Revolutionizing Email Management: Introducing Cardbox
Discover Cardbox – the innovative Trello power-up transforming email workflow with over 100,000 installations, pioneering the integration of a full-featured Gmail inbox within Trello's versatile boards.
Cardbox Explained: Efficiency Meets Simplicity
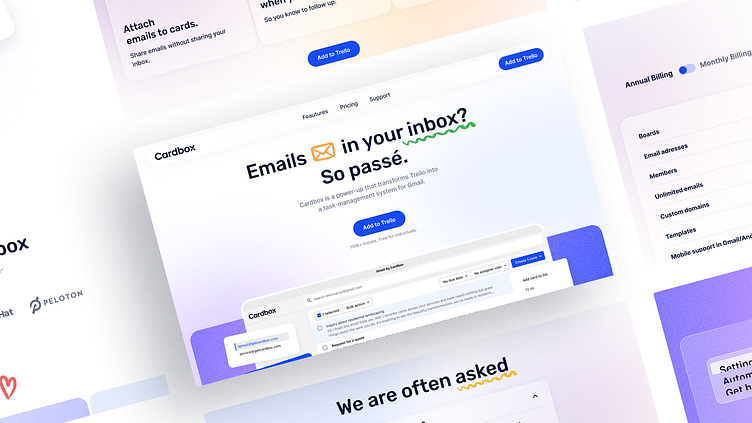
Cardbox is not just another tool; it's the smart solution for those looking to enhance their Trello experience with efficient email management. The client's challenge was clear: create a landing page that mirrors Cardbox's easy-to-understand, clean design and incorporates eye-catching animations to guide and delight users without overwhelming them.
Behind Cardbox: Ed's Tech Entrepreneurial Spirit
Ed, an alum of Y-Combinator's S11 batch, stands at the intersection of innovation and expertise. As a seasoned developer, serial entrepreneur, and the Lead Technical Advisor for HBO's "Silicon Valley," he brings a wealth of knowledge and an uncanny ability to anticipate market needs. His track record is one of success and influence, particularly in the tech startup scene. Ed's contributions to Cardbox reflect his deep understanding of technology's power to streamline complex processes and his commitment to delivering solutions that resonate with users and the current market trends.
Smooth Interactions, No-Code Power: The Cardbox Webflow Creation
For the Cardbox landing page, we leveraged the no-code prowess of Webflow, the leading platform for lean and efficient web development. Webflow empowers our designers to actualize custom graphics and interactive animations with precision and without the need for extensive coding. The animations on Cardbox’s site are meticulously timed with the user's scroll, creating an engaging narrative that unfolds with each movement. This scroll-triggered animation technique not only captivates but also educates the user about Cardbox’s features in a smooth, continuous flow.
Our team has successfully implemented much more complex animations when required, but in this case we were focused on explaining the product to users rather than a memorable visual experience. Different products and business models require different design solutions and we always strive to meet business goals.
Check out the new Cardbox website: getcardbox.com
Mobile Optimization: Speed and Aesthetics Combined
In optimizing Cardbox for mobile, we embraced a responsive design that maintains speed and visual integrity on smaller screens. Our approach involved compressing images for rapid loading, implementing a fluid grid system for layout stability, and ensuring text readability on all devices. The outcome is a mobile-responsive site that delivers the full Cardbox experience with no compromises on performance or design quality.
Start Your Success Story with Us!
Your vision deserves the best digital expression. At Interactive design, we partner with trailblazing startups to turn bold ideas into impressive realities. With Card box and its creator, we've demonstrated our ability to deliver a polished, user-centric web presence that stands out in the bustling startup landscape. If you're ready to elevate your startup with a web solution that blends attractive design, seamless functionality, and mobile responsiveness, let's connect. Together, we can create a product that not only meets but exceeds the expectations of your users and stakeholders. Reach out to us, and let's begin crafting your project that's set to impress and perform.
Contact us
Website interactivedesign.io
Follow us:
Figma community // Twitter // LinkedIn // Facebook // Instagram // Behance // dribbble