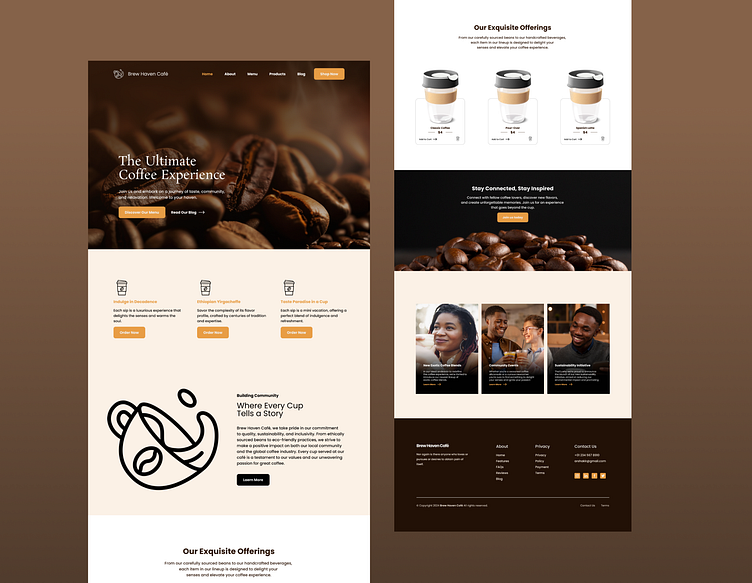
Coffee Shop Landing Page Design (UI/UX)
Visual Appeal: High-quality images of coffee drinks and cozy cafe ambience create an inviting atmosphere.
Clear Navigation: Intuitive menu with sections like "Menu," "About Us," "Contact," and "Order Now" for easy navigation.
Responsive Design: Ensures seamless experience across devices - desktop, tablets, and smartphones.
Compelling Content: Persuasive copywriting highlighting unique coffee blends, brewing methods, and cafe culture.
Call to Action (CTA): Prominent buttons prompt actions like "Order Now," "Explore Menu," or "Find Us."
Social Proof: Incorporates customer testimonials, ratings, or social media feeds for credibility.
Contact Information: Easily accessible contact details and location information.
Fast Loading Time: Optimized for quick loading to prevent user frustration.
Visual Hierarchy: Prioritizes important information for easy consumption.
Accessibility: Designed with accessibility guidelines in mind for inclusivity.