Visa Prepaid Card Design in Figma
Visa Prepaid Card Design in Figma
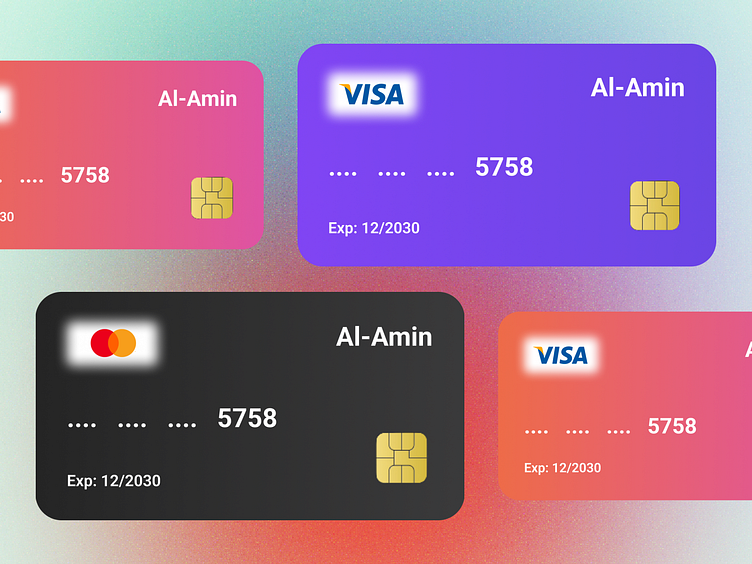
Designing a Visa Prepaid Card interface in Figma involved a meticulous blend of functionality, security, and aesthetic appeal to provide users with a seamless and intuitive experience. Here’s a breakdown of what went into this design:
Understanding User Needs
We began by delving into the needs and expectations of prepaid card users. This involved research into common pain points, such as tracking spending, managing balances, and accessing account information. We also considered the diverse demographics of prepaid card users and their varying levels of digital literacy.
Compliance and Security
Ensuring compliance with Visa’s security standards was paramount. We meticulously followed Visa’s guidelines for card design, incorporating features such as secure login processes, encryption protocols, and fraud detection measures. Our design prioritized data protection and user privacy to instill confidence in cardholders.
User Interface Design
The user interface was designed to be intuitive and user-friendly. We created clear pathways for users to access key features such as viewing transaction history, checking balances, and transferring funds. Figma’s versatile design tools allowed us to create a visually appealing interface with easy-to-understand icons, buttons, and menus.
Personalization and Customization
Recognizing the importance of personalization, we incorporated features that allow users to customize their prepaid cards. This includes options to upload custom card designs or choose from a selection of pre-designed templates. Personalization fosters a sense of ownership and identity, enhancing the overall user experience.
Mobile Responsiveness
Given the prevalence of mobile banking, we ensured that the prepaid card interface was fully responsive across various devices and screen sizes. Figma’s responsive design features enabled us to optimize the layout for seamless viewing and interaction on smartphones and tablets, providing users with access to their accounts anytime, anywhere.
Accessibility
Accessibility was a key consideration throughout the design process. We implemented features such as adjustable font sizes, high contrast modes, and screen reader compatibility to ensure that the interface is accessible to users with diverse needs and abilities.
Prototyping and Testing
Prototyping in Figma allowed us to create interactive mockups of the prepaid card interface. We conducted usability testing with a diverse group of users to gather feedback on navigation, clarity of information, and overall usability. This iterative approach helped us refine the design and address any usability issues before final implementation.
Finalization and Handoff
The final design was polished with attention to detail, ensuring consistency and coherence across all elements. We prepared comprehensive design specifications and assets for developers, facilitating a smooth handoff and implementation process.
Conclusion
The Visa Prepaid Card Design in Figma represents a fusion of functionality, security, and user-centered design principles. By understanding user needs, adhering to security standards, and leveraging Figma’s versatile design tools, we created a prepaid card interface that not only meets user expectations but also exceeds them, providing a convenient and secure financial management solution for users worldwide.
Contact with me - hasanuddinrimon23@gmail.com
Connect with me - https://www.linkedin.com/in/hasan-uddin-rimon-uiuxd/
Connect with me - https://www.facebook.com/h.u.rimon.ui.ux.designer/
You can visit here - https://onlineitghor.web.app/