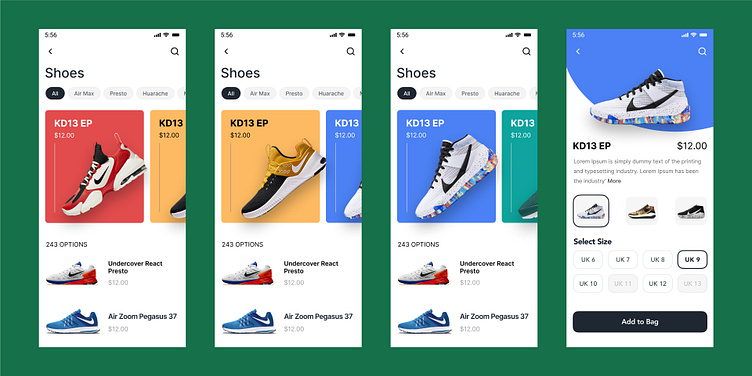
E-commerce app design
Mobile App Design: Key Principles and Best Practices
Mobile app design involves crafting visually appealing and user-friendly interfaces for mobile applications. Here are the essential points to consider:
1. UI (User Interface) Design
Aesthetics: UI designers focus on color schemes, typography, logos, graphics, and whitespace. They create visually pleasing layouts using grid systems.
Responsive Design: Ensure that design elements adapt well to various screen sizes, resolutions, and orientations.
Consistency: Maintain uniformity across navigation systems and interactive elements.
Accessibility: Consider features like contrast mode and voice capabilities for a diverse user base.
2. UX (User Experience) Design
Functionality: UX designers prioritize usability and functionality. They create intuitive interactions and seamless navigation.
Interactive Elements: Incorporate animations, transitions, and feedback mechanisms to enhance engagement.
Mobile-First Approach: Design with mobile devices in mind, then scale up for larger screens12.
3. Mobile App Design Process
Strategy: Define your app’s purpose, target audience, and goals.
Wireframing and Prototyping: Create basic layouts and visualize the app’s structure.
Testing and Optimization: Rigorously test on different devices and optimize performance.
Launch and Marketing: Promote your app through various channels.
Conclusion
Great mobile app design combines aesthetics, usability, and functionality. By following best practices and considering both UI and UX, you can create captivating experiences for users. 🚀🎨
Note: practice for copy