Waide Indoor And Outdoor Navigation App UI
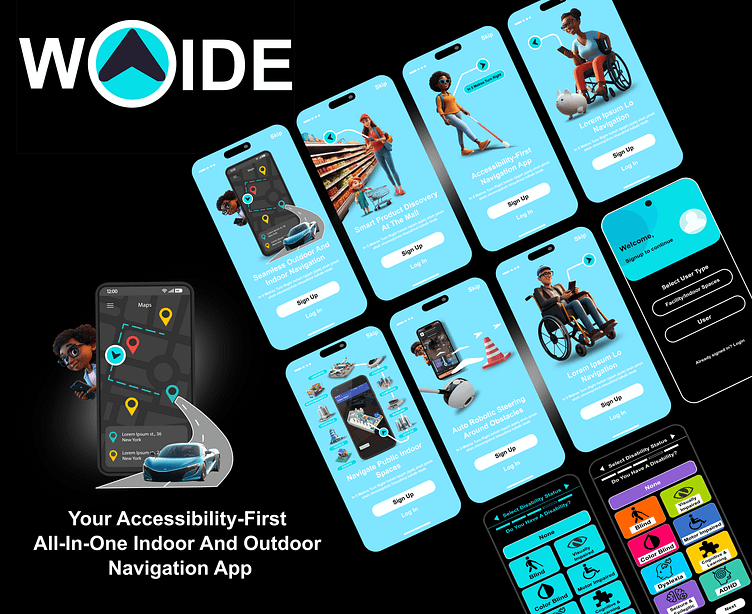
Waide Mobile App UI/UX Design - Onboarding Screens
Revolutionizing Navigation with Accessibility-First Design
Waide is a cutting-edge navigation platform designed to transform the way individuals navigate both indoor and outdoor environments. With a focus on accessibility, particularly for visually impaired individuals, Waide offers an inclusive solution that addresses the limitations of traditional navigation tools. Our mission is to ensure a smooth and delightful user experience right from the start.
Welcome to a Seamless Journey
Upon launching Waide, users are greeted with welcoming screens that blend friendliness with sleek, tech-savvy design elements. Crafted meticulously using Figma, these onboarding screens feature a calming light-blue backdrop that invites exploration. The integration of 3D Lottie animations adds a touch of magic, enhancing the user journey and making the experience both engaging and intuitive.
Simplicity Meets Advanced Technology
The Waide mobile app exemplifies the balance between simplicity and advanced technology. Our design philosophy ensures that all users, including those with physical disabilities, can enjoy the future of navigation without feeling overwhelmed. Whether you are a seasoned tech enthusiast or a novice user, Waide promises an exciting, effortless journey for everyone.
Key Features:
- Accessibility-First Design: Prioritizes the needs of visually impaired individuals while offering valuable features for all users.
- User-Friendly Onboarding: Welcoming screens with calming aesthetics and interactive 3D animations to guide users smoothly.
- Inclusive Navigation: Ensures easy navigation for individuals with physical disabilities, providing a truly universal solution.
Experiences and Challenges
Creating the UI for Waide was a journey of learning and innovation. Here are some key experiences and insights from the design process:
1. User Research and Testing: Engaging with visually impaired users and individuals with other disabilities provided invaluable feedback. Their insights helped us refine the design to ensure maximum accessibility and usability.
2. Design Iterations: The design went through multiple iterations, incorporating user feedback and testing results at every stage. This iterative process was crucial in developing a user interface that is both intuitive and inclusive.
3. Balancing Aesthetics and Functionality: One of the challenges was maintaining a balance between a visually appealing design and functional accessibility. The use of calming color palettes and interactive 3D Lottie animations helped achieve this balance, making the app both beautiful and practical.
4. Technical Integration: Integrating advanced navigation features while ensuring they are easy to use for all users required close collaboration with our development team. This collaboration ensured that the final product met high standards of accessibility and performance.
5. Inclusive Design Workshops: Conducting workshops with stakeholders and users helped in aligning the design objectives with the needs of the community. These workshops fostered a sense of ownership and inclusivity among participants, enriching the design process.
Global Impact and Potential
Waide's innovative approach to navigation has the potential to make a significant global impact. By enhancing accessibility and inclusivity, Waide is set to become a leader in mobility solutions, fostering greater independence and inclusivity for millions worldwide.
Join the Waide Experience
Experience the future of navigation with Waide. Our accessibility-first design and user-centric approach ensure that everyone, regardless of their abilities, can navigate with confidence and ease.
To know more about Waide, visit our LinkedIn page https://www.linkedin.com/company/waide
Keywords: accessibility, accessibility android, accessibility apps, accessibility iphone, accessibility tools for android, accessible navigation, ai, android, app gps iphone, apps for visually impaired, augmented reality, augmented reality android, augmented reality app, augmented reality iphone, augmented reality navigation, blind, blindness, blindness disability, cane, digital mapping, disability, gps, gps android app, gps app, gps directions with voice, gps free app, gps maps, gps navigator, indoor navigation, inclusive app, inclusive gps, inclusive navigation, indoor mapping, indoor navigation, iphone gps, lidar, lidar iphone, lidar sensor, navigation, outdoor gps, outdoor navigation, screen reader apps, smart cane, smart cane for blind, street view satellite imagery, vision impairment, visually impaired, voice guidance, voice guided gps, voice navigation, voice navigation app, walking cane, wayfinding for the blind, white cane.