Health Onboarding mobile ui design
Hello Health Enthusiasts! 👋
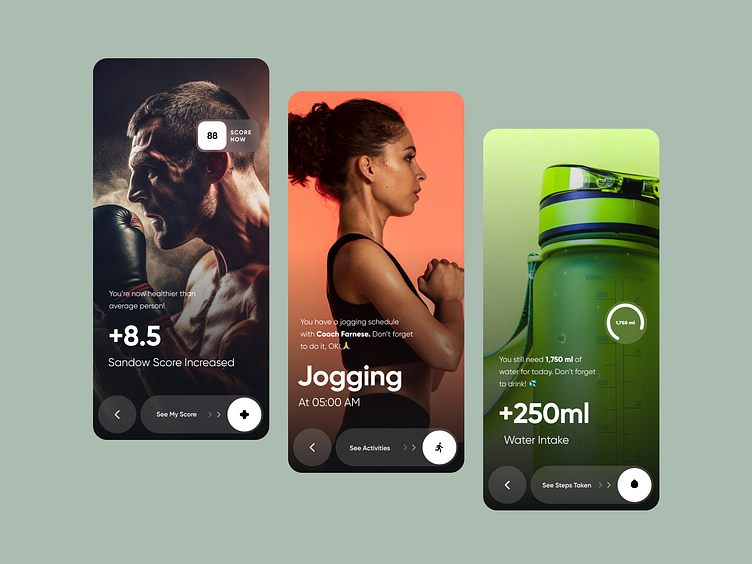
Excited to introduce the onboarding page for our upcoming Health Mobile Application UI/UX concept designed to kickstart your journey to wellness! 🌿📱 This page sets the tone for your experience with our app, guiding you through the initial steps to a healthier lifestyle. Whether you're new to fitness or a seasoned pro, our intuitive onboarding process will help you get started with ease.
We've meticulously crafted this onboarding page to be welcoming, informative, and visually engaging. But this is just the beginning—we're eager to hear your feedback and ideas for making it even better. Let's embark on this wellness journey together! 🌟💪
Hope you find it as intriguing as I do!
Dreaming up something amazing? Let's chat! Drop me a line at R.koohi99@gmail.com or connect with me on LinkedIn.
Let's make magic happen together! 🌈
Thinking of bringing your own vision to life?
I’m all ears! Reach out at R.koohi99@gmail.com or let's connect on LinkedIn for a brainstorming session. Together, we can craft something extraordinary! ✨
An Onboarding App is a powerful tool designed to streamline the process of introducing new users, employees, or customers to a platform, service, or product. Whether it's for an employee onboarding process or onboarding new users to a mobile app, the goal is to make the introduction seamless, informative, and engaging. Effective onboarding helps users quickly understand the value of the product and how to navigate it, improving user retention, engagement, and satisfaction.
Key Features of a Successful Onboarding App:
1. User-Friendly Interface (UI/UX)
A well-designed onboarding app prioritizes a clean, easy-to-navigate interface with intuitive UI/UX design. The first impression is crucial, and the user interface should offer a smooth, enjoyable experience that reduces friction during the onboarding process.
Clean Layout: A minimalistic and clear design helps new users quickly understand how to interact with the app. Use simple icons and clear typography to guide the user.
Progress Indicator: Display a progress bar or step indicators that show how far the user has gone in the onboarding process. This gives users a sense of accomplishment as they move through different stages.
Interactive Tutorials: Include interactive tutorials, walkthroughs, or video guides to explain key features and functionality of the app. This ensures users feel confident and informed from the start.
2. Personalized User Journey
Personalizing the onboarding experience is key to engaging users from the outset. Tailor the app experience based on the user's profile, preferences, or input to make it feel relevant and engaging.
Profile Creation: Allow users to create a personalized profile with basic information such as name, preferences, and interests. This can help tailor the experience to their needs.
Custom Recommendations: Based on user input, suggest features, settings, or services that best suit their needs. For example, in a fitness app, you could suggest personalized workout routines based on their fitness goals.
Interactive Forms: Use dynamic forms that change based on user selections to provide a more personalized experience. For example, ask users for their preferred content, locations, or features right from the start.
3. Clear Step-by-Step Instructions
The onboarding process should be broken down into clear, digestible steps that guide users through the essential features and functions of the app. A well-organized process helps eliminate confusion and makes the app more approachable.
Step-by-Step Walkthroughs: Introduce each feature sequentially, explaining its benefits and how it works. Each step should be short and concise, with visual aids if needed.
Tooltips and Highlights: Use tooltips and highlights to point out important features or areas that need the user’s attention. This can be particularly helpful for complex apps or those with many features.
Skip or Pause Options: Allow users to skip the onboarding process if they feel comfortable or pause it to finish later. This gives users flexibility and prevents frustration.
4. Interactive Elements and Gamification
To engage users throughout the onboarding process, it’s important to make the experience interactive and fun. Gamification is a powerful technique that can motivate users to complete the onboarding process and explore the app.
Progress Rewards: Offer rewards such as badges, points, or discounts for completing onboarding steps. This keeps users motivated and engaged.
Challenges and Quizzes: Integrate interactive challenges or quizzes that help users learn the app's features while also adding an element of fun.
Surveys or Polls: Use short surveys or polls to collect feedback on the user experience and use that data to refine the app’s features or services.
5. Multimedia and Interactive Content
Multimedia content such as images, videos, animations, and audio can make the onboarding process more engaging and easier to understand. Using rich media helps users better absorb information and keeps them interested.
Introductory Videos: Use short, engaging video tutorials to introduce key features of the app, its benefits, and how to use them.
Illustrations and Animations: Animated graphics and illustrations can visually explain complex processes in an easy-to-understand manner. 3D elements and animated illustrations help to bring the app to life.
Audio Support: Provide audio narration or sound effects for those who prefer auditory learning, making the experience more inclusive.
6. Seamless Integration with Other Platforms
An onboarding app can be more effective when it integrates with other services or platforms that users may already be familiar with. This reduces the friction of starting from scratch and provides a smoother user experience.
Social Media Sign-Up: Offer users the option to sign up using social media accounts such as Google, Facebook, or Apple ID to quickly get started without having to fill in long forms.
Email Integration: For platforms that require verification or communication, offer email integration for easy authentication and reminders.
App Integration: Enable integration with other popular apps and services, such as Google Fit for fitness apps or payment gateways for e-commerce apps, to give users a more connected experience.
7. Comprehensive Support and FAQs
Sometimes users may get stuck during onboarding or have questions about how the app works. Offering quick access to support or frequently asked questions (FAQs) can help reduce frustration.
In-App Chat Support: Include in-app messaging for instant support from customer service agents or automated chatbots.
Help Center: Provide an accessible and searchable help center with FAQs, troubleshooting guides, and video tutorials. This ensures that users can easily find answers to common problems.
Community Forums: Create a user community or forums where new users can ask questions and share tips with others. This fosters a sense of belonging and support.
8. Data Security and Privacy Transparency
As users enter personal information during onboarding, it's crucial to ensure that their data is handled securely. Building trust from the beginning with privacy and data security features will reassure users.
Privacy Policies: Include a clear, concise privacy policy during onboarding, explaining how user data will be used, stored, and protected.
Secure Authentication: Implement secure sign-in methods, such as two-factor authentication (2FA), to protect users' accounts and sensitive data.
Consent and Permissions: Clearly explain any permissions or data access the app requires, such as location services, camera, or contacts, and give users control over granting or denying access.
9. Progressive Onboarding
Rather than overwhelming users with too much information all at once, consider using progressive onboarding—gradually introducing new features as the user gets familiar with the app.
Feature Unlocks: Start with core features during the initial onboarding and unlock advanced features later as users engage with the app.
Ongoing Guidance: Provide in-app notifications or tips that guide users through new features, ensuring they continue to learn about the app’s capabilities as they use it.
10. Cross-Device Compatibility
The onboarding experience should be seamless, whether the user is on a mobile device, tablet, or desktop. Cross-device compatibility ensures that users can begin onboarding on one device and continue on another without losing progress.
Syncing Across Devices: Allow users to log in and sync their progress across multiple devices, ensuring a smooth experience whether they switch between platforms.
Responsive Design: Ensure that the onboarding process works well on different screen sizes, whether it's a mobile app or a web-based onboarding platform.
Conclusion
A well-designed Onboarding App sets the stage for a successful user experience by making it easy for new users to understand, engage, and get the most out of the product or service. Whether it's an employee onboarding app, a user onboarding app for a new digital product, or a customer onboarding app for a service, its primary goal is to reduce friction and provide a smooth introduction to the platform. By focusing on clear instructions, personalization, interactive elements, and multimedia content, an effective onboarding process helps users feel confident and excited about using the app long-term.
.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro