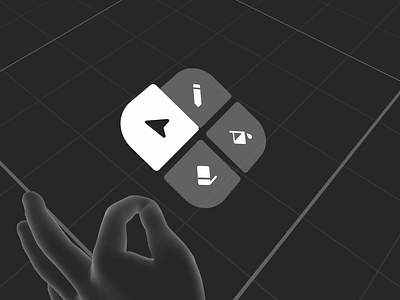
Spatial Circular Menu II
Redesigned the previous prototype with visual mechanics inspired by Blender.
The circular selection interaction pattern is a great way to enhance accessibility and improve accuracy by restricting item selection to a single dimension and, therefore, reducing noise in user input.
For a circular menu, one may describe spatial transformations using polar coordinates components: Radius and Angle. I used Radius to set selection availability and Angle to define the selected item.
Plus, this particular pattern allows you to expose the names of the items, which might be helpful in cases when the functions of the items are not self-obvious.
Feel free to test the prototype on your own and share your thoughts :)
⬇️🐙🐱 Get the Prototype — https://github.com/Volorf/xr-prototypes/#circular-menu-2