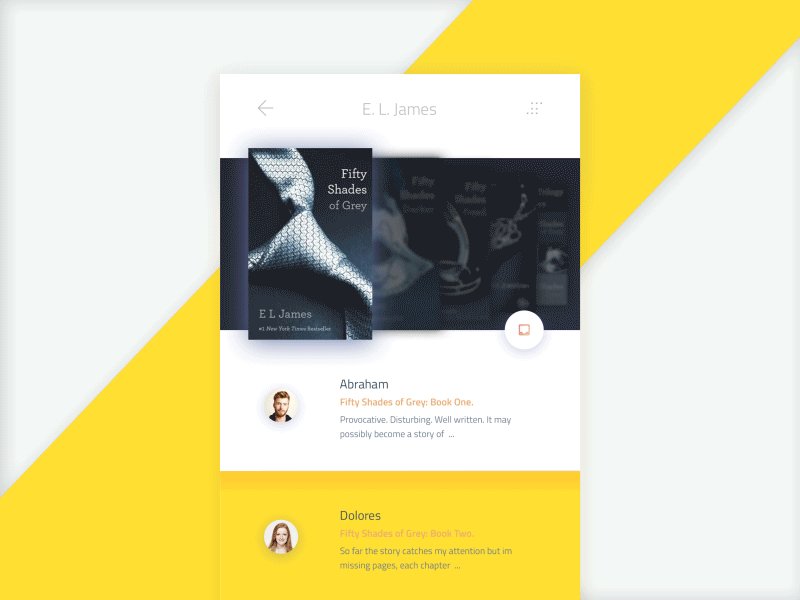
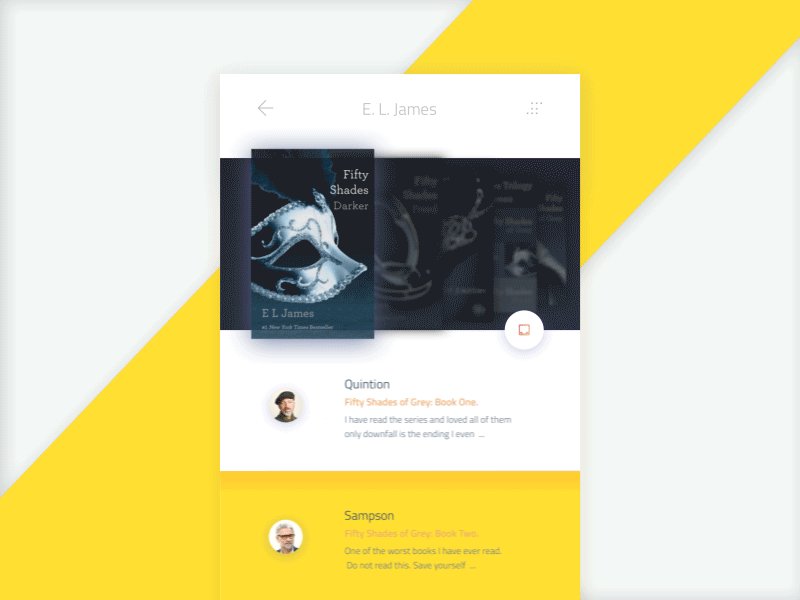
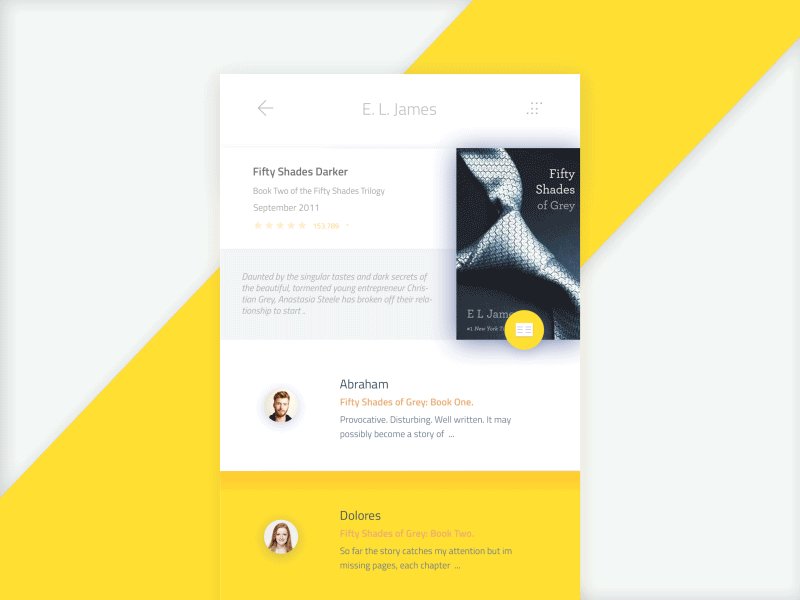
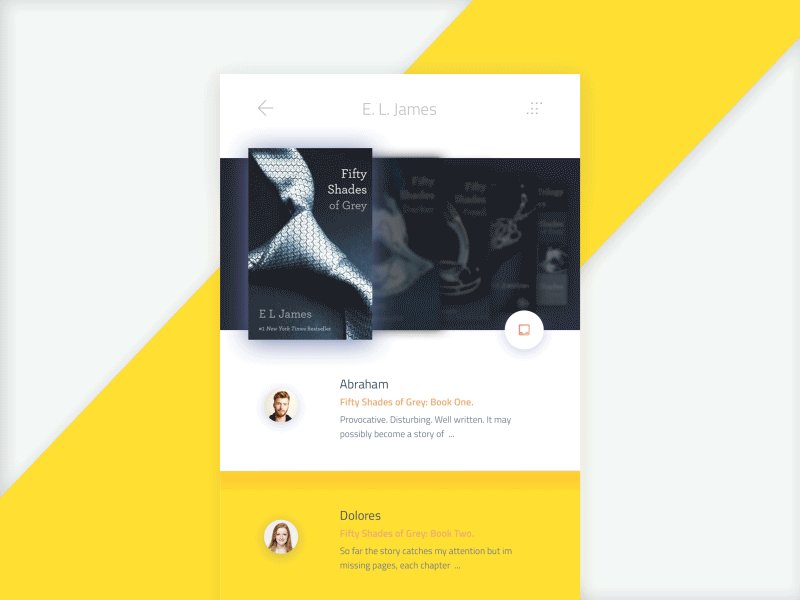
Book selecting - concept animation transition
Hi, dribbblers, last time I said that I would try more color palette in my future design. So here's yellow color Series, I did not dare to try this color before, cause in my impression that it's beyond my control. But everything is difficult at the beginning, and I have to take the first step.
I defined the sliding operations by sliding distance, so you can see when swiping both right it had two states. Sliding distance is less than 50% screen width equals book swiping (next, previous). Sliding distance is greater than 50% equals book details displaying.
Based on books selecting, a concept ux transition with small details that are not easy to find, so could you point out where it is?
Hope you like it. You also can press 'L' if you like my shot or follow me if you want to find my upcoming work easily.
Pls check here - - MY PROJECTS - - to view my more stuff :)