UI Design Kit
Designing a design kit is a multifaceted process that requires a blend of creativity, precision, and a deep understanding of the client’s brand identity. Here’s an insight into what went into creating a robust design kit for one of our esteemed clients:
Discovery and Research
Understanding the Brand: We began with a thorough brand analysis, delving into the client’s mission, values, and target audience. This foundation was crucial for ensuring the design kit aligned perfectly with their brand identity.
Competitor Analysis: Analyzing competitors helped identify industry standards and opportunities for differentiation. This step informed our strategy for creating unique and standout design elements.
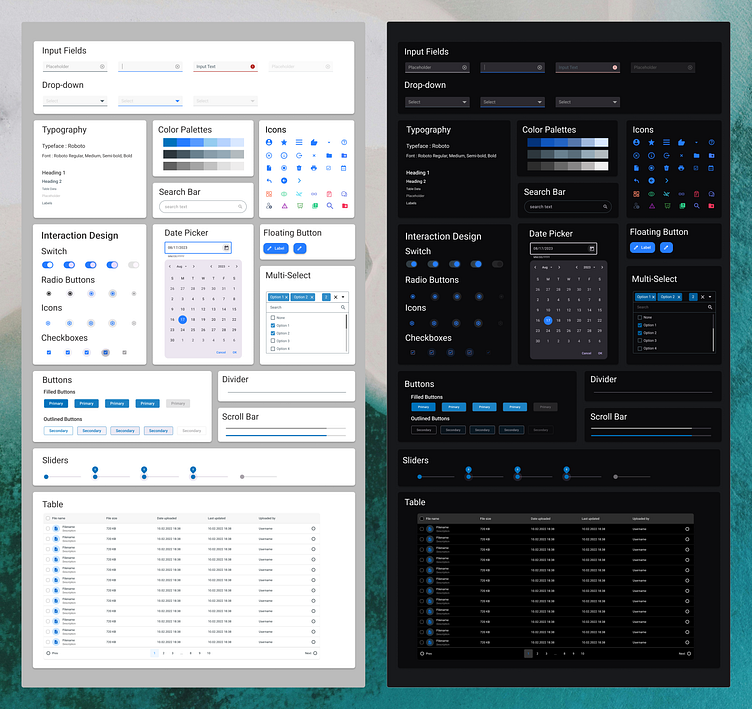
UI Components
Color Palette: Developed a versatile color palette that reflects the brand’s personality and can be used across various platforms. Each color choice was carefully considered to evoke the desired emotional response and ensure consistency.
Typography: Selected a combination of fonts that enhance readability while maintaining the brand’s voice. Typography guidelines were included to ensure uniformity in all communications.
Iconography and Imagery: Created custom icons and selected imagery that resonates with the brand’s aesthetic. These elements are designed to be scalable and adaptable for various uses, from web to print.
UI Components
Buttons and Forms: Designed intuitive buttons and forms that enhance user experience. Emphasis was placed on accessibility and ease of use, ensuring these components are both functional and visually appealing.
Navigation Elements: Developed navigation bars, menus, and breadcrumbs to ensure seamless user journeys. These elements are crafted to be flexible for different screen sizes and devices.