#DailyUI 002 - Adding a new payment card
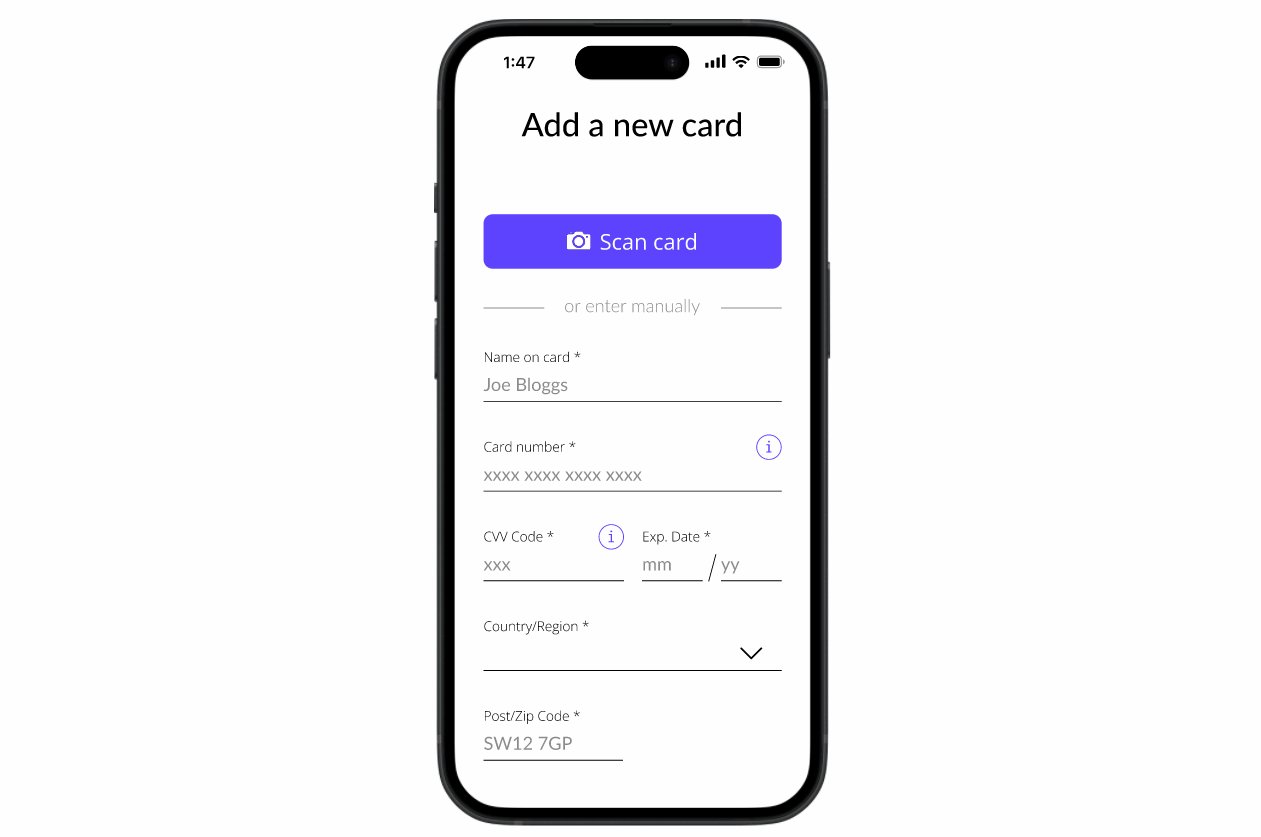
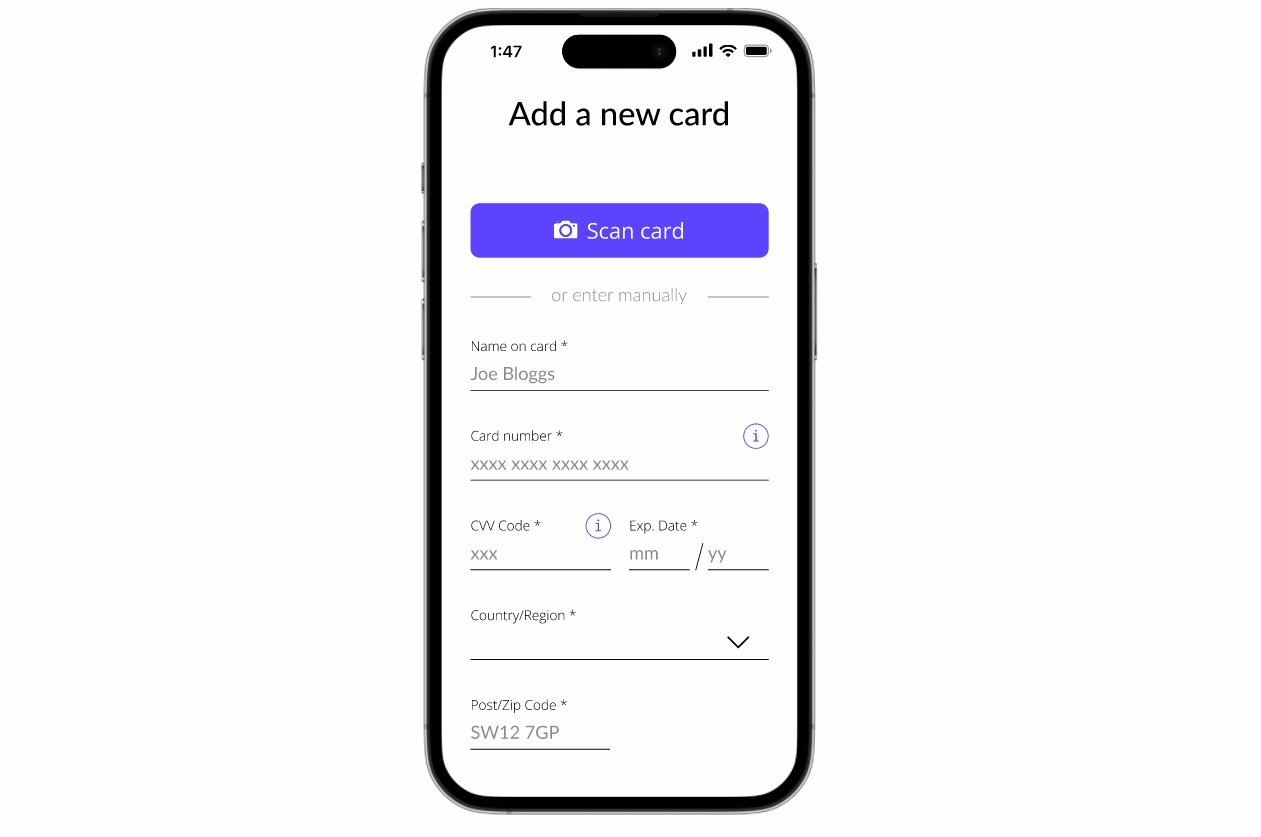
For this #DailyUI design challenge, I am creating a mobile screen to add a new payment card. For me personally, entering payment information is a boring and overly time consuming task so I wanted to make it as painless as modern technology allows.
Device: iPhone 14 Pro
Width: 393px
Grid: 4 columns
Margin: 32px
Gutter: 20px
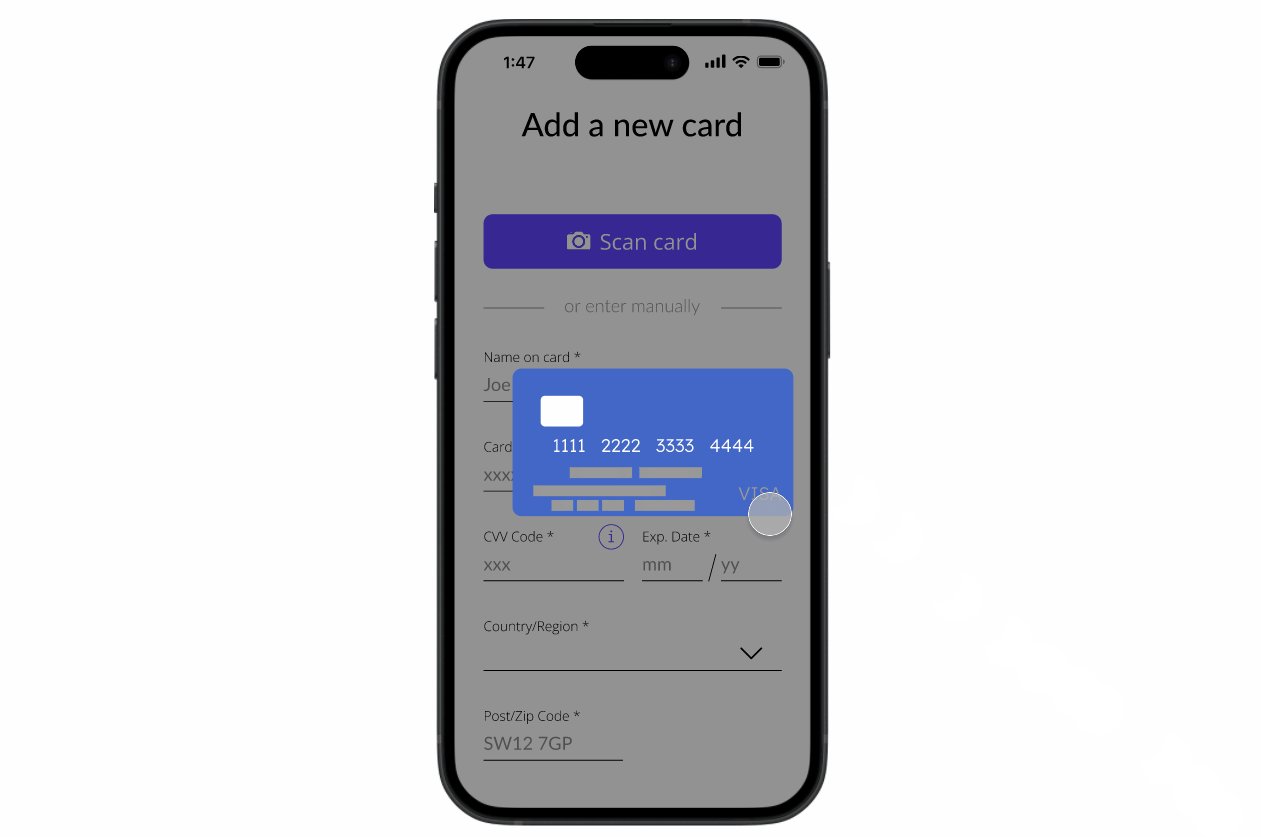
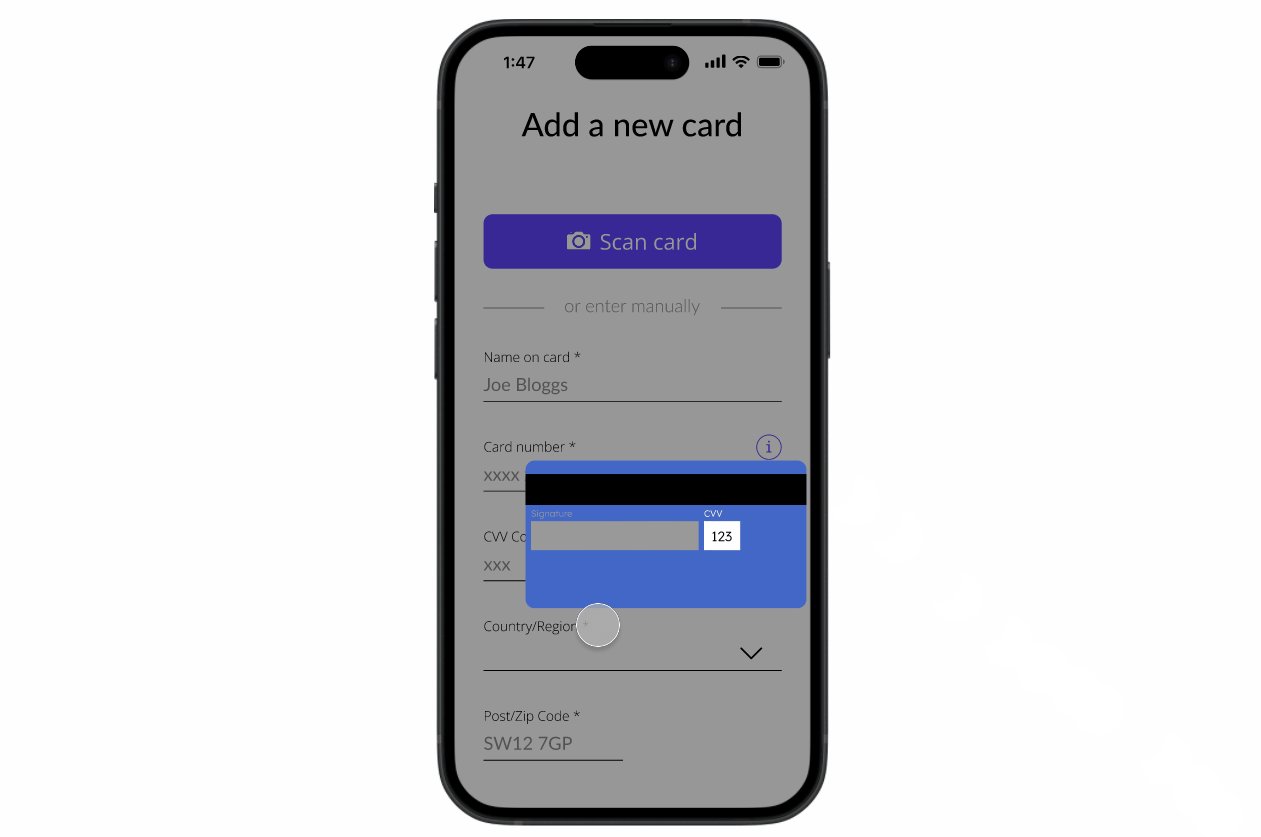
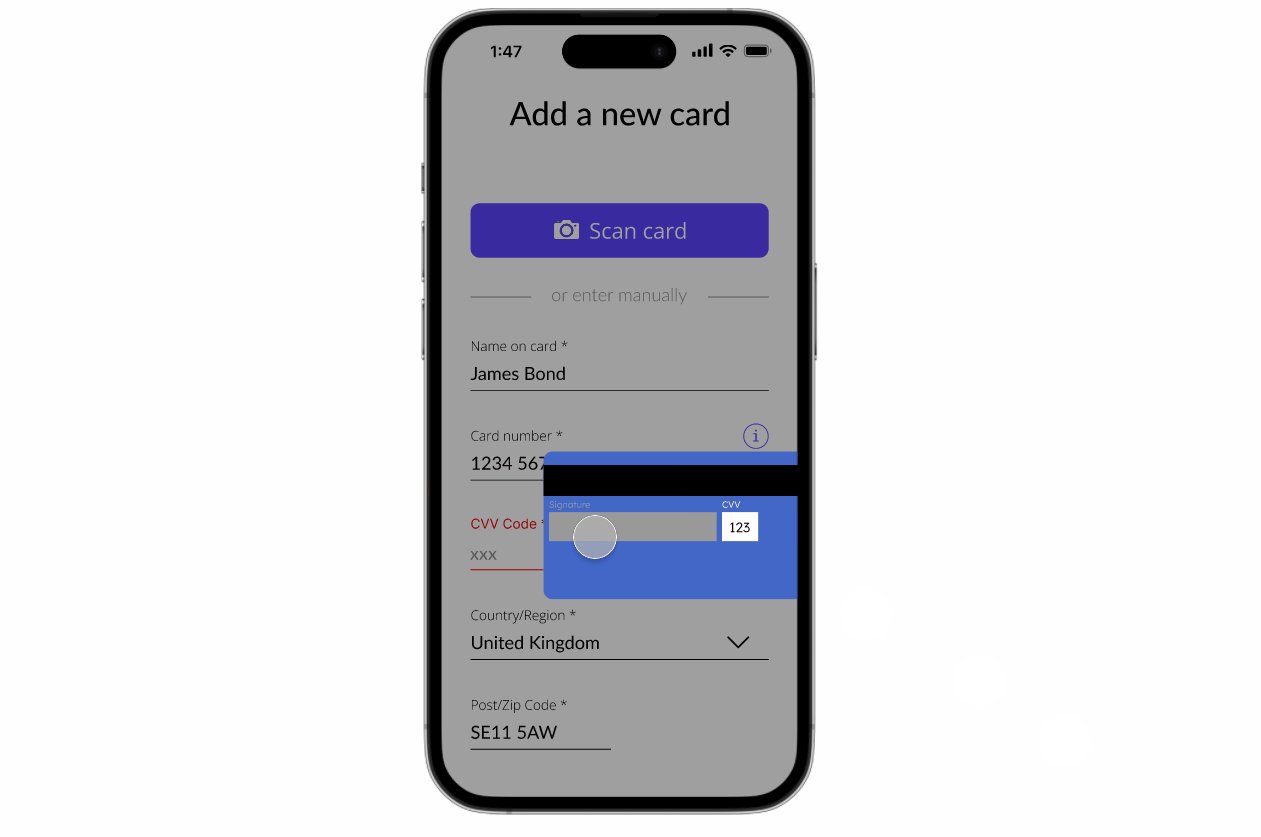
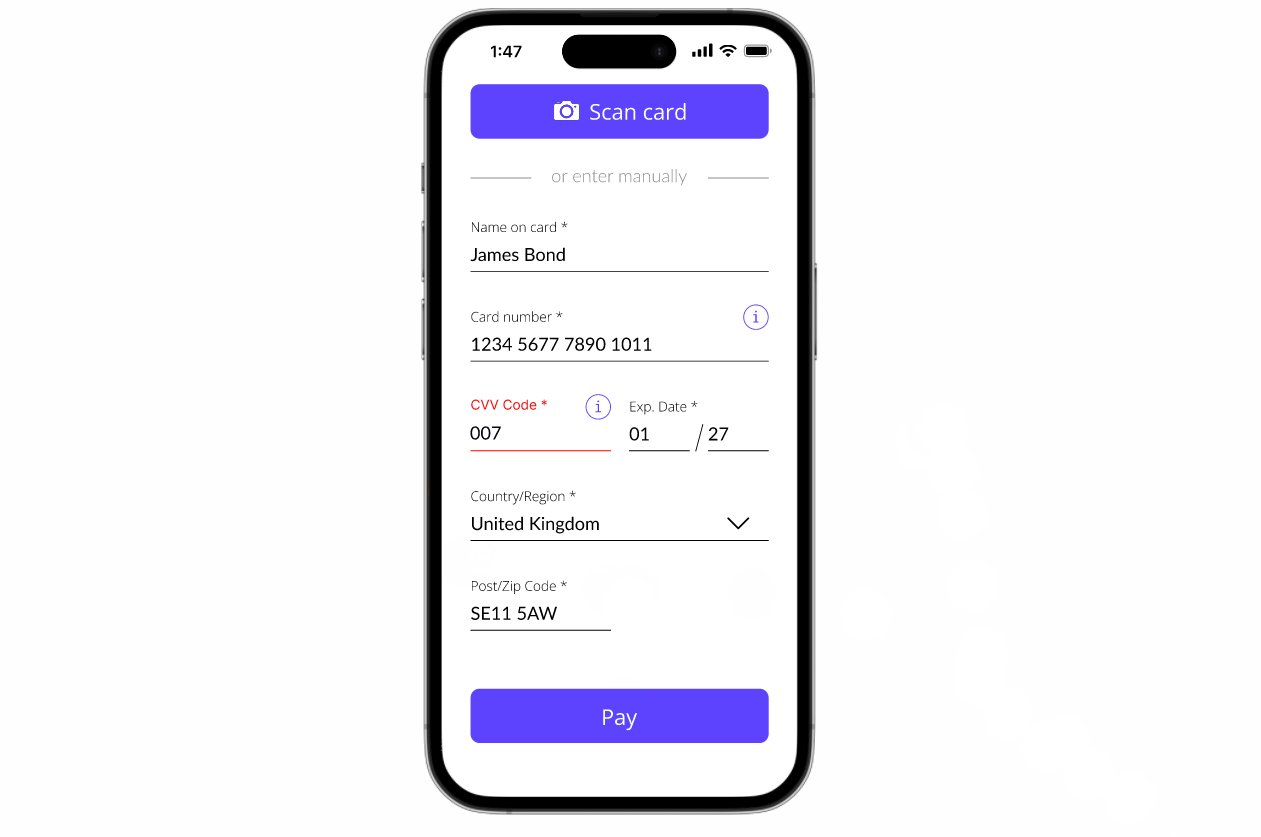
To enhance the experience, I've included handy animations to help guide the user to the information they might be having trouble finding.
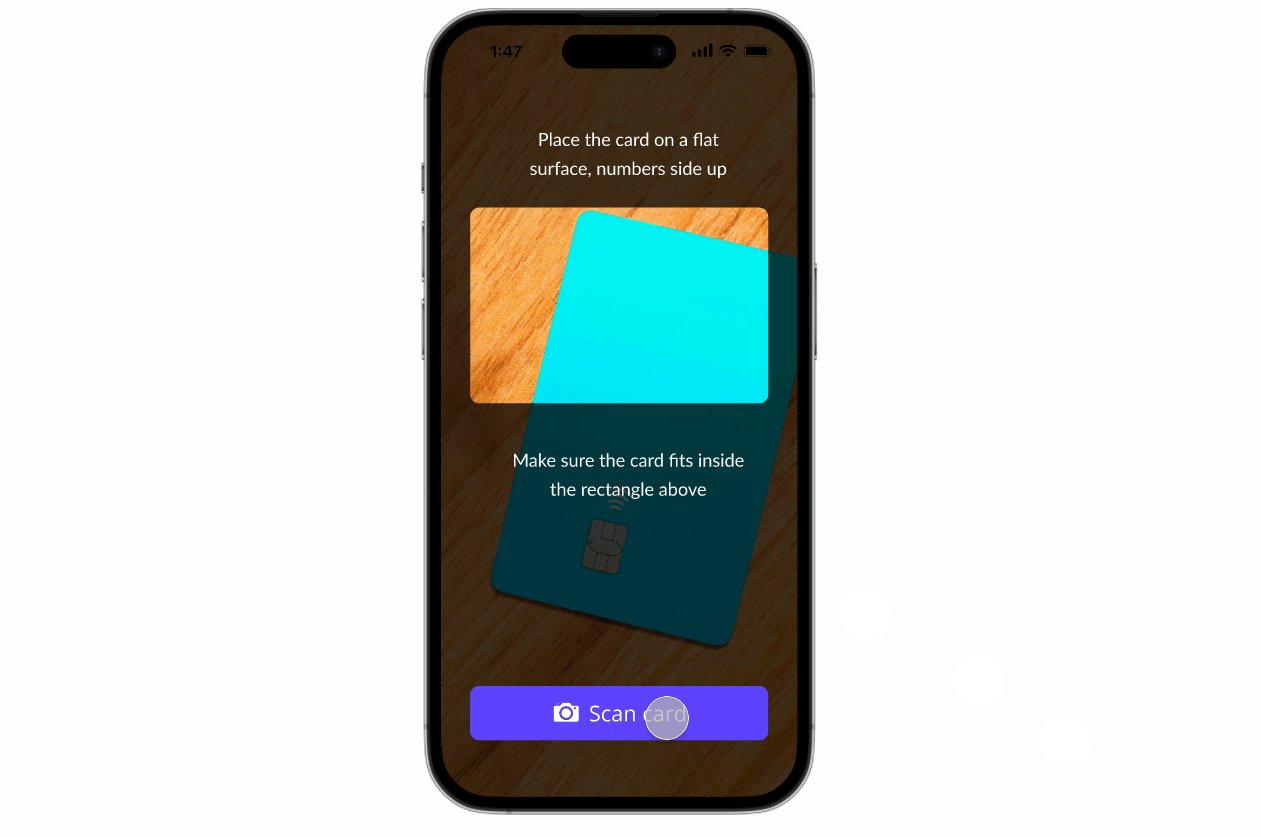
Of course I'm too lazy to type out all the card information so I want the mobile camera to do all the hard work and magically fill out the payment information for me. While the AI is doing it's scanning and image processing, I thought it would be a good idea to add some feedback animation for the user so they know what is happening during those few seconds
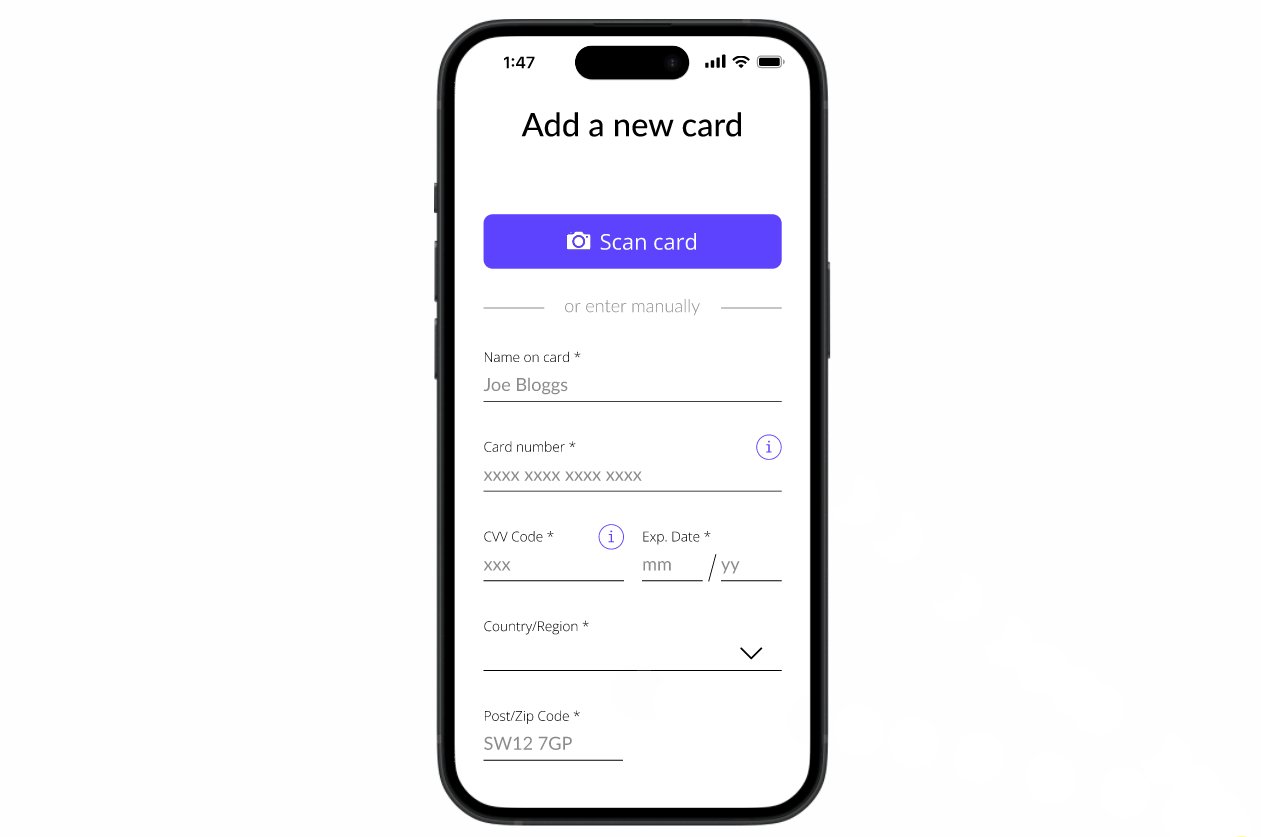
And here we are. Thank you for scrolling!