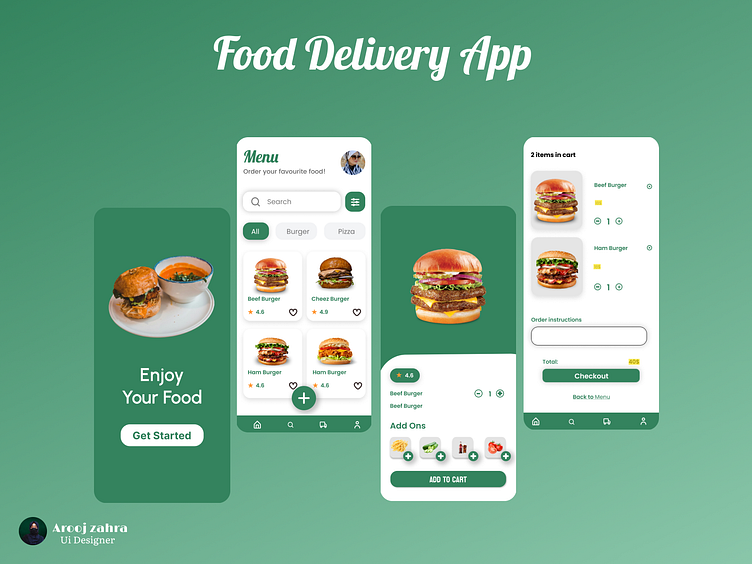
Food Delivery App
Introducing my latest Food Delivery App UI Design!
This design aims to provide a seamless and enjoyable user experience for ordering food online. The user-friendly interface ensures that customers can easily browse through the menu, add items to their cart, and check out with just a few taps. Key features include:
Design Process:
1. Research and Inspiration:
- I began with thorough research to understand the current trends in food delivery app designs and gathered inspiration from various sources.
- Focused on creating an interface that is both functional and visually appealing, ensuring a balance between usability and aesthetics.
2. Wireframing:
- Created low-fidelity wireframes to map out the basic structure and flow of the app.
- Ensured the user journey was intuitive, from browsing the menu to placing an order.
3. UI Design:
- Used Figma to design high-fidelity mockups, paying attention to every detail to enhance user experience.
- Selected a green color palette to convey freshness and health, which are often associated with food delivery services.
- Incorporated rounded edges and consistent spacing for a modern and clean look.
🍔 Key Features:
- Welcome Screen:
- A welcoming entry point with a call-to-action button to get started.
- Displays a mouth-watering image of food to attract users.
- Menu Browsing:
- Users can explore different categories such as Burgers and Pizzas.
- Each item card displays a high-quality image, the name of the dish, and its rating to help users make informed choices.
- Product Details:
- Detailed view of each menu item with options to customize the order and add it to the cart.
- Includes a rating system and the ability to add-ons to enhance the meal.
- Cart Management:
- Simple and intuitive cart interface where users can adjust quantities, review their order, and add special instructions.
- Clear display of the total cost and a prominent checkout button to facilitate easy transactions.
- Search Functionality:
- Integrated search bar at the top for users to quickly find their favorite dishes or explore new ones.
- Navigation:
- Easy-to-access navigation bar at the bottom for seamless movement between different sections of the app.
🌟 Design Highlights:
- Typography:
- Used a combination of elegant and readable fonts to ensure clarity and enhance the overall aesthetic.
- Icons:
- Custom icons designed to be intuitive and consistent with the app’s theme.
- User Experience:
- Focused on creating an enjoyable and hassle-free experience for users, ensuring that each step from browsing to checkout is smooth and straightforward.
📣 Feedback:
I hope you enjoy this design! Your feedback is invaluable, so please share your thoughts and suggestions.