Web-Based Augmented Reality: A Complete Guide to AR On Web
Web-based Augmented Reality (WebAR) allows users to experience augmented reality directly through their web browsers, eliminating the need for additional apps or software downloads. This guide explores the key components, working principles, applications, benefits, challenges, and the role of platforms in WebAR.
Key Components of WebAR
Web Browser: Modern browsers like Chrome, Firefox, and Safari have built-in support for WebAR technologies, enabling them to access the device's camera and sensors.
AR Markers and Markerless AR:
Marker-based AR: Uses specific images (markers) that the browser recognizes to overlay AR content.
Markerless AR: Uses environmental understanding to place AR objects without predefined markers.
Web Technologies:
WebRTC (Web Real-Time Communication): Allows the browser to access the device’s camera and other sensors.
WebGL (Web Graphics Library): Renders 3D graphics in the browser, enabling the creation of interactive AR content.
Three.js: A JavaScript library that simplifies the creation and display of animated 3D graphics in WebGL.
AR.js: A library that brings efficient AR capabilities to web browsers using JavaScript and WebGL.
How WebAR Works
Accessing the AR Experience: Users typically access WebAR experiences via a URL, often shared through QR codes, social media, or websites.
Permission Request: Upon opening the URL, the browser requests permission to access the camera and sometimes other sensors like the gyroscope or accelerometer.
Environment Setup: The web application searches for markers or scans the environment to find a suitable surface for placing AR objects.
Rendering AR Content: Using WebGL and libraries like Three.js or AR.js, the web application renders 3D models and animations on the camera’s view, aligned with the real-world environment.
Interaction: Users can interact with the AR content through touch, gestures, or voice commands.
Applications of WebAR
Marketing and Advertising: Brands use WebAR to create interactive advertisements that engage consumers in new and memorable ways.
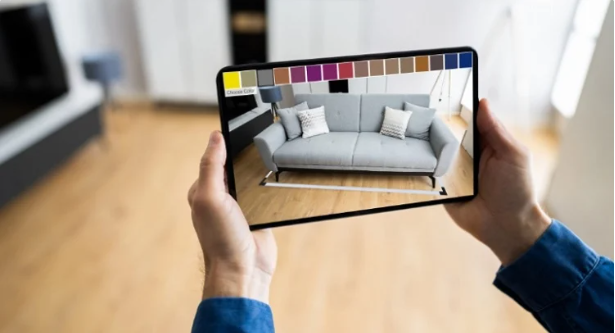
E-commerce: Shoppers can visualize products in their own environment before purchasing, enhancing the online shopping experience.
Education: WebAR provides immersive learning experiences, allowing students to interact with 3D models and simulations.
Entertainment: Games and interactive experiences can be accessed directly through the browser, offering instant fun without downloads.
Navigation and Tourism: Tourists can get augmented information about landmarks and navigate new places with interactive guides.
Benefits of WebAR
No App Downloads: Users can instantly access Augmented Reality experiences without the need to download and install apps, reducing friction and improving accessibility.
Cross-Platform Compatibility: WebAR works across different devices and operating systems as long as the browser supports the necessary web technologies.
Ease of Distribution: Sharing WebAR experiences is as simple as sharing a link, making it easier to reach a wider audience quickly.
Integration with Web Content: WebAR can seamlessly integrate with other web content, allowing for more interactive and engaging web pages.
Challenges and Limitations
Performance Variability: Performance can vary based on the device’s hardware and the browser's capabilities.
Limited Features Compared to Native AR: Native AR apps can access more advanced features and provide more immersive experiences than WebAR, which is limited by browser capabilities.
Battery and Data Usage: AR experiences can be resource-intensive, leading to higher battery consumption and data usage.
Privacy and Security: Ensuring user privacy and data security is critical, as WebAR requires access to the device's camera and possibly other sensors.
Conclusion
Web-based Augmented Reality is revolutionizing the way we interact with digital content, making AR experiences more accessible and convenient than ever before. By leveraging existing web technologies, WebAR provides instant, interactive, and immersive experiences directly through web browsers. Platforms like PlugXR are at the forefront of this revolution, enabling businesses and developers to create powerful AR applications that enhance user engagement and offer new possibilities in marketing, education, entertainment, and beyond. As WebAR continues to evolve, it promises to bring even more innovative and transformative experiences to users worldwide.