Web Page Hero Section Design in Figma
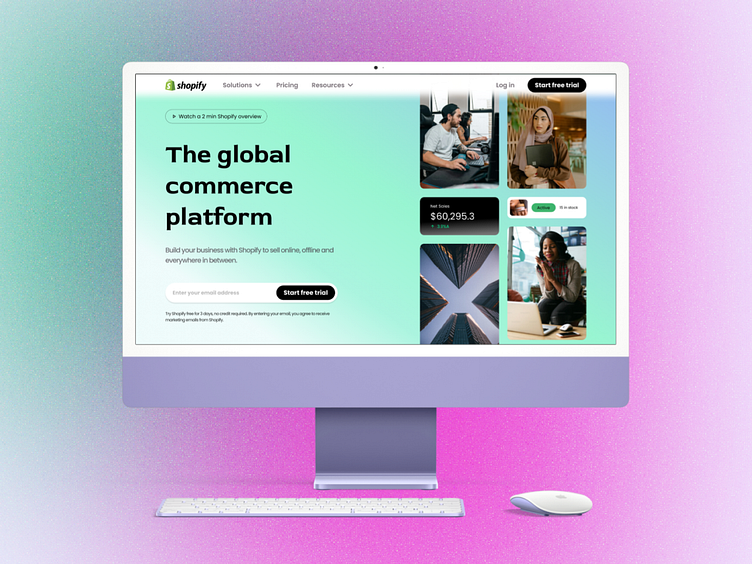
In this tutorial, you'll learn how to design an engaging and visually appealing hero section for a web page using Figma. The hero section is the prominent area at the top of a web page, often featuring a large image or video, a headline, and a call to action. It is crucial for making a strong first impression and capturing the attention of visitors.
We'll cover the following key aspects:
Conceptualization and Planning:
Understanding the purpose of the hero section.
Identifying target audience and goals.
Sketching initial ideas and wireframes.
Layout and Composition:
Creating a balanced and visually appealing layout.
Using grids and alignment tools in Figma to ensure precision.
Incorporating white space effectively.
Visual Elements:
Choosing appropriate images or videos that align with the brand message.
Adding headlines, subheadlines, and supporting text.
Designing call-to-action buttons that stand out.
Typography and Color:
Selecting fonts that are legible and match the overall design theme.
Applying a cohesive color scheme to enhance visual hierarchy and brand identity.
Interactivity and Animation:
Adding interactive elements to make the hero section dynamic.
Using Figma’s prototyping features to simulate user interactions.
Implementing subtle animations for visual interest.
Responsive Design:
Ensuring the hero section looks great on various devices and screen sizes.
Using Figma’s responsive design tools to create adaptable layouts.
By the end of this tutorial, you'll have a comprehensive understanding of how to design a captivating hero section in Figma that effectively communicates your message and engages your audience. Whether you're a beginner or looking to refine your skills, this guide will provide you with practical tips and techniques to enhance your web design projects.