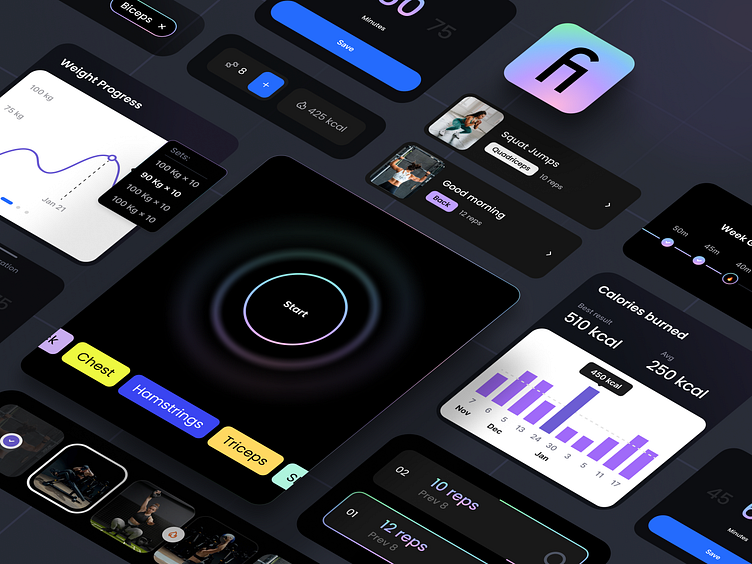
Fitonist - UI components system for the fitness application
Fitonist: Building a Cohesive User Experience
We've introduced you to the various facets of the Fitonist app, from the initial onboarding process to the Apple Watch companion app. Today, we're diving deeper into the app itself and exploring the foundational UI system and components.
The Power of a Design System
The Fitonist app is built upon a robust design system. This system is a comprehensive library of reusable UI components, including buttons, icons, typography, and layout elements.
Efficiency and Consistency
The design system offers several advantages:
Reduced Development Time: By utilizing pre-built components, our designers and developers can work more efficiently, saving valuable time during the app development process.
Ensured Consistency: The design system guarantees a consistent look and feel across all screens within the app. This consistency creates a familiar and intuitive user experience for everyone who uses Fitonist.
Simplified Maintenance: As the app evolves, the design system ensures that changes made to a single component are reflected throughout the app, streamlining the maintenance process.
A Foundation for User-Friendliness
The Fitonist design system is more than just a collection of UI components; it's the foundation for a user-friendly and visually appealing app. By prioritizing consistency and efficiency, the design system empowers us to create an app that is both enjoyable to use and effective in helping you achieve your fitness goals.
hello@outcrowd.io
🌐 outcrowd.io
Make sure your brand image won't get lost in the market noise.
With design and branding, Outcrowd helps to reveal the essence of your brand and transform it into a powerful force that excels in results.
Become a part of Outcrowd communities: