Support Hub Tickets Page Design
Hi Designers 👋
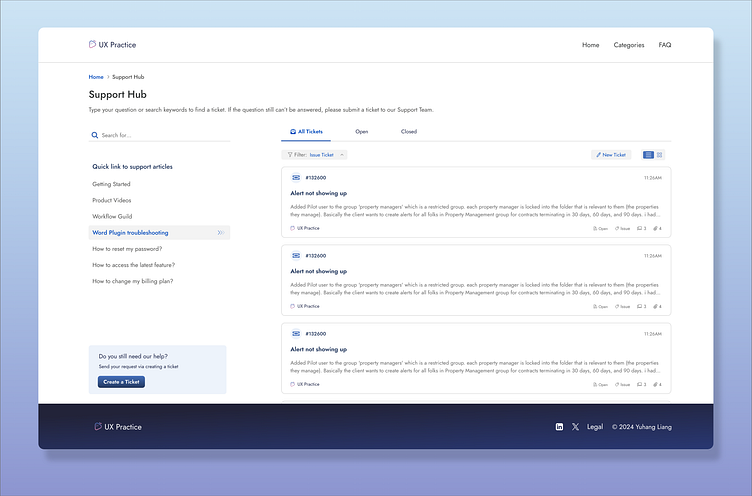
Check out these tickets pages I designed for a Support Hub/Help Centre.
The Problem
The existing application lacks a coherent information hierarchy, resulting in a poor user experience. This inefficiency leads to a large number of customer service calls, indicating a need for improvement in self-service capabilities.
Approach
Design System
To promote consistency across all our digital platforms, we initiated the project by establishing a comprehensive Design System. Collaborating with a fellow developer, we chose to build the new portal with the integration of the Contentful API. Together with our graphic designer, we have also built a new font and color library that we can use across future applications.
Information Gathering and Analysis
Arranged a series of meetings with stakeholders to pinpoint the use cases and user stories. This is how I came to understand the issues we encounter with the existing application and their ideas for the upcoming application.
Conducted field research and in-depth interviews with the support team, which allowed us to pinpoint critical issues with the current application. We organised all the collected information into a mind map and user flow diagrams using Miro.
Results
The redesigned user portal delivers several enhanced functionalities:
A search bar feature to quickly locate articles containing solutions.
Access to detailed, step-by-step guides within articles.
The ability to submit support tickets directly to the customer service team.
A mechanism for filtering different types of tickets to discover relevant case solutions.
A history log to review resolved tickets for reference.
An improved navigation experience across diverse content categories.