Matchmaking Site (Framer + Flutterflow)
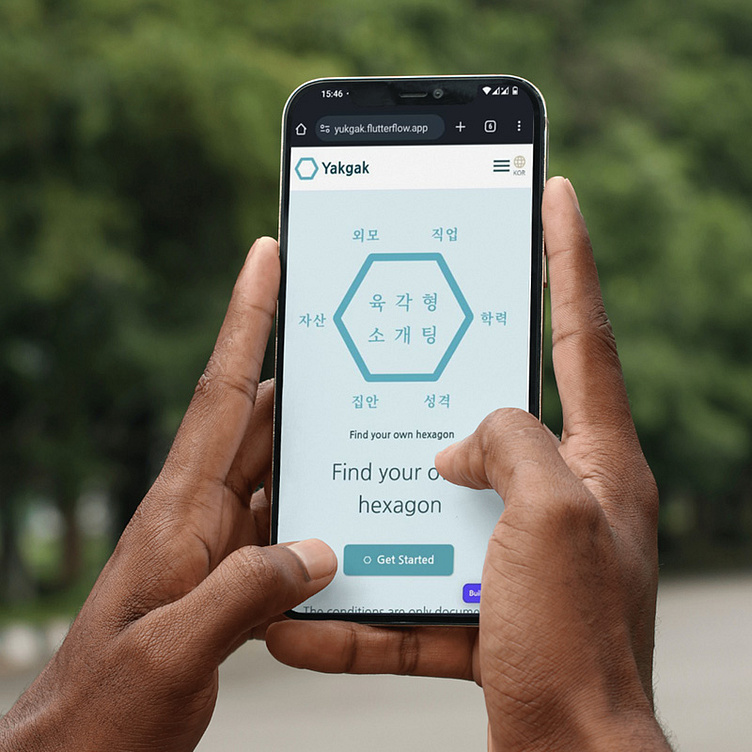
I had the privilege of collaborating with my client, Yukgak, on an exciting project that initially involved making improvements to an existing landing page in Framer. The project started with the goal of enhancing the user experience and visual appeal of the landing page. As I delved into the project, it quickly became apparent that there was potential for much more.
In the early stages of the project, I focused on leveraging Framer to refine the existing landing page. This involved optimizing the layout, enhancing the graphics, and ensuring a smoother user journey. The improvements in Framer set the foundation for what was to come, but it wasn't long before the project's ambitions expanded.
As we continued to work on the project, our discussions led us to realize that transforming the site into a more interactive and dynamic web application would be a game-changer. This is when we made the exciting transition to FlutterFlow, a platform renowned for its versatility in creating web apps with remarkable interactivity and functionality.
Working on this project not only allowed us to enhance the dating site's capabilities but also provided a bigger stage for learning and growth. It was a testament to the power of collaboration and the satisfaction that comes from turning a simple landing page project into a dynamic and interactive web app. The evolution of this project underscored the importance of adaptability and continuous improvement, making it a truly memorable and enriching experience.