Payment modals — Untitled UI
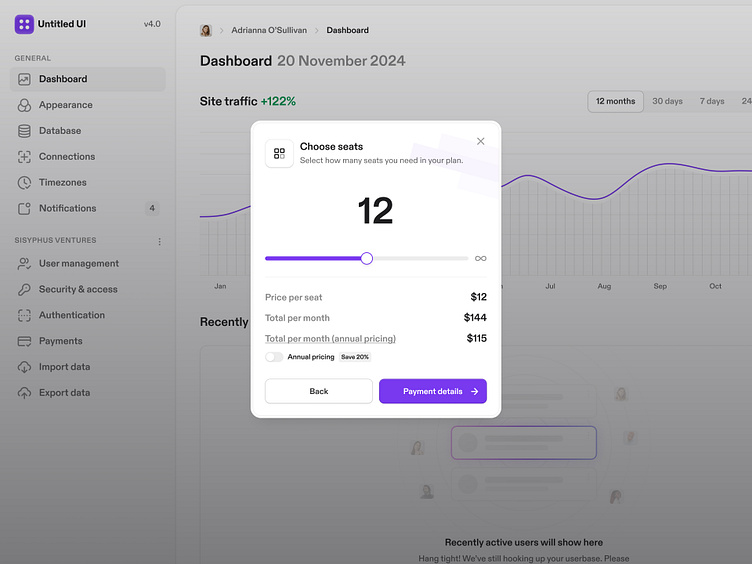
A few examples of payment and billing settings modals made with Untitled UI.
A modal is a secondary window that communicates or provides an action inside the same process. They’re incredibly useful for communicating additional information, collecting information, or directing users without forcing them to leave the page.
When modals are used unnecessarily, they can become intrusive and annoying for the user. Nobody likes pop-ups.
❖ Made with Untitled UI and Untitled UI Icons
Made with Untitled UI
Untitled UI is the largest Figma UI kit and design system in the world. Kickstart any project, save thousands of hours, and level up as a designer.
❖ Preview Untitled UI in Figma here
❖ Use the discount code DRIBBBLE for 10% off at untitledui.com
—
Untitled UI Icons
Untitled UI Icons are a clean, consistent, and neutral icon library crafted specifically for modern UI design. Made for Figma, in Figma.
❖ Download Untitled UI Icons for free at untitledui.com/icons
—
New post every weekday on X (Twitter) and Layers + free assets on Figma Community.
Untitled UI • Himalayas • Webflow • Dribbble • X (Twitter) • Layers • Figma • Website