FarmeRegno
Project Context
2014
FarmaRegno - Farmacia online
My Role
UX / UI designer
Interactions and Visuals
Frontend developer (Magento + html, css, js)
Project Deliverables
User Flows
Site map
Prototype
Html + CSS + Js
Overview
FarmaRegno nasce nel 2007 come startup ed oggi gestisce una catena di 22 punti vendita tra farmacie e parafarmacie nella zona Adriatica del centro Italia. Ha siglato accordi con importanti partner della GDO come il Gruppo Auchan-Rinascente ed il Gruppo Gabrielli grazie ai quali sta pianificando nuove aperture e nuove forme di espansione territoriale.
La seconda unità di business aziendale si occupa di erogare un servizio di fornitura e ripristino di cassette di primo soccorso alle aziende di tutto il territorio nazionale, isole incluse, servendo oltre 250 clienti, dalle micro imprese fino a multinazionali come Coca-Cola, E-On e British Tobacco.
Il primo sito web FarmaRegno.com è stato realizzato ad inizio 2013 da un'agenzia specializzata sul CMS Magento, anno in cui l'azienda ha costruito un'area interna dedicata all'e-commerce ed ha acquisito dai propri clienti numerosi feedback che gli hanno permesso di definire con maggiore consapevolezza gli sviluppi da pianificare.
Obiettivi
"Less is more. Aumentare l'usabilità e la semplicità nell'esperienza d'acquisto."
SEMPLIFICARE, SEMPLIFICARE, SEMPLIFICARE!
Creare una design che rappresenti una solida base da cui partire per sviluppare in
futuro un “redesign evolutivo” (in virtù delle tendenze del mercato, analisi dei dati e
feedback dei clienti), ovvero un costante lavoro di ottimizzazione che mantenga la
solida base che andremo a creare e permetta di far crescere il sito senza mai più
stravolgerlo esteticamente.
Dal punto di vista della pura comunicazione e come secondo obiettivo FarmaRegno ha come necessità quella di rendere la propria immagine online più matura ed affidabile rivolgendosi ad una fetta di mercato più ampia rispetto al target attuale. Inoltre vuole che la esperienza di acquisto diventi più semplice e veloce e usufruibile da qualsiasi dispositivo.
Mandatory nella estetica
Colori: Blu e Arancio come i colori istituzionali di base.
Mood: Farmacia, salute, benessere, bellezza, fresco, pulito e con nitida suddivisione dei vari elementi che la compongono. Semplicità.
Target
FarmaRegno, al momento della richiesta (2014), si rivolge ad un pubblico prevalentemente femminile, di tutte le fasce d'età ma con un core target tra i 35 ed i 55 anni, medio spendente.
Il target obiettivo è più ampio, la volontà di FarmaRegno è di cogliere la fascia junior e quella senior (oltre i 55) rispetto all'attuale target, cercando di raggiungere le clienti alto spendenti che tendenzialmente si affidano a siti web più datati rispetto a FarmaRegno o al contrario emergenti.
FarmaRegno vuole confrontarsi e competere con questi ultimi.
Benchmark
Challenge
Le farmacie online non sono un e-commerce come tanti, particolare attenzione va data al menu di navigazione ma sopratutto alla scheda prodotti che non dovrà limitarsi a dettagliare taglia e colore ma dovrà rendere semplice il poter approfondire sugli ingredienti, composizione, controindicazione, interazione, ect.. di ogni articolo venduto. Pagine ricche di contenuto che non spaventano l'utente.
Ecco alcuni dei punti dolenti:
Home: Necessità di avere diversi spazi promozionali senza che facciano a pugni tra di loro e conservino la loro efficacia.
Login / registrazione: Il sito non permetteva l'acquisto come guest, si rendeva necessario permettere quella tipologia di acquisto facilitando poi di conseguenza il passaggio tra guest e utente registrato evidenziando i vantaggi di diventarlo. La login e registrazione era possibile solo tornando alla home, l'obiettivo è stato rendere l'opzione raggiungibile da ogni pagina e in ogni momento dell'acquisto senza perdere la sessione.
Cerca: Per cercare bisognava tornare ogni volta alla home, questo doveva diventare un elemento centrale e sempre a portata di mano.
Menu utente: Il menu utente aveva bisogno di evolversi, non basta essere una semplice sezione da dove gestire il proprio profilo ma doveva diventare una dashboard da dove poter gestire gli acquisti in completa autonomia. Verranno introdotte altre funzioni come auto-riordini, lista dei desideri, carta salvata ect..
Menù di navigazione: Al momento della richieste il sito presentava 4 livelli di menu. Non era possibile da un'unica pagina poter visualizzare contemporaneamente tutti i livelli ma solo i primi 3. La sfida era riorganizzarlo e creare una modalità di visualizzazione maggiormente intuitiva che permettesse di conoscere l'esistenza di sezioni minori e di facilitare la ricerca del prodotto desiderato.
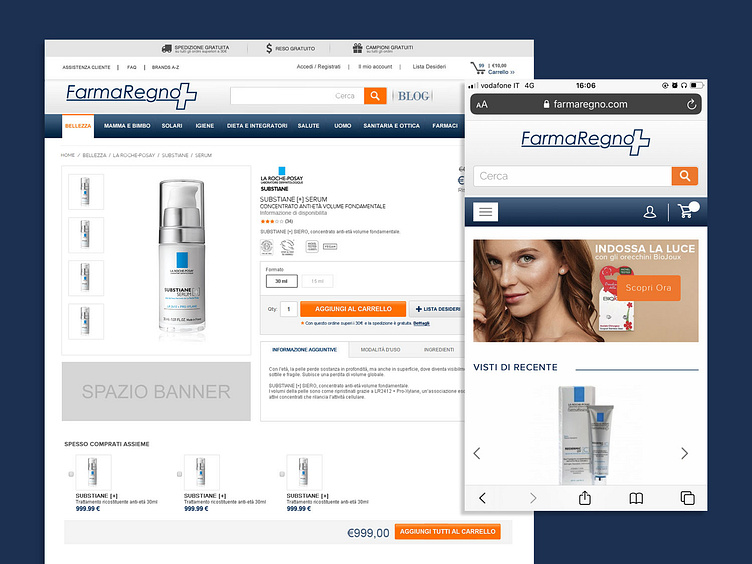
Scheda di prodotto: Il problema era poter mostrare tanta informazione necessaria alla tipologia di prodotto senza trascurare gli spazi per crosselling/upselling mantenendo una visualizzazione fresca, chiara e semplice.
Checkout flow: Abbreviare il processo d'acquisto ( es. Proporre dati dell'utente già precompilati), rassicurare il cliente, fornire la massima trasparenza sui costi, evidenziari gli step mancanti.