Password Input Field - States
Hello Dribbblers!
I am presenting you different states of password input field.
⚪ Default State
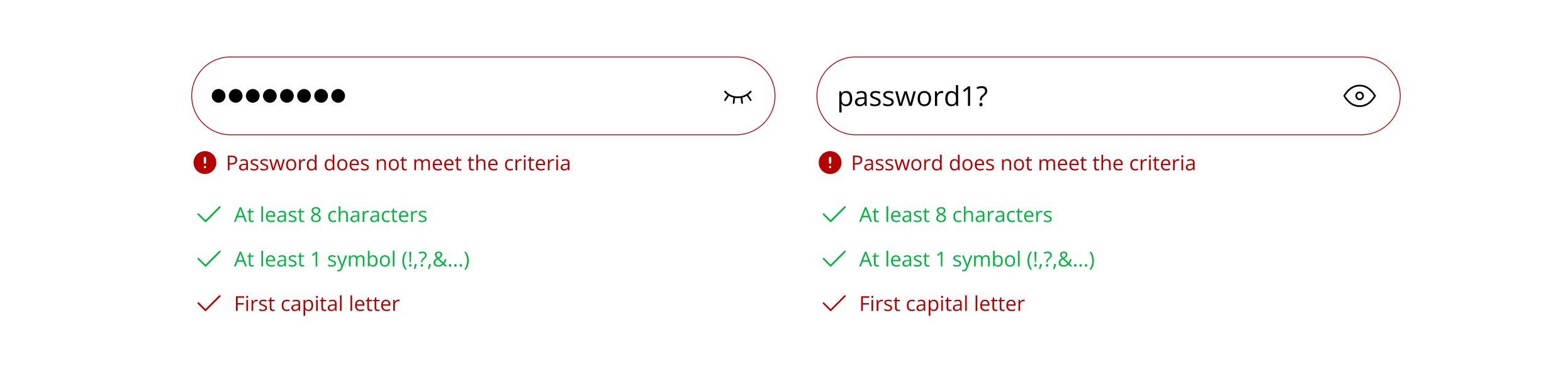
🔴 Error State
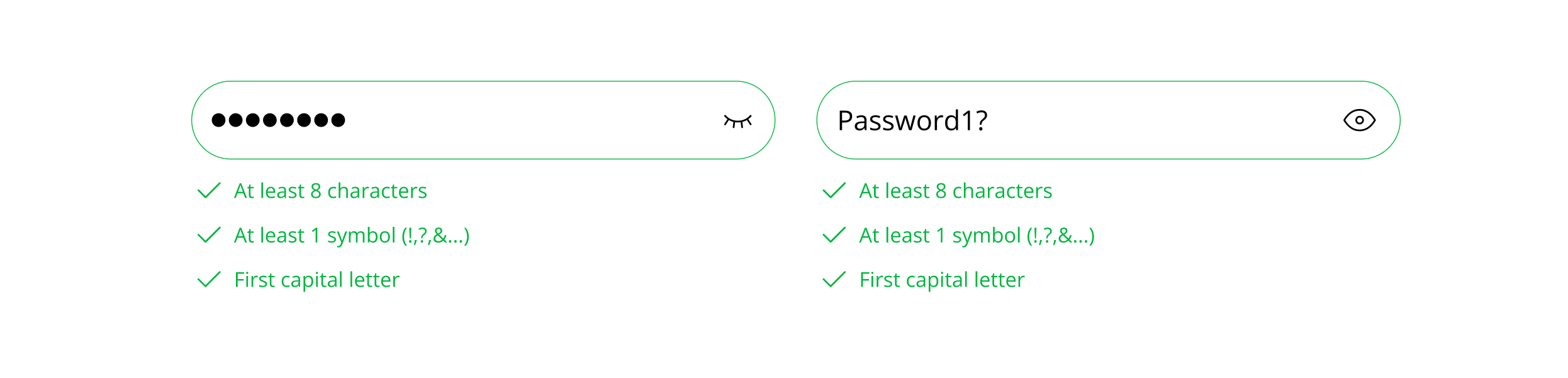
✅ Valid State
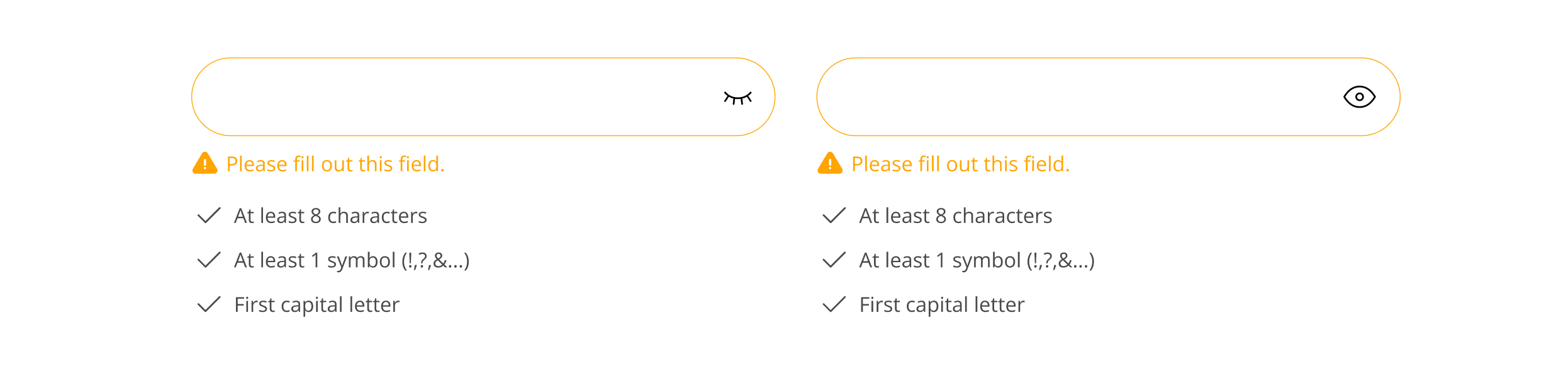
🟠 Incomplete State
The password input field is a critical component of any authentication system, serving as the gateway to accessing user accounts. Let me explain importance of these states below
Default State
The default state sets clear expectations for users when they encounter the password input field. It ensures that users understand where to input their password and how the field behaves from the outset.
By informing users of the password requirements upfront, you help prevent errors before they occur. Users are more likely to create a password that meets the criteria if they are aware of them from the start, reducing the likelihood of encountering validation errors later on.
Valid State
The valid state provides positive reinforcement to users when they successfully enter a password that meets all necessary criteria. It assures them that their action was successful and encourages them to proceed with confidence.
Seeing the password field turn green provides users with positive reinforcement for their actions. This positive feedback can increase user satisfaction and confidence in the application, enhancing the overall user experience.
Criteria Error State
The criteria error state plays a crucial role in enforcing security standards for user passwords. By notifying users when their password does not meet specified criteria (e.g., length, complexity), it promotes the creation of stronger and more secure passwords, thus enhancing overall account security.
Incomplete State
The incomplete state helps prevent user errors by alerting them when they've forgotten to input their password. It guides users to complete all required fields before attempting to proceed, reducing the likelihood of form submission errors.