Sabor Design System - Design Tokens
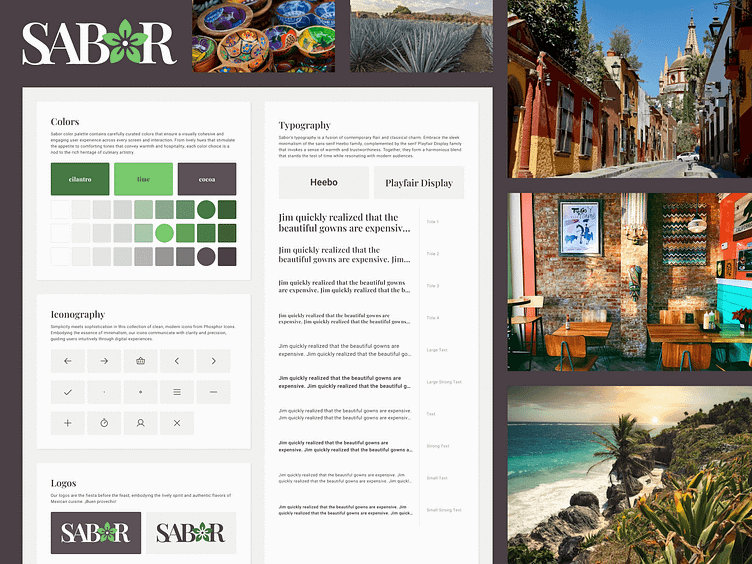
Sabor Design System
Inspired by the vibrant colors, flavors, and culture of Mexico, Sabor Design System combines authenticity with intuitive functionality. From visually captivating interfaces to seamless navigation, every aspect is meticulously designed to enhance user engagement and satisfaction.
Additional Resources
・Code: github.com/mranenko/sabor-design-system
・Demo: sabor-design-system.netlify.app
・Figma: www.figma.com/design/ItVWPaINnKdp0HxpxaEg0U/sabor-design-system-demo
About Marina
Marina is a certified UI/UX Designer and an experienced Frontend Engineer. She has over 20 years of professional experience in software and web development, as well as Graphic Design and UI/UX Design certifications from the California Institute of the Arts (CalArts) and Google. Marina brings an engineering perspective to the design process to better assess feasibility, understand technical constraints, and cover edge cases. She loves building design systems and components, implementing design patterns, and creating successful user experiences.