Layout Breakdown (Excerpt from Realm Digital Animated Explainer)
When I started at Sea Monster in late 2019, my first role was a 2D layout artist. Though always having a passion for 2D animation, as a graduate from The Animation School in Cape Town, my background and skillset revolved almost entirely around 3D animation software - a matter making this jump from 3D to 2D quite intimidating.
Little did I know that doing layout would be the ideal entry point to getting to know not just 2D animation software, but also its nuanced workflows and pipeline. Having a penchant for cleaning up, renaming and colour-coding the designers' work files certainly made things easier!
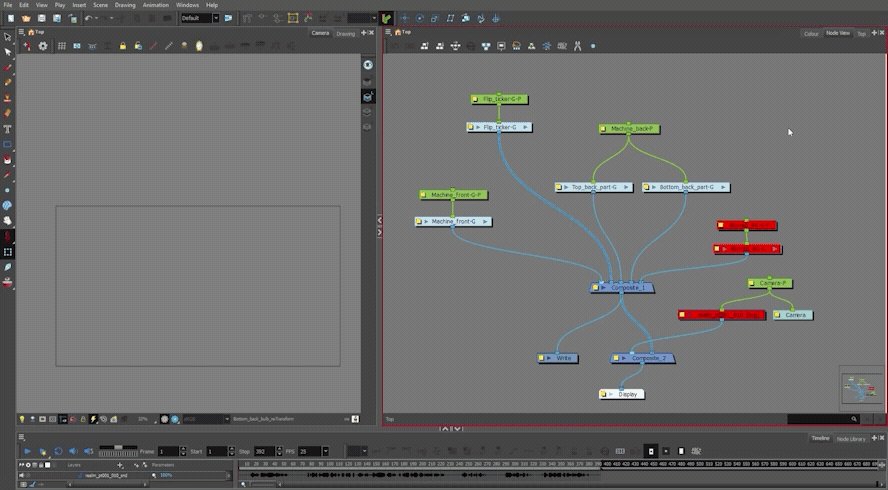
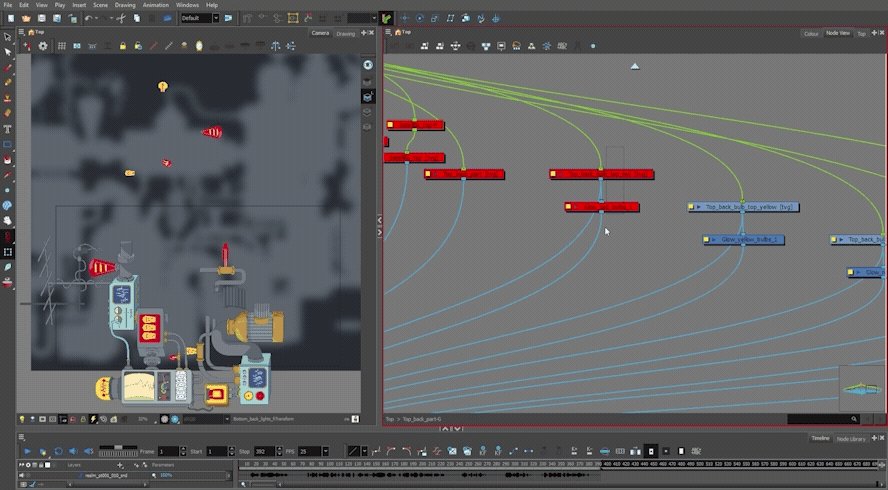
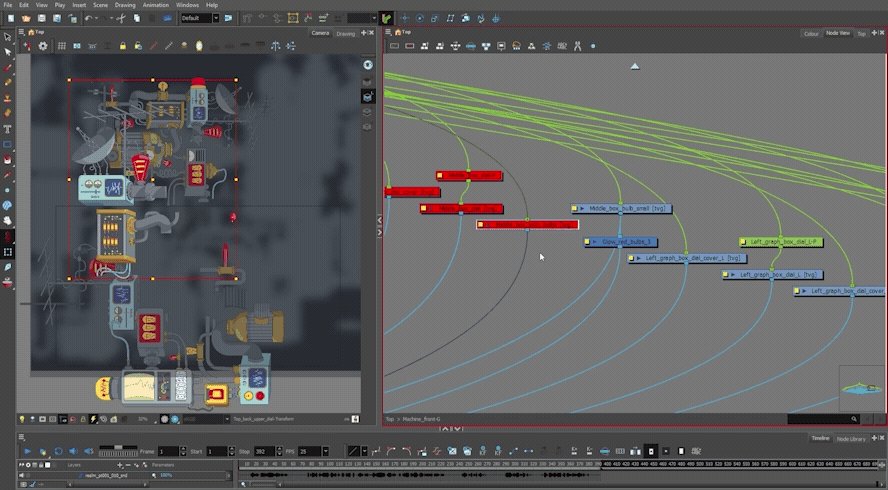
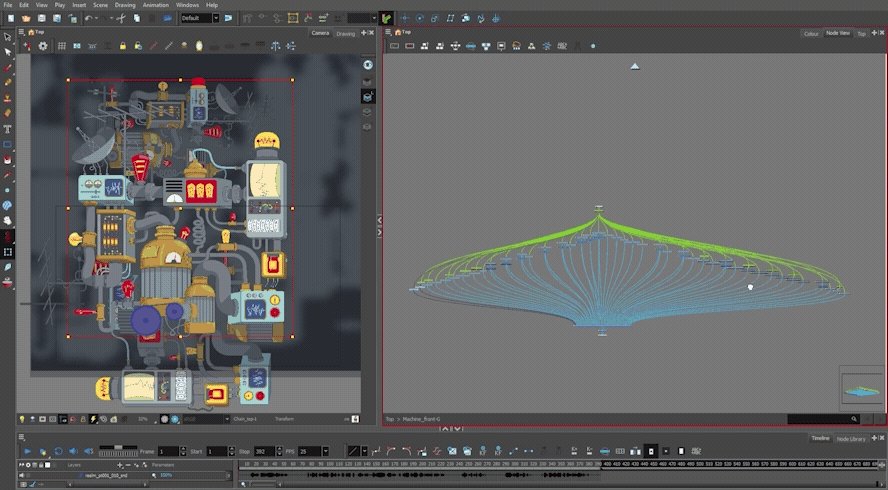
In the case of the "complex machine" in the final shot above, doing its layout meant making sure each individual element that could be animated was separated so that it could be animated; and then rigging all the elements together in an easy-to-understand manner so that all the animator had to do when it got to them, was animate.
Below is a brief overview of what this process looks like, from separating all the animatable elements in the original Illustrator file, to a final look at the rigged complex machine in Toon Boom.
Watch the full animated explainer here.
Made with Adobe Illustrator and Toon Boom Harmony.