Event Booking Website UI UX Design
Hey Dribbblers! 👋
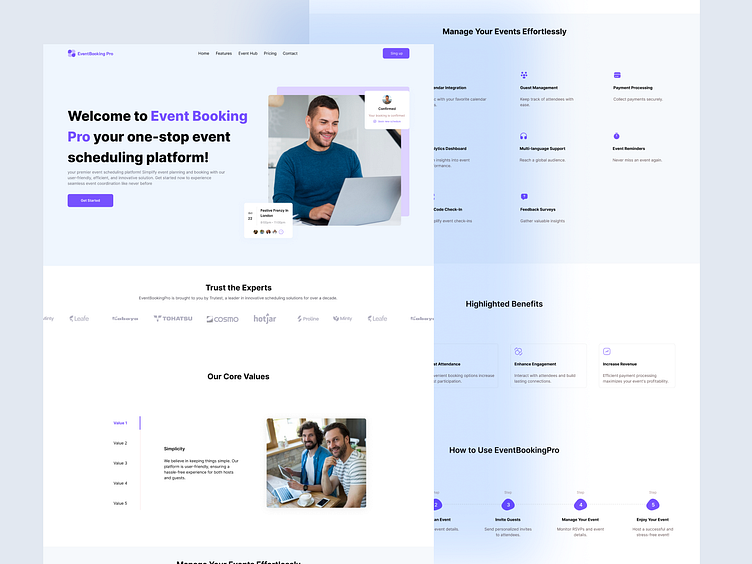
I’m excited to share my latest project – a sleek and intuitive UI/UX design for an event booking website. This platform aims to simplify the process of finding and booking events, offering a seamless experience for both organizers and attendees. Here are some of the highlights of the design:
🎉 Engaging Homepage: A visually appealing homepage with dynamic event banners and a clear call-to-action to entice users right from the start.
🔍 Advanced Search & Filters: Powerful search functionality and advanced filters to help users quickly find events based on their interests, location, date, and more.
📅 Interactive Event Calendar: A user-friendly calendar view to easily browse events by date and get a quick overview of what's happening.
📄 Detailed Event Pages: Comprehensive event pages with all the necessary details, including event descriptions, schedules, maps, and ticketing options.
👤 User Profiles: Personalized user profiles where attendees can manage their bookings, save favorite events, and receive tailored recommendations.
💬 Reviews & Ratings: Integrated review and rating system for events, helping users make informed decisions based on feedback from other attendees.
🔔 Notifications & Reminders: Push notifications and email reminders to keep users updated on their upcoming events and any changes.
💳 Secure Payments: Streamlined and secure payment process to ensure a hassle-free ticket purchasing experience.
Designing this event booking website was an exciting challenge, focusing on creating an engaging and user-centric interface. I aimed to blend functionality with aesthetics to provide a smooth and enjoyable user journey.
I would love to hear your thoughts and feedback! Drop a comment below and let me know what you think.
Press ‘L’ if you like it! ❤️
✉️ Have a project idea? I'm available for new projects. Drop me a line at yasfinarshi@gmail.com
Thanks for watching! I hope you guys like it!
More works are on the way, follow me for further updates!