SanDisk Memory Zone (SMZ) Mobile & Desktop App
I was a Sr. Product Designer at SanDisk
- Iterative Design Process
- Incorporated Feedback
- UX/UI Designer of the Mobile and desktop app
- Applied Design Principles
- Conceptualized and Created a Logo
- Final Deliverables
- Collaboration with the Product Manager and Design Team
Design Process
- Introduction
- Problem Statement
- Research and Analysis
- Ideation & Exploration
- Understanding the Users
- Solution
- Design and Prototyping
- Testing and Iteration
- Final Design
- Takeaways
+ In my role as a designer, I primarily led the design and prototyping phases, addressing challenges, iterating on designs based on user feedback, and distilling key insights. I collaborated closely with colleagues during the research and analysis stage.
Introduction
The project involves creating a user-friendly app for secure file management across devices and storage, ensuring data safety and organization without requiring user accounts or an internet connection.
Additionally, the app will provide tools for users to monitor the health of their storage drives and manage their own devices efficiently. This ensures that users can maintain optimal performance and reliability of their storage solutions, enhancing their overall file management experience.
Problem Statement
Users struggle to manage their digital content efficiently and securely across various devices and external storage solutions. Existing tools lack versatility and fail to meet diverse user needs, hindering seamless data copying, backup, and device management.
+ Understanding the problem statement in the design process typically involves several stages of research, analysis, and synthesis.
Ideation & Exploration
I proactively explore competitors' offerings to understand market landscapes. Engaging in ideation sessions, I brainstorm and refine user-centric design solutions collaboratively, integrating insights from both competitive analysis and user perspectives to craft impactful products.
Solution
After a thorough review of the previous app and user flows, and attending several meetings where the research team presented their findings, I gathered both corporate internal and real user feedback. Based on this comprehensive analysis, I decided to completely redesign and develop a new app to better address the device management needs of our users.
Solution Overview
1. Separation of Sections: To provide a clearer and more efficient user experience, I divided the app into two main sections, each with distinct action buttons. This separation allows users to easily navigate and manage their devices and storage.
2. Device Management: I focused on making devices and storage options more visible to users. Each device is presented as a card, serving as a hero element in the app. This approach not only highlights the devices but also makes it easier for users to manage their digital content.
3. Minimalist Design: Emphasizing a minimalist design, I incorporated more space around items to reduce clutter and enhance readability. This design choice ensures that users, especially older ones or those less familiar with technology, can navigate the app with ease.
4. Drag & Drop Functionality: For the desktop app, I introduced a drag-and-drop feature, allowing users to seamlessly rearrange elements with visual cues for guidance. This intuitive interface enhances productivity and simplifies data management tasks.
5. Copy Feature: On the mobile app, I implemented a straightforward "Copy" option accessible from the main menu. This feature allows users to easily select and save content locally or to external storage.
6. User-Centric Design Iteration: Understanding that the copy feature was a major pain point and frequently used action, I provided several options and alternative flows for this functionality. These options were thoroughly discussed with the team to ensure the best possible user experience.
Next Steps in Design
The next steps involve focusing on making devices and storage more visible and user-friendly. By using each device card as a hero in the app, I aim to enhance the overall user experience. Additionally, I plan to continue refining the minimalist design to ensure clarity and ease of use.
Throughout this process, I remained committed to incorporating user feedback and iterating on designs to address challenges effectively. This iterative approach ensures that the final product truly meets the evolving needs and expectations of our users.
Design Phase
The design phase was an iterative process that involved several steps to ensure the final product was both user-friendly and visually appealing.
Wireframes
Next, I created numerous wireframes to map out the layout and skeleton of the app. These wireframes were essential for understanding the flow of the app and how users would interact with different elements. I held several brainstorming sessions to refine these layouts, focusing on usability and simplicity.
Sketches
After finalizing the wireframes, I transferred them into more detailed sketches that were close to high-fidelity prototypes. At this stage, I incorporated colors, a new typeface, and other design elements to bring the app closer to its final look. These high-fidelity prototypes provided a more realistic view of the app’s appearance and functionality.
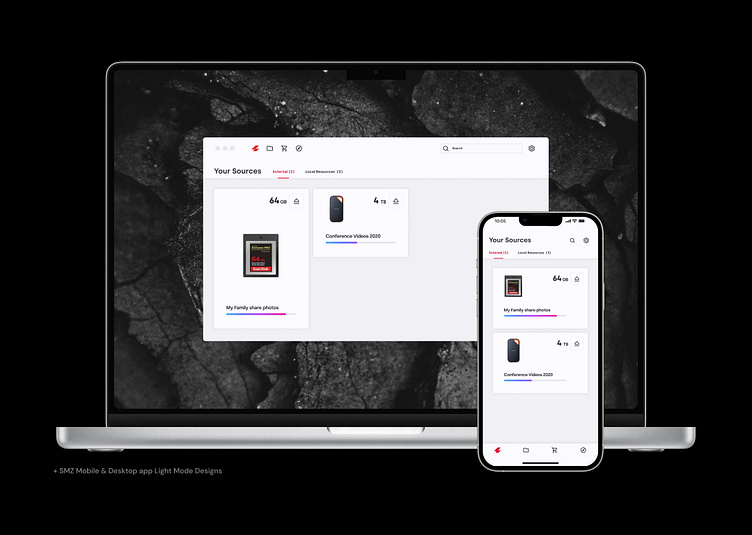
Final Design Overview
Throughout the design phase, we continuously gathered feedback from stakeholders and potential users. This feedback was crucial in refining the designs and ensuring they met user needs and expectations.
In the final design phase, I consolidated all feedback and iterations into a polished version of the app. I created detailed views of the main pages, ensuring each element was aligned with our design principles and user needs. This final design was then reviewed and approved by all stakeholders, readying it for development.
Design System
I created a comprehensive design system to ensure consistency across all app elements. This system included a library of components, color schemes, typography guidelines, and interaction patterns. Having a design system in place made it easier to maintain a cohesive look and feel throughout the app.
Optimized content actions flow
"Copy" Flows and Options
To ensure a seamless user experience, we developed detailed user flows. These flows mapped out each step a user would take within the app, from initial entry points to completing key tasks. This helped us identify potential pain points and streamline the overall user journey.
"Copy" Flows Other Options & Ideations
Takeaways
Impact
The app resonates with users by effectively addressing their needs for seamless data management across devices and storage solutions. Users feel heard and empowered as the app caters to their desires for efficient and secure data movement.
What I Learned
This project has been a testament to the iterative nature of the design process. It taught me that the initial ideas were merely the starting point, and continuous iterations are pivotal for developing a product that truly meets users' evolving needs and expectations.
+ "This app has transformed the way I manage my digital content. It's secure, efficient, and truly simplifies everything!" Internal User Test