Project details. Modal states
Hello everyone!🤩
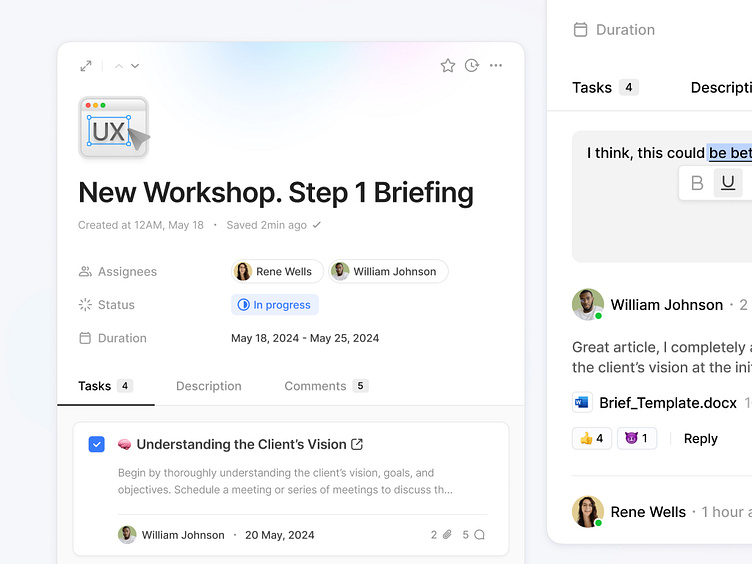
Today, we'd like to showcase how we've implemented a modal window with project information. Such modal windows are often used in project management applications, and it's no wonder, as having all the important information at your fingertips is incredibly convenient. Let's take a closer look at this UI element.
Here, we display the project name and its creation date. This is fundamental information that should be included in any project. Below, you'll find the project team, project status, and deadlines.
Now, let's talk about navigation. We've added three tabs here. The first one is for tasks. Here, you'll find all the tasks that need to be completed for the project. You can mark a task as completed and dive into it to read more details. Next up is the project description. Here, we've simply placed text describing the project scope. And finally, we've allocated the last tab for comments. Here, team members can share their thoughts on the project and attach documents.
What do you think of our work?
Share your thoughts in the comments! 💬
Analytics over hypotheticals! We are ready to cooperate!
hello@equal.design | equal.design
❤️ Follow us to stay involved 🏆