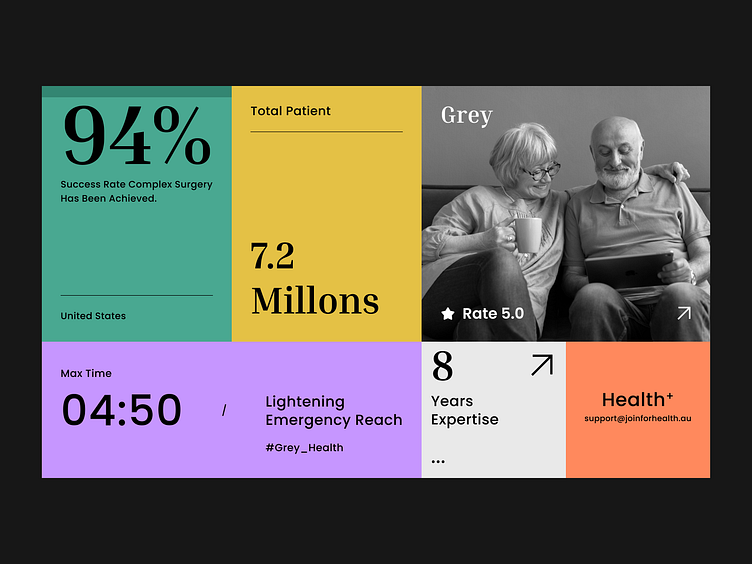
Healthcare Web UI: Success Rate Takes Center Stage
This Dribbble post features a mobile app design for a healthcare provider, possibly focused on complex surgeries. The design prioritizes showcasing the provider's high success rate for complex surgeries.
Hero Section: The banner at the top displays a bold "94% Success Rate Complex Surgery Has Been Achieved" statement.
Social Proof: Stars with a "5.0 Rate" below the success rate further emphasize positive user experiences.
Years of Expertise: The text "8 Years Expertise" highlights the provider's experience.
Additional Information: Text mentions "United States" and includes a phone number for "Lightening Emergency Reach." It's unclear if "Lightening Emergency Reach" is the name of the provider or a service.
Call to Action: A button labeled "Start your health support" invites users to learn more.
The design leverages bold text and clear calls to action to convert users. The focus on success rates and expertise positions the provider as a trustworthy choice for complex surgeries.
Here are some additional details you could include in your Dribbble post description:
Specify if the app is designed for patients or medical professionals.
Discuss how the design builds trust with users considering complex surgeries.
Explore potential features for appointment scheduling, test results, or communication with healthcare providers.