Education & online course web ui design
Hello, Educators🎓🌐
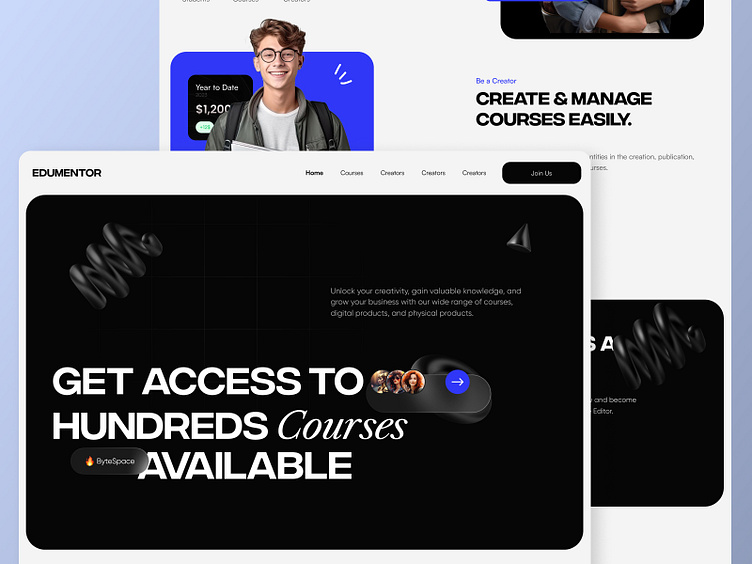
I'm excited to share my latest project: a UI/UX design for an education and online course website that revolutionizes the way we learn digitally. This design focuses on creating an intuitive and engaging user experience, facilitating easy access to a wide range of courses, from academic subjects to skill-based training. Features like adaptive learning paths, interactive content, and real-time progress tracking are designed to enhance the learning journey, making education more accessible and effective for everyone. 🚀📚
Hope you find it as intriguing as I do!
Dreaming up something amazing? Let's chat! Drop me a line at R.koohi99@gmail.com or connect with me on LinkedIn.
Let's make magic happen together! 🌈
Thinking of bringing your own vision to life?
I’m all ears! Reach out at R.koohi99@gmail.com or let's connect on LinkedIn for a brainstorming session. Together, we can craft something extraordinary! ✨
💬 Let's discuss!
I'm online in Telegram and discord to discuss about your project:
Telegram: http://t.me/doctordesign
Linkedin: https://www.linkedin.com/in/roohollah-koohi-a998a7b9/
Discord: https://discordapp.com/users/r.koohi99#8459
Email: R.koohi99@gmail.com
💬 Let's discuss!
I'm online in Telegram and discord to discuss about your project:
Telegram: http://t.me/doctordesign
Linkedin: https://www.linkedin.com/in/roohollah-koohi-a998a7b9/
Discord: https://discordapp.com/users/r.koohi99#8459
Email: R.koohi99@gmail.com
An Education Website is a platform designed to provide users with access to educational content, courses, resources, and interactive learning tools. Whether it's a platform for e-learning, a virtual classroom, or an online resource hub, the goal of an education website is to deliver a seamless, engaging, and informative learning experience. Here's a comprehensive guide on essential features, best practices, and monetization strategies for building a successful education website.
Key Features of an Education Website:
1. User Registration and Profiles
Student and Instructor Accounts:
Students: Track progress, enroll in courses, access resources.
Instructors: Manage courses, upload materials, and engage with students.
Profile Management: Allow users to create detailed profiles, upload photos, set learning goals, and manage personal information.
Role Switching: Enable users to act as both learners and instructors if applicable.
2. Course Management
Course Categories: Organize courses into categories such as Business, Technology, Arts, Science, etc., for easy navigation.
Course Details:
Titles, descriptions, learning objectives, and prerequisites.
Duration and difficulty level (Beginner, Intermediate, Advanced).
Ratings and reviews from previous learners.
Progress Tracking: Allow students to monitor their progress within a course, such as completed lessons or quizzes.
Multi-Format Content: Support video lectures, PDFs, slideshows, and live sessions.
3. Interactive Learning Tools
Quizzes and Assessments:
Include multiple-choice, true/false, and fill-in-the-blank questions.
Provide instant feedback and scoring to learners.
Assignments and Submissions: Allow students to upload assignments and receive grades or feedback from instructors.
Gamification: Add badges, points, or certificates to motivate learners to complete courses.
Discussion Forums: Enable learners to interact with peers and instructors, fostering a community learning environment.
4. Live Classes and Webinars
Video Conferencing Integration:
Integrate platforms like Zoom, Microsoft Teams, or Google Meet for live sessions.
Whiteboard Tools: Provide a virtual whiteboard for instructors to illustrate concepts during live classes.
Chat and Q&A: Allow real-time interaction through chat and question submission during live sessions.
Session Recordings: Offer recorded sessions for learners who miss live classes.
5. Learning Dashboard
Personalized Dashboard:
For Students: Display enrolled courses, progress, upcoming assignments, and achievements.
For Instructors: Show course performance, student analytics, and earnings.
Course Recommendations: Suggest courses based on user interests, previous activity, or popular topics.
6. Search and Filters
Search Functionality: Let users search for courses, instructors, or resources using keywords.
Advanced Filters: Include filters for category, price, duration, difficulty level, and language.
7. Multi-Language Support
Localized Content: Offer courses in multiple languages to cater to a global audience.
Subtitles and Translations: Provide multilingual subtitles for video lectures and translated course materials.
8. Certification
Course Completion Certificates: Issue downloadable certificates upon course completion with the platform's branding and instructor details.
Accredited Certifications: Partner with educational institutions or certification bodies for official accreditation.
9. Monetization Options
Subscription Plans:
Monthly/Yearly subscriptions for unlimited course access.
Free trials to encourage new users to explore the platform.
Pay-Per-Course Model: Allow learners to pay for individual courses.
Freemium Model: Offer free basic courses and charge for advanced or premium content.
Affiliate Marketing: Promote related products, tools, or books through affiliate links.
Corporate Plans: Provide bulk access for companies looking to train their employees.
10. Content Upload for Instructors
Easy Course Creation:
Drag-and-drop interfaces for uploading video lectures, assignments, and quizzes.
Support for multiple file formats (videos, PDFs, PPTs, etc.).
Revenue Sharing: Offer commission-based earnings for instructors from paid course enrollments.
Analytics for Instructors:
Show course engagement metrics, student progress, and feedback.
11. Mobile Compatibility
Responsive Design: Ensure the website is optimized for desktop, tablet, and mobile devices.
Mobile App: Provide a dedicated mobile app for iOS and Android with offline access to courses.
12. Admin Dashboard
User Management: Manage student and instructor accounts, handle disputes, and track activity.
Course Management: Approve or remove courses, manage categories, and feature trending courses.
Payment Management: Track platform revenue, instructor payouts, and refunds.
Content Moderation: Ensure uploaded content adheres to guidelines.
13. Security Features
Secure Payments: Use PCI DSS-compliant payment gateways like Stripe, PayPal, or Razorpay.
Data Protection: Encrypt user data with SSL and comply with GDPR/CCPA regulations.
Content Protection: Prevent unauthorized downloads or sharing of course materials using DRM (Digital Rights Management).
14. Analytics and Reporting
Student Analytics: Show insights on user engagement, course completion rates, and learning patterns.
Course Performance: Track which courses are popular and which need improvement.
Revenue Analytics: Provide data on earnings, subscription trends, and payment history.
Technology Stack for an Education Website:
Frontend:
Frameworks: React.js, Angular, or Vue.js
Design Tools: Figma, Adobe XD
Backend:
Languages: Node.js, Python (Django/Flask), Ruby on Rails
Database: PostgreSQL, MongoDB, MySQL
Cloud Hosting: AWS, Google Cloud, Microsoft Azure
APIs and Tools:
Video Hosting: AWS Media Services, Vimeo, or YouTube API
Payment Gateway: Stripe, PayPal, Razorpay
Live Streaming: Zoom API, Agora.io, WebRTC
Push Notifications: Firebase, OneSignal
Analytics: Google Analytics, Mixpanel
Monetization Strategies:
Subscription Plans: Charge users for monthly or annual access to courses.
Course Fees: Allow instructors to set individual course prices, with the platform taking a commission.
Advertisements: Run ads for non-paying users or in free courses.
Corporate Training: Sell bulk subscriptions to businesses for employee training.
Affiliate Partnerships: Collaborate with book publishers or tool providers to earn commissions.
Best Practices for an Education Website:
Focus on UX/UI:
Keep navigation intuitive and the design clean.
Use responsive design to ensure accessibility on all devices.
Ensure Scalability:
Use cloud hosting to handle increased traffic as the user base grows.
Engagement Features:
Add gamification elements like leaderboards, achievements, or interactive quizzes.
Accessibility:
Make the platform accessible for all users, including those with disabilities, by implementing screen-reader compatibility and adjustable font sizes.
Regular Updates:
Continuously update content and features to keep the platform relevant and competitive.
Example Use Case Scenarios:
For Students:
Access online courses, track progress, and earn certifications to enhance skills or job prospects.
For Instructors:
Share expertise by creating and selling courses on the platform.
For Corporates:
Train employees using tailored learning paths and performance analytics.
Conclusion:
An education website bridges the gap between learners and knowledge, offering accessible and engaging learning opportunities. By incorporating features like interactive tools, real-time analytics, and robust course management, your platform can cater to diverse user needs. A focus on user experience, scalability, and security ensures long-term success in the growing e-learning market.
.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro