100 Days UI Design and Code challenge 001-Sign up Modal
In 2019, I started my product design career with the Daily UI challenge, but life got busy and I wasn't able to finish it. Today, I picked up where I left off with a twist: I'll be tackling the daily prompts by not only designing the UI, but also building it in code!
Task 001:
Prompt: Sign Up
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image. Share your design on Dribbble or Twitter with #DailyUI
I then broke it down into three tasks;
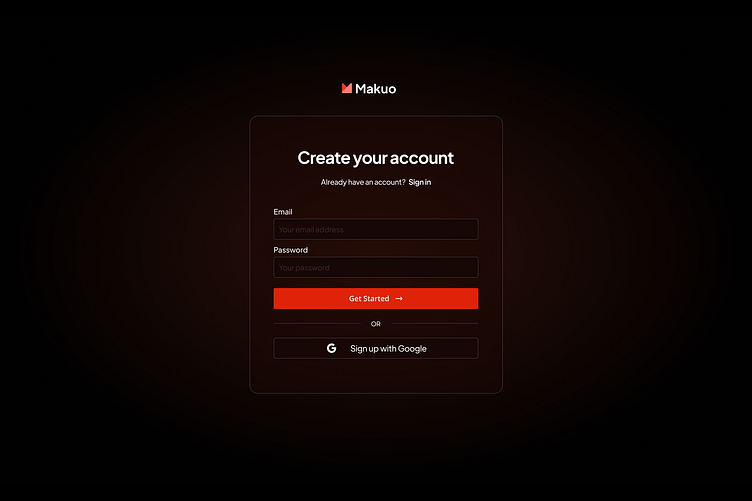
Designing the Signup modal on Figma
Building the Layout using HTML5 and CSS
Sharing the design here on Dribble and on X
Challenges
The process was more challenging than expected given I had some prior knowledge of HTML CSS and JS but I was stuck a couple of times while trying to make sure build was consistent with the design.
I had to refer to a couple of sites like W3 Schools, CSS tricks and of course, Stack overflow.
I also refreshed my markdown knowledge with The Ultimate Markdown Cheat Sheet by Mahbub Zaman
Completed tasks
Inspirations
I got inspiration from WorkOS sign in page, as well as a page template from Rayna UI Design System
I started this challenge to push my design and development skills further and look forward to the rest of the tasks.
1 down, 99 to go.
I'll sign off with the quote below by Master Yoda.