A modern UX guide to footnoting
If you have ever worked in FinTech or Financial Services, you have come across experiences that contain a large amount of page disclaimers and footnotes. When I set out to redesign the Blackstone footnote experience, I took several things into consideration from past user testing and modern experience design principals:
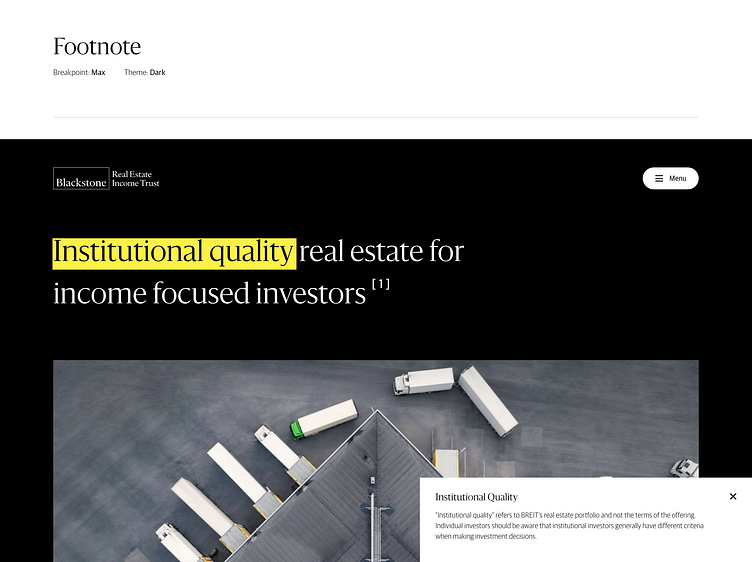
1. Footnote definitions tend to be at the bottom of the page separated from their reference point leaving the user with vague context.
2. Typically, if a user is interested in learning about a footnote, the traditional method would be to anchor them to the associated definition. This causes the user to loose their place and pogo stick through the experience. Often resulting in a lot of page scrolling.
3. Often, a footnote is referencing a word and not the full sentence. This puts the burden on the user to make that connection. Modern experiences should do the thinking for the user.
4. The clickable\tappable area is often too small and the footnote doesn't stand out for the user. This feels very dark UX. A footnote indicator's interaction area should account for users with fine motor skill deficiencies and small devices. Also, the size of the footnote indicator should be AAA accessible and internationally recognizable.