30 Days of UI - 04/30 Game UI (Skill Tree)
This was the hardest challenge so far. Creating a Game UI in just one day was incredibly tough, but I'm proud of the final result.The process was intense. Instead of using an existing game, I dug up an old mind map of a character I designed—a jellybean warrior in a candy world with a giant lollipop hammer.
The idea was to create a skill tree for an adventure RPG game set in a post-apocalyptic candy world.I started with the categories for the skill tree: Combat, Crafting, and Health. Then I worked on skill names and attributes, using candy-themed terms like "Hard Candy" for defense and "Pop Rocks" for attack and "Tootsie Roll" for a dodge move.
Next, I tailored the skills' names and descriptions to be cohesive with both a candy and RPG game universe.After finalizing the skill tree, I focused on visuals. I wanted the interface to be intuitive, showing progress and clear descriptions of each skill.
I researched candy visuals, icons, and skill tree UI designs, but had to avoid scope creep by sticking to my MVP.
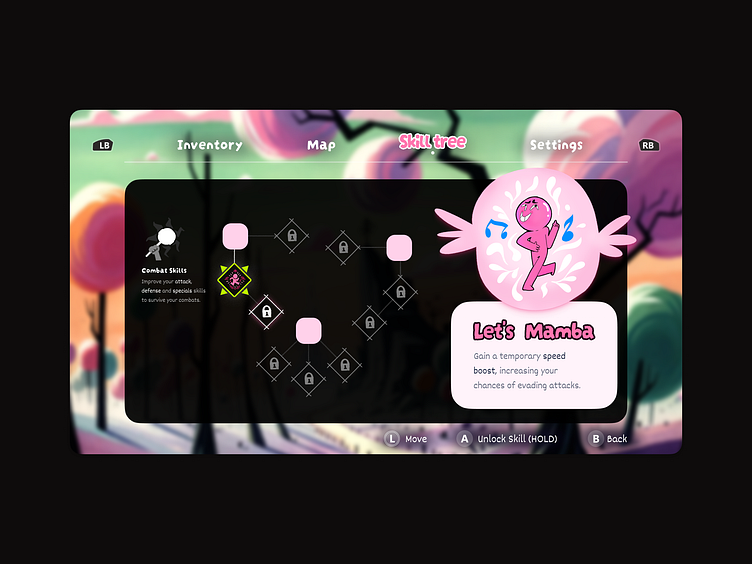
I created a simple wireframe and got the basic menu interface with a navigation bar and button icons and actions. Then illustrated the detailed skills and their descriptions. I designed skill icons for different states: locked, unlockable, unlocked, and focused.
Enter your text here...