100 Days UI Design and Code challenge 002-Checkout Form
Prompt: Credit Card Checkout
Design a credit card checkout form or page. Don't forget the important elements such as the numbers, dates, security numbers, etc.
Task 1: Design
I worked on the design, taking inspiration from the Bombardier Business Aircraft website , I also referenced Paystacks checkout in their demo page as well as the form input designs by Denis Abdullin
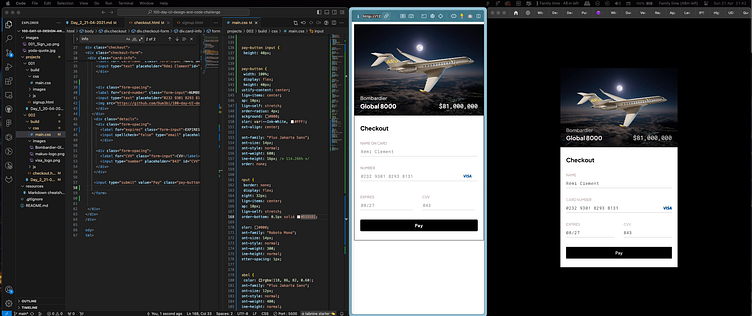
Task 2: Build design and share on Codepen using vanilla HTML & CSS
Made good progress today!
Avoided repeating yesterday’s mistakes and improved my workflow from 6 to 4hrs by chunking tasks (Design -> HTML -> CSS -> Inspect & fix QA issues).
Switched the form input font from ‘SF Mono’ (webfont challenges) to ‘Roboto Mono’ for faster progress.
Found a clever workaround on Stack Overflow to implement the VISA logo in the card number field (hint: used absolute positioning) .
Conclusion
I really enjoyed today's task and will have to plan my week to enable handle the design and code of the other 6 challenges I need to complete this week.
2 down, 98 to go!