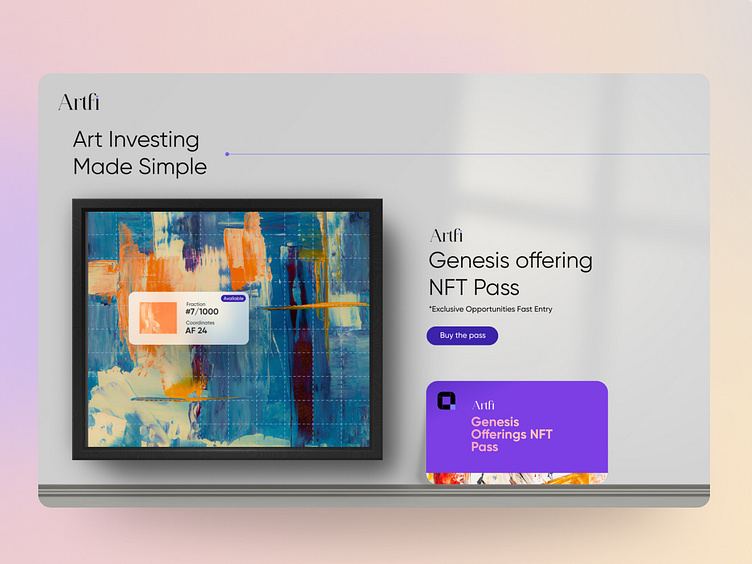
Unlocking Artfi's Visual Charm
Experience the elegance of Artfi through this responsive landing page designed to captivate audiences with its modern aesthetics.
---------
Developing digital products since 2017.
Let's collaborate to turn ideas into effective digital solutions. Explore my portfolio for more information. 🚀💡🎉
🌍 Visit Portfolio Site: https://rahuldambhale-ux.framer.website/
or
📱 Contact us: rahulmsd1234@gmail.com
When designing the Genesis Offerings NFT Pass for "Artfi," focus on:
Unique NFT designs.
Limited edition for exclusivity.
Interactive elements for engagement.
Community engagement.
Highlight scarcity.
Robust promotion strategy.
When designing Artfi's main landing page:
Use compelling visuals.
Communicate clear brand messaging.
Ensure intuitive navigation.
Include effective CTAs.
Optimize for responsiveness.
Focus on visual hierarchy.
Provide engaging content.
Prioritize fast loading speeds.
Maintain brand consistency.
Incorporate a feedback mechanism.
To ensure responsiveness on the "Artfi" Landing page:
Viewport compatibility for all devices.
Fluid grid system for consistent layout.
Media queries for adaptive styling.
Flexible images for scalability.
Consistent user experience.
Touchscreen optimization.
Fast loading times.
Breakpoint testing.
Easy navigation on smaller screens.
Cross-browser compatibility.