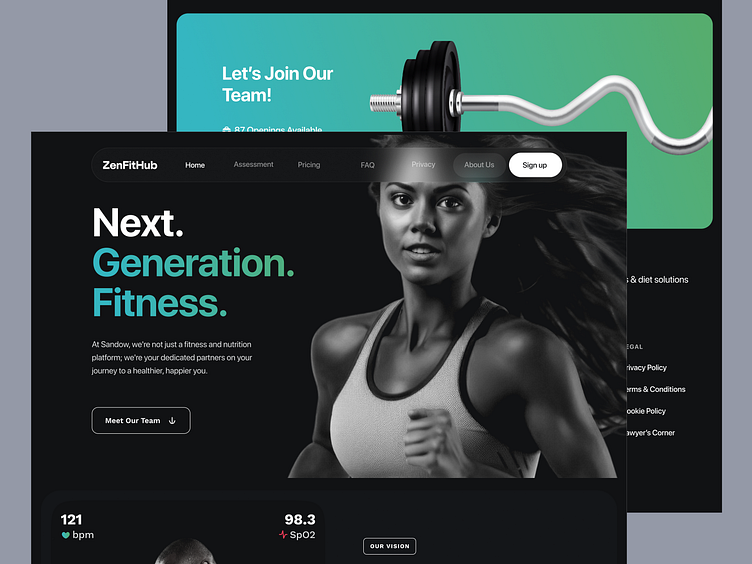
Fitness assistant website ui design
Hello, Fitness Buffs🏋️♀️🖥️
Thrilled to share with you my latest design adventure: a UI/UX concept for a Fitness Assistant Website, inspired by the likes of MyFitnessPal and Fitbit! 🏋️♀️🌐 This project has been my passion for the past few weeks, capturing the essence of motivation, user-friendliness, and sleek design. 🌟💪
Hope you find it as intriguing as I do!
Dreaming up something amazing? Let's chat! Drop me a line at R.koohi99@gmail.com or connect with me on LinkedIn.
Let's make magic happen together! 🌈
Thinking of bringing your own vision to life?
I’m all ears! Reach out at R.koohi99@gmail.com or let's connect on LinkedIn for a brainstorming session. Together, we can craft something extraordinary! ✨
💬 Let's discuss!
I'm online in Telegram and discord to discuss about your project:
Telegram: http://t.me/doctordesign
Linkedin: https://www.linkedin.com/in/roohollah-koohi-a998a7b9/
Discord: https://discordapp.com/users/r.koohi99#8459
Email: R.koohi99@gmail.com
A fitness website is designed to provide users with a variety of tools, resources, and features related to health and fitness, whether it's tracking workouts, offering training programs, or fostering a community of fitness enthusiasts. A well-designed fitness website should provide an immersive user experience while prioritizing ease of use, engagement, and performance. With responsive design, sleek navigation, and intuitive interaction, the website should cater to a wide range of users, from beginners to advanced athletes.
Key Features of a Fitness Website:
1. Workout Plans & Programs
Fitness websites often offer customizable workout plans tailored to various fitness goals, such as weight loss, muscle gain, strength training, or cardiovascular fitness.
Personalized Plans: The ability for users to input their goals, current fitness level, and preferences (e.g., home workouts vs. gym workouts) to receive personalized workout programs.
Program Categories: Group programs by type, difficulty level, or duration. This could include strength training, HIIT, yoga, pilates, running programs, or bodybuilding.
Progress Tracking: A dashboard or interface where users can track their workouts, progress, and set goals for each exercise or training session.
2. Exercise Library
A comprehensive library with visual instructions for each exercise is crucial for helping users perform exercises correctly and safely.
Video Demonstrations: Detailed videos or animations showing how to perform each exercise with correct form and technique.
Exercise Categories: Categorize exercises by body part (e.g., chest, legs, arms), training style (strength, cardio, flexibility), or equipment (dumbbells, resistance bands, no equipment).
Difficulty Levels: Each exercise should indicate the level of difficulty—beginner, intermediate, or advanced—so users can choose what’s appropriate for their current fitness level.
3. Nutrition & Meal Plans
A fitness website should also offer resources related to nutrition, as diet plays a significant role in achieving fitness goals.
Meal Plans: Provide customized meal plans based on the user's fitness goal (e.g., weight loss, muscle gain, or maintenance) and dietary preferences (e.g., vegan, keto, or gluten-free).
Nutrition Tracking: Allow users to track their daily calorie intake, macronutrient breakdown, and hydration levels to ensure they stay on target with their fitness and nutrition goals.
Recipes: Share easy-to-follow healthy recipes that are aligned with users’ fitness goals and dietary needs. These could include breakfast, lunch, dinner, and snack options.
4. Fitness Challenges & Community Engagement
To keep users engaged and motivated, a fitness website should have features that foster a sense of community and encourage friendly competition.
Challenges: Offer daily, weekly, or monthly fitness challenges, such as step challenges, workout streaks, or calorie-burning goals. These challenges can be shared on social media or within the website's community to encourage interaction.
Leaderboard: Display leaderboards for various challenges to inspire healthy competition among users. Track metrics like total calories burned, total workouts completed, or fitness achievements.
Forums & Social Sharing: Integrate a forum, discussion board, or social community space where users can share tips, progress updates, success stories, or seek support from others.
5. User Profile & Dashboard
A user dashboard is essential for organizing all the features and progress tracking in one centralized location.
Personalized Dashboard: Upon logging in, users should see a dashboard with their workout history, progress charts (e.g., weight loss or strength gains), upcoming workout plans, and nutrition goals.
Goals & Milestones: Users should be able to set specific fitness goals (e.g., run 5k, lose 10 pounds) and track progress toward those goals.
Achievements & Badges: Incorporate a system that awards badges or achievements for milestones reached, such as completing a workout streak or hitting a new personal record.
6. Shop & Fitness Products
Many fitness websites also feature an integrated online store where users can purchase fitness-related products.
Fitness Equipment: Offer a curated selection of fitness equipment like dumbbells, yoga mats, resistance bands, or smartwatches.
Apparel & Accessories: Sell fitness apparel such as workout clothes, shoes, and accessories like water bottles, gym bags, or heart rate monitors.
Supplements: If appropriate, provide a marketplace for nutritional supplements such as protein powder, vitamins, or energy bars to support users in achieving their fitness goals.
7. Blog & Educational Content
Educational content is a key component for a fitness website, as it provides value and encourages users to visit the site regularly.
Fitness Tips & Tutorials: Publish articles, blogs, or tutorials that cover fitness tips, techniques, workout ideas, and motivation for various levels of fitness enthusiasts.
Health & Wellness Articles: Focus on articles related to overall health, such as managing stress, getting better sleep, staying active throughout the day, and reducing the risk of injury.
Guest Contributions: Include content from industry experts, fitness trainers, nutritionists, or athletes who can share valuable advice and insights with the website's users.
8. Live Coaching & Virtual Classes
To cater to a diverse audience, fitness websites often offer live coaching or virtual classes that provide users with a more personalized experience.
Live Workouts: Offer virtual, live-streamed fitness classes, such as yoga, Zumba, Pilates, or cycling. This adds an interactive element and gives users the feeling of participating in a group workout.
Personal Training: Allow users to book virtual sessions with personal trainers who can guide them through workouts, offer form corrections, and provide motivation.
9. Responsive & Mobile-Friendly Design
Given that many users may access the fitness website from their smartphones or tablets, the website should be fully optimized for mobile use.
Mobile App Integration: Many fitness websites have complementary mobile apps that sync with the website’s content. Users can access their workout plans, track progress, and even participate in challenges directly from the app.
Responsive Layout: Whether users are on a desktop, tablet, or smartphone, the website layout should adjust fluidly to provide an optimal experience. Buttons, text, and images should resize to fit smaller screens, and navigation should be intuitive and easy to access.
10. Integration with Wearables & Fitness Apps
To enhance the user experience and simplify progress tracking, integrating with popular fitness trackers and apps is crucial.
Fitness Tracker Syncing: Allow users to sync their accounts with popular fitness trackers like Fitbit, Garmin, or Apple Watch to automatically track their activity, steps, and calories burned.
App Integration: Sync with other fitness apps like MyFitnessPal for nutrition tracking or Strava for running and cycling to give users a holistic view of their fitness journey.
Best Practices for Fitness Website Design:
Fast Load Times: Optimize images, videos, and all site elements to ensure the website loads quickly, even when displaying high-quality visuals and interactive content.
Engaging Visual Design: Use visually appealing images, videos, and illustrations that motivate users. Strong visuals of people working out, healthy meals, and positive fitness progress can boost engagement.
Intuitive Navigation: Ensure users can easily find what they are looking for, whether it’s a workout plan, exercise tutorial, or nutrition advice. A sticky navigation bar, category filters, and a search function can help users quickly locate content.
Clear Call to Action (CTA): Make sure buttons and CTAs like "Start Your Free Trial," "Join Now," or "Buy Now" are visible and compelling to encourage conversions.
Conclusion:
A fitness website should serve as a comprehensive platform that offers users everything they need to achieve their health and fitness goals. Whether it’s through workout plans, meal tracking, engaging community features, or educational content, the site should foster motivation and provide tools that make it easy for users to stay on track with their fitness journey. By ensuring the site is easy to navigate, mobile-responsive, and interactive, fitness websites can become powerful resources for fitness enthusiasts of all levels, from beginners to seasoned athletes.
.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro