Vogo Automotive Pvt Ltd
Product Design Process for Vogo Scooter Booking App
Objective: Design a user-centric scooter booking app for Vogo, India's leading automated scooter rental service, aiming to provide a convenient, economical, and environmentally friendly mobility solution for urban commuters.
Step 1: User Research
Identify Target Users:
Urban commuters
College students
Office workers
Tourists
Conduct Surveys and Interviews:
Gather insights on user preferences, pain points, and commuting habits.
Understand their experiences with current transportation options and their expectations from a scooter rental service.
Analyze Competitor Apps:
Study other scooter and bike rental apps to identify strengths and weaknesses.
Determine best practices and unique features that could be incorporated.
Step 2: Define User Personas
Create detailed personas representing typical users, including their demographics, goals, challenges, and behaviors.
Examples:
Ravi, 25, Office Worker: Needs a reliable and quick commute to avoid traffic.
Ananya, 20, Student: Seeks an affordable transportation option for daily classes and outings.
Step 3: Map User Journeys
Outline the end-to-end journey for both one-way and round-trip options.
Identify key touchpoints and potential pain points:
App download and registration
Finding and booking a scooter
Unlocking and starting the scooter
Riding and using the scooter
Payment and ending the ride
Step 4: Information Architecture
Develop a sitemap outlining the app’s structure:
Home Screen
Scooter Availability Map
Booking Options (One-way, Round-trip)
Payment Methods
Ride History
Profile Settings
Help & Support
Step 5: Wireframing
Create low-fidelity wireframes for each screen in the user journey.
Focus on layout, navigation, and key functionalities:
Home screen with nearby Vogo zones
Booking screen with trip type selection
Payment options and confirmation screen
Ride start and stop interface
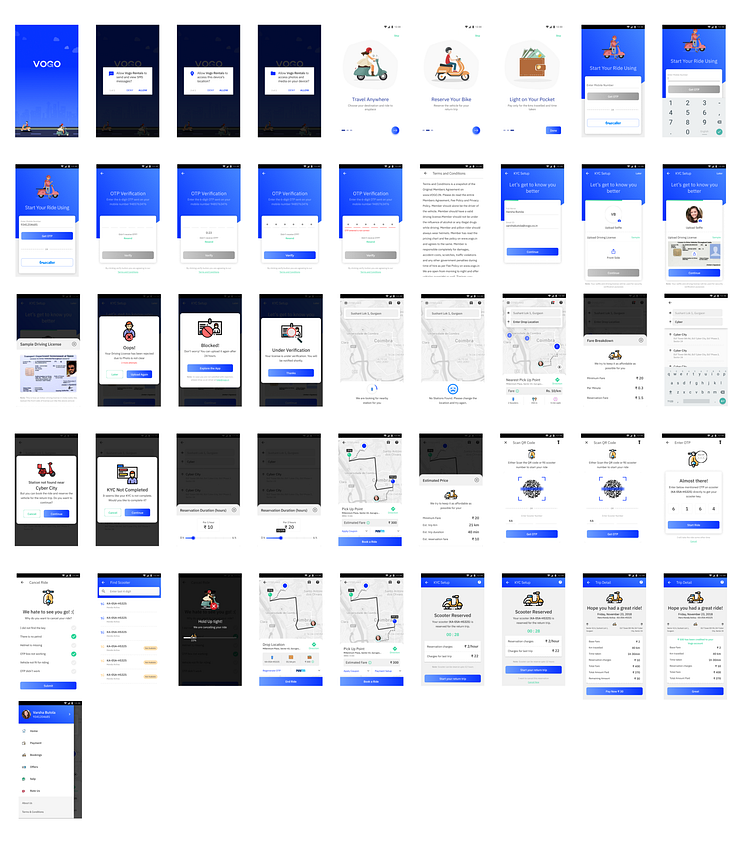
Step 6: Prototyping
Develop high-fidelity prototypes using design tools like Figma or Sketch.
Ensure the design is intuitive and aligns with Vogo's brand identity.
Include features like:
Simplified booking process
QR code scanner for unlocking scooters
Real-time map showing Vogo zones
Cashless payment options
Step 7: Usability Testing
Conduct usability tests with real users to gather feedback.
Observe users interacting with the prototype and identify any usability issues.
Make necessary adjustments to improve user experience.
Step 8: Visual Design
Apply Vogo’s brand colors, typography, and icons to the prototype.
Ensure the design is visually appealing and easy to navigate.
Create a consistent visual language across all screens.
Step 9: Development Handoff
Prepare design specifications and assets for the development team.
Ensure all interactions, animations, and transitions are clearly documented.
Collaborate with developers to ensure accurate implementation.
Step 10: Post-Launch Monitoring and Iteration
Launch the app and monitor user feedback and usage data.
Continuously gather user feedback through in-app surveys and reviews.
Iterate on the design to address any issues and enhance the user experience based on real-world usage.
Key Features of the Vogo Scooter Booking App:
Simplified Booking: Easy-to-follow steps to find and book a scooter.
Convenient Pickup and Drop-off: Users can start and end their rides at any Vogo point.
Keyless Unlocking: Use QR code and Bluetooth to unlock the scooter.
Flexible Payment Options: Multiple cashless payment methods for convenience.
Safety Measures: Provision of two helmets with each scooter.
Economic Advantage: Vogo covers fuel and maintenance costs.
Well-Maintained Fleet: Regular maintenance for a smooth riding experience.
Accessibility: Widely available pickup/drop points across cities.
Conclusion:
This comprehensive product design process ensures the Vogo app is user-friendly, efficient, and meets the needs of urban commuters. By focusing on user research, intuitive design, and continuous improvement, Vogo can deliver a seamless and enjoyable scooter rental experience.