Credit Card Checkout Page
Excited to unveil my latest project:
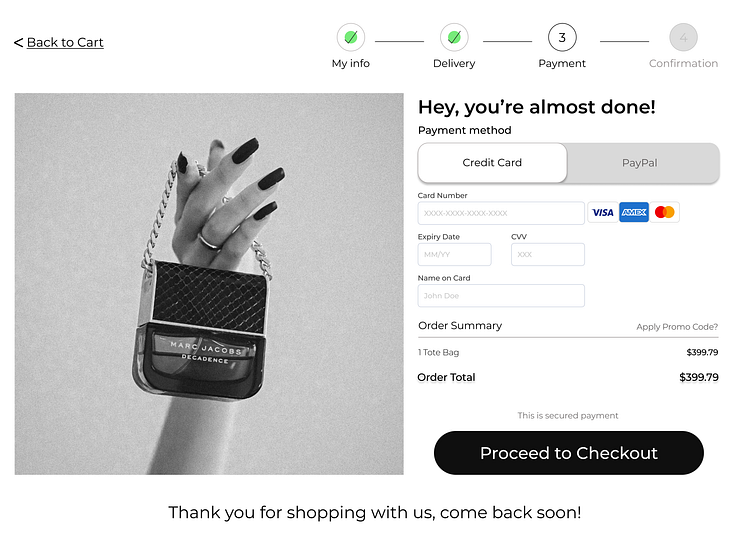
Credit Card Checkout page:
As I continue to hone my skills as a budding UI/UX designer, each design task in Figma brings new insights and challenges. In this project, I focused on creating a clear and concise checkout process, with a focus on user experience. I used a simple layout with clear labels and calls to action to guide users through the checkout process. I also made sure to include trust indicators, such as the "This is secured payment" text, to reassure users about the security of their information.
From mastering typography to perfecting colour palettes, every detail counts in crafting a seamless user experience. I'm thrilled to share my progress and can't wait to see where this journey takes me! #UIUX #DesignProgress #DailyUI"
The progress bar at the top of the page lets users know how many steps there are in the checkout process and where they are currently at.
The credit card information form is clear and easy to fill out.
The order summary provides users with a quick overview of their purchase.
There is a button to apply a promotional code.
I'm happy to get feedbacks!
#DailyUI