Personal Portfolio Website
Project Overview: This case study details the design process of creating a personal portfolio website for a UI/UX designer, aiming to showcase their skills, projects, and experience in a single-page format.
Problem Statement
As a UI/UX designer, having a visually appealing and user-friendly portfolio website is essential for showcasing skills and attracting potential clients or employers. The challenge was to design a one-page portfolio website that effectively highlights the designer's expertise and portfolio while providing an engaging and intuitive user experience.
Research
Competitive Analysis: Reviewed existing personal portfolio websites of other designers to identify design trends, layout structures, and best practices for showcasing work effectively.
User Interviews: Conducted interviews with colleagues, mentors, and potential clients to gather insights into what they look for in a designer's portfolio, including content, navigation, and overall presentation.
Design Process
1. Content Planning: Identified key content elements to include in the portfolio, such as an introduction, skills, projects, contact information, and a call-to-action.
2. Wireframing: Created low-fidelity wireframes to outline the layout and structure of the one-page portfolio, focusing on clear navigation and content hierarchy.
3. Visual Design: Developed high-fidelity mockups using Figma, incorporating the designer's personal brand elements, such as colors, typography, and imagery, to create a cohesive and visually appealing design.
4. Prototyping: Built an interactive prototype to simulate the user experience and flow of the portfolio website, allowing for testing and iteration before final implementation.
Key Features
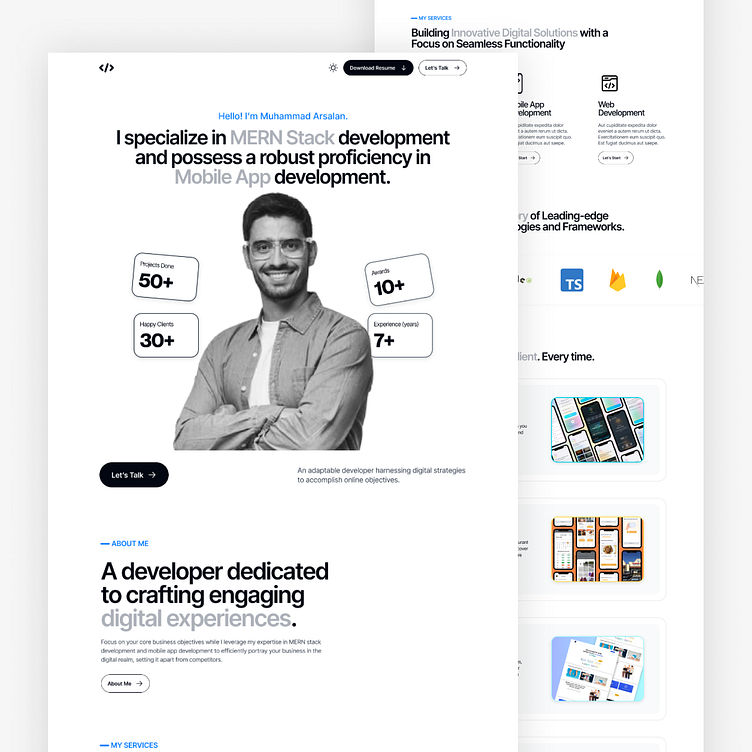
1. Introduction Section: A concise introduction highlighting the designer's background, expertise, and design philosophy, accompanied by a professional profile picture.
2. Skills Section: A visually appealing section showcasing the designer's skills and proficiency levels, using icons, progress bars, or other graphical elements for visual interest.
3. Projects Section: A gallery of selected projects, each with a brief description and thumbnail image, allowing visitors to click through to view more details and project case studies.
4. Contact Section: Clear contact information, including email address, phone number, and links to professional social media profiles, encouraging potential clients or employers to get in touch.
Design Details
Color Palette: Selected a color palette that reflects the designer's personal brand identity, using complementary colors for visual contrast and emphasis.
Typography: Chose clean and legible fonts for headings and body text, ensuring readability and consistency across different devices and screen sizes.
Visual Elements: Incorporated subtle animations, hover effects, or parallax scrolling to enhance visual interest and engagement without distracting from the portfolio content.
Challenges and Solutions
1. Content Prioritization: Struggled to decide which projects to include in the portfolio due to limited space. Solved by selecting a mix of showcase projects that demonstrate a range of skills and expertise.
2. Responsive Design: Ensured the portfolio website is fully responsive and optimized for various devices and screen sizes, using flexible layouts and media queries to adapt to different viewing environments.
Outcomes
Increased Visibility: The redesigned portfolio website effectively showcases the designer's skills and projects, attracting more visitors and increasing visibility within the design community.
Positive Feedback: Received positive feedback from colleagues, mentors, and potential clients, praising the portfolio's clean design, intuitive navigation, and impressive project presentations.
Career Opportunities: The enhanced portfolio website led to new career opportunities, including freelance projects, job interviews, and networking opportunities within the design industry.
Conclusion
The one-page personal portfolio website successfully addresses the designer's need for an effective platform to showcase skills and projects, attract potential clients or employers, and advance their career in the design field. Through thorough research, thoughtful design, and continuous iteration, the portfolio website serves as a powerful tool for promoting the designer's brand and portfolio in a competitive market.