also starting to this mockup that I began creating the dashboard projet on Laravel. I used Bootstrap as a base for my custom Sass/scss library.
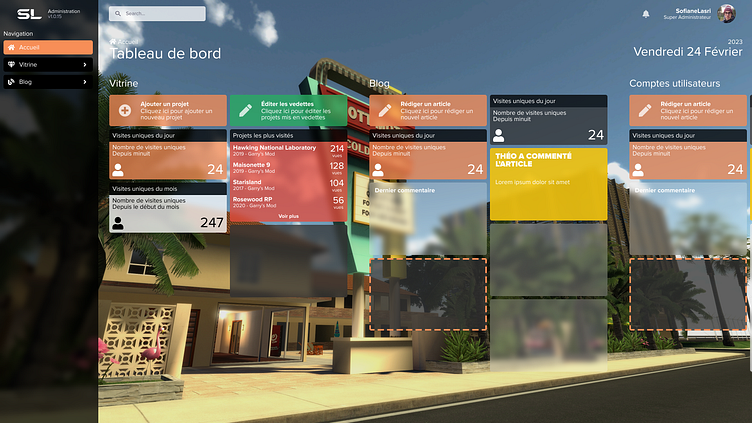
Here we are ! The final form of the dashboard !
After almost 2 years of hard work, I finally managed to create a good ui for my dashboard. The first screen, with the white breacrumb, is a screenshot of the website since I did not finished the mockup for this page. As you can see, the only different with the mockups is the background color used for the breacrumbs.
I was inspired by Gitlab's page header style, which I found very clever and relevant for this use case. Indicating the current page in the header part with a standardized icon and buttons is the right way to go (for me).
I also took a lot of time to design the gallery page. I was not sure how I would do it, it a simple Wordpress like gallery would do the job, or if a more complexe Google Photos like gallery would fit better.
Finally, I decided to do a design that merge the good ideas of the both , and Tadaa, a nice and pretty usefull gallery. :D