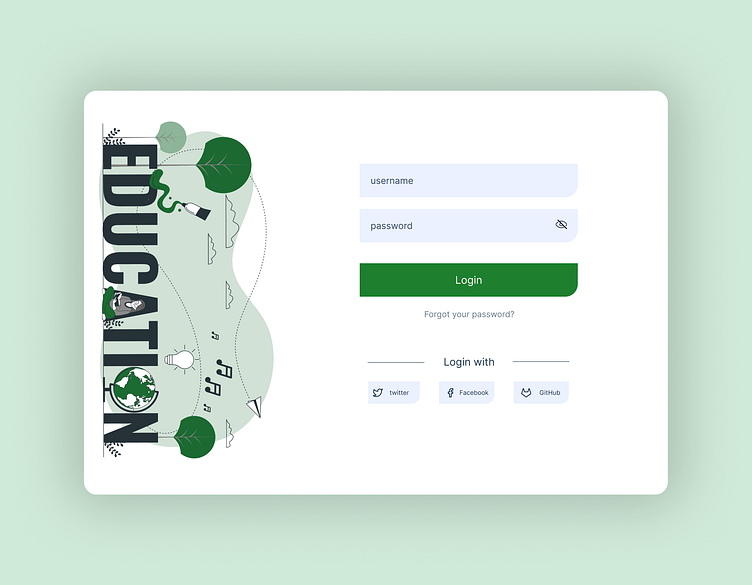
Login
Details of the Login Page Design
Colors:
Green/Blue/Black/White
Using a limited color palette creates a clean and professional look for the login page.
Hierarchy: Most important element
The username field is placed at the top of the form, followed by the password field and the login button.
Clear hierarchy:
The most important element, the username field, is placed at the top of the form, followed by the password field and the login button.
This hierarchy clearly shows users what they need to do.
Login button: Large and easy to find
The large size of the login button makes it easy for users on mobile devices to tap.
Other features:
Forgot password: A link is provided to recover a forgotten password.
Social media login: The login page also includes the option to login using social media accounts Twitter, Facebook, and GitHub. This can be a convenient way for users to login without having to remember a username and password.
Additional points to consider:
Font: The font used in the design is legible and clear.
Spacing: There is enough space between the elements on the page, which contributes to its readability and clarity.
Responsiveness: The design of this page is optimized for correct display on various devices such as mobiles and tablets.
Overall, the design of the login page is effective in achieving its goal of allowing users to login to the website quickly and easily. The use of social media logins adds an extra layer of convenience for users.
So, if you enjoy my work, give it a like❤️