Avant - A redesign to help people move financially forward
Client:
Avant, based in Chicago (YC S10) is a fintech institution promoting inclusion and innovation. Avant revolutionized borrowing for middle-income consumers, especially in minority communities with banking challenges.
High-Level Goal:
To redesign and unify Avant's fintech experience for their banking, credit, and loan services (Zero and Level).
Additionally to design a new user-friendly and modern UI, to design and build a comprehensive design system and a product strategy that seizes new opportunities, addresses existing pain points, and paves the way for future growth.
My Role:
As a Product Designer at Very, I collaborated with Avant’s Product Team, Product Owner, and Project Managers to develop banking and debit features for mobile and desktop platforms such as onboarding new accounts, no-fee overdraft, ATM finder, direct deposits, money transfers, and more.
I also collaborated with a team of 4+ designers to facilitate workshops, conduct user research, and enhance the user interface for credit card and loan features, supporting Avant's product strategy of financial inclusion and accessibility.
Tools:
Figma
Maze
Userlytics
Mobbin
TestFlight
Our Approach:
Understand the challenge. We conducted interviews to understand user priorities, needs, and pain points, guiding our product strategy and foundations.
Analyze and ideate. We studied competitors to identify flows, visual patterns, and opportunities, integrating these insights to strengthen our experience.
Design through collaboration. Worked closely with designers, engineers, illustrators, and project managers to create a cohesive app, supported by a robust and flexible design system.
Preparing for the future. We embraced an agile mindset, and we prepared the product for evolving user needs, potential business partners, and competitiveness in the fintech market.
1. Understand The Challenge
First, we held workshops with key stakeholders to understand their hopes, fears, and expectations for the redesigned app. This provided a clear vision and aligned our goals with the business objectives.
Then, we conducted in-depth interviews with a diverse group of current and potential users of Avant’s apps. These interviews aimed to uncover detailed insights into their behaviors, preferences, and challenges. Users were asked about their experiences with the current apps, what they liked, what frustrated them, and what improvements they wished to see.
Based on the data collected from interviews and card sorting, we developed detailed user personas. These personas represented the different types of users, their goals, motivations, and pain points. They served as a reference point throughout the design process to keep the focus on user-centered solutions.
After that, we facilitated card sorting exercises to understand how users naturally categorize and organize app features. This helped us design an intuitive information architecture and ensure that the features of the unified app felt logical and user-friendly.
Finally, our research and insights served as guiding principles for our design process and allowed us to set goals for our product strategy.
To translate these goals into actionable steps, we crafted user stories representing diverse personas' needs and preferences. These stories were crucial for all design decisions and the prioritization of features.
Building upon these user stories, we meticulously developed a roadmap for the app's development. This roadmap delineated the sequence of development phases, prioritized features based on user needs, and established timelines for key milestones.
2. Analyze and ideate
We started this process by conducting a thorough analysis of competitors to identify their design patterns, strengths, weaknesses, and value proposals. This involved examining their app designs, features, user experience, and market positioning.
By understanding what competitors offered, we gained valuable insights into industry standards and opportunities for differentiation.
Additionally, during this process, we researched APIs and explored integrations to enhance the app’s functionality and provide additional value to users. This involved experimenting with third-party tech services and platforms that could be integrated seamlessly into the app.
We mapped out user flows to visualize the journey users would take within the app. This involved identifying key tasks and interactions users would perform. User flows helped us understand the logical progression of actions and ensured a seamless user experience.
Based on the user flows and insights from competitors’ analysis, we developed an information architecture for the app. This involved organizing content and features in a hierarchical structure to facilitate navigation and accessibility. We aimed to create an intuitive and user-friendly layout that accommodated all the features of the two legacy apps.
Using the information architecture as a guide, we created low-fidelity wireframes on Figma to visualize the app’s layout and interface elements.
These wireframes provided a skeletal framework for the app, outlining the placement of buttons, menus, and content blocks. They allowed us to iterate quickly on design ideas and gather feedback from stakeholders before moving on to high-fidelity designs.
We organized design pods and collaborative sessions where designers presented their designs and critiqued each other’s work.
These sessions encouraged creativity and provided diverse perspectives on design solutions. Through constructive feedback and discussions, we refined our ideas and explored innovative approaches to address user needs.
3. Design through collaboration
We began by defining the visual identity of the app, including colors, fonts, patterns, and styles. This involved creating mood boards and style guides to establish a cohesive visual language that reflected Avant’s new brand and appealed to the target audience.
We implemented a design system to maintain consistency and efficiency across the app’s interface. This involved creating reusable components, tokens, and design elements that could be applied consistently throughout the app. Design systems ensured that the app’s interface remained cohesive and scalable, even as it evolved.
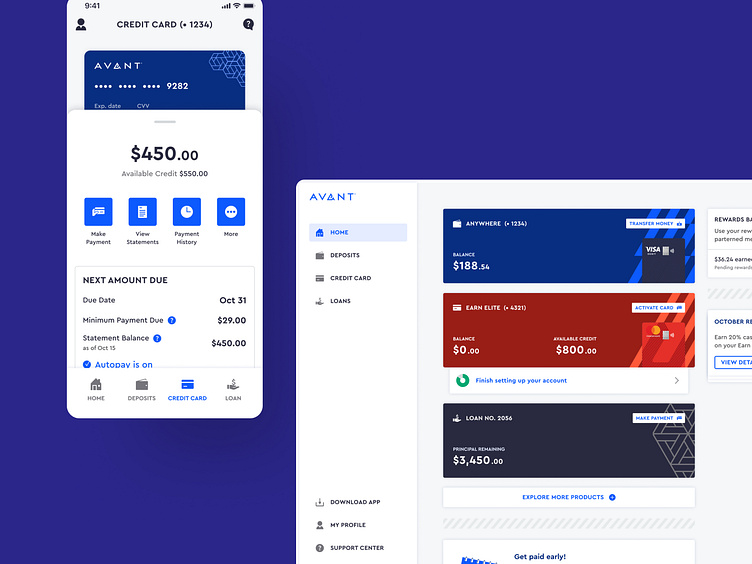
With the visual direction established, we translated design concepts into high-fidelity UI designs on Figma. This phase involved creating polished mockups of screens and prototypes, incorporating visual elements and interactive components to enhance usability and ensure accessibility.
To validate design decisions and optimize user experience, we conducted A/B testing on key design elements and features. This involved exporting our Figma designs to tools like Maze and Userlyitcs, where users could interact with the prototypes to measure performance and user satisfaction.
Insights from A/B testing helped us identify the most effective design solutions and iterate on our designs accordingly.
As the design neared completion, we facilitated a smooth handoff process to the development team. This involved preparing detailed design specifications, assets, and documentation to guide implementation. Clear communication and collaboration between designers and developers ensured that the final product aligned closely with the intended design vision.
4. Preparing for the future.
We anticipated the need for expansion beyond mobile devices and began planning for the development of web and desktop versions of the app. This involved analyzing user behaviors and preferences across different platforms to ensure a seamless transition and consistent user experience.
We established “north-star” designs as aspirational goals to guide future iterations and enhancements of the app. These designs represented the ultimate vision for the app’s user experience and functionality, inspiring our team to continuously innovate and push the boundaries of what the app could achieve.
Results:
Our redesign process culminated in a successful app launch that not only met user needs but also positioned Avant for future growth. Their strategic partnership introduced the first credit card featuring all Major League Soccer teams, marking a milestone in fintech.
With a 4.6-star rating in the Apple App Store, Avant has earned praise for its positive impact on users. Additionally, Avant's post-money valuation now exceeds $10 billion, underscoring its substantial growth and market impact.
Reflections:
Being part of the unified Avant initiative and its talented team has been an incredible journey as a product designer. Collaborating closely with product owners and engaging with actual users to maintain an aligned vision has been crucial in ensuring the success of our projects, and it has been a significant learning experience that I continue to apply to my work.
Seeing the product evolve from ideation to millions of users embracing my designs has been immensely rewarding. Knowing that my work positively impacts the financial lives of hundreds of thousands of users has been truly fulfilling.