UI/UX Design: HTTPS Status Codes 📍
🔒✨ Introducing my latest UI design project: HTTPS Status Code Pages! 🚀
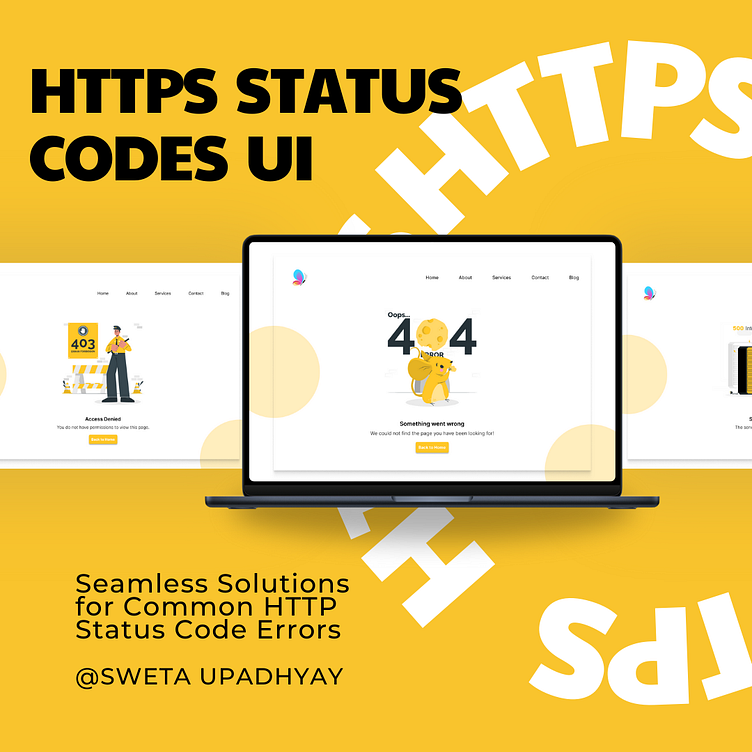
I'm thrilled to showcase my web page UI design for handling various HTTPS status codes, including 400, 403, 404, 429, 500, 503, and 504. Each status code page is meticulously crafted to provide users with a seamless and intuitive experience, featuring clean layouts, visually appealing illustrations, and informative error messages. 🎨
🔍 400 Bad Request: A user-friendly page guiding users through resolving invalid requests with helpful tips and suggestions.
⛔ 403 Forbidden: Informative and concise messaging to explain restricted access and guide users on next steps.
🌐 404 Not Found: Engaging visuals and clear instructions to assist users in navigating back to the desired content.
⏰ 429 Too Many Requests: A helpful guide to managing request limits and optimizing user interactions.
🔥 500 Internal Server Error: Informative messages and troubleshooting tips to assist users during server-side issues.
🛠️ 503 Service Unavailable: Clear communication about temporary service disruptions and steps users can take to mitigate them.
⏳ 504 Gateway Timeout: A user-friendly interface informing users about server communication issues and potential solutions.
🖌️ Designed using Figma, I focused on creating a user-friendly interface that effectively communicates the nature of each error while maintaining a cohesive visual identity throughout. The illustrations used are sourced from Freepik vectors, adding a touch of creativity and personality to the design.
I'm excited to hear your thoughts and feedback on this project! Feel free to check out more design on Dribbble and let me know what you think. Your support and insights are invaluable as I continue to refine and improve my designs. 🌟